WordPress.comからの離脱(引越し)の作戦その4:ShortCodeの埋め込みコンテンツ

WordPress.comから、「エックスサーバー」のレンタルサーバーで動くWordPressに引越しする計画。
前回までで、サーバーの立ち上げからデータコピー。この後のドメイン名の設定まで、の苦労話を書きました。
今日は、Wordpress.comで書いていたblogに張り付けてあったYoutube動画やGoogleが使えなくなった話をします。
WordPress.comでYoutubeを張り付けるとどうなるか
Youtubeの中の好みのコンテンツを自分のblogの記事のなかに埋め込む事がよくあります。
私はヨガ動画、b-lifeのまりこさん動画を見ながら、自宅ヨガをやります。
それで体調が良くなったり、背が伸びたり(!)効果がありますので、blogに書きました。
そんな記事の中にYoutube動画を埋め込む訳です。
通常の手順としては、その動画のYoutubeページで、「共有」を選んで埋め込み用のHtmlコードを取得します。これは、iframe tagでできています。そして、このコードをコピーして自分のblogのHTMLエディタに張り付けるのが常套手段。
しかし、Wordpress.comに張り付ける場合は少し変わった事が起こります。
張り付けた途端に[大かつこ]で括られた特殊なコードに置き換わってしまうのです。
引越しでコピーするとShortCodeが表示される
[大かっこ]で括られた特殊なコードは、WordPressの用語でShortCodeと呼ばれるもので、プラグイン等で利用するものです。
これが、データベースに保存され、WordPressが実際に表示する際に正しく動画を埋め込むHTMLコードに変換する仕組みです。
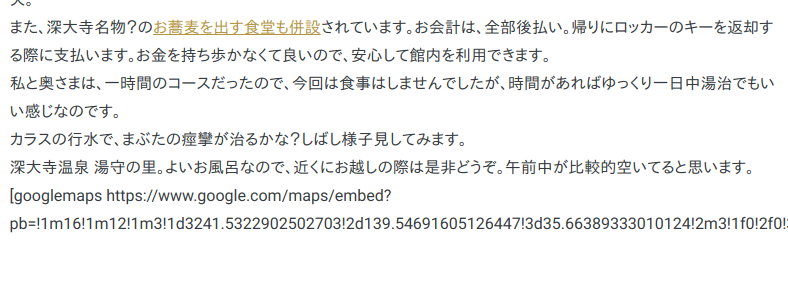
引越しでは、ShortCodeがコピーされるので、プラグインなど適切にそのShortCodeを処理して変換してくれるプログラムがいないと文字列だけが寂しく表示されます。
下の絵のような感じです。大カッコ+googlemaps http://…みたいに表示されている文字列がそれです。
変換プログラムを作ってみる
プラグインを探してみたものの探し方が悪かったのか見つかりません。
仕方がないので、自分でPhpのプログラムを書いてみることにしました。
それがこちら。
<?php
/*
** Copyrights(C) 2018, Kazushi Yoshida **
** Shizuka na Kazushi * https://shizuka-na-kazushi.style/ **
*
* Moving from WordPress.com to any WordPress hosting site
* Some ShortCode replacement shall be required to show correct embbed infos,
* eventhough you copy the all contents from WordPress.com to new site.
* It's because WordPress.com seems to use 'ShortCode placement' such as ''.
*
*/
function kz_shortcode_treat_w($str) {
$pos = strpos($str, 'w=');
if ($pos !== false) { return ' width="' . substr($str, $pos + 2) . '"'; }
return '';
}
function kz_shortcode_treat_h($str) {
$pos = strpos($str, 'h=');
if ($pos !== false) { return ' height="' . substr($str, $pos + 2) .'"'; }
return '';
}
/* YouTube replacement ***
*
* WordPress.com expression are something like:
*
*
* for this replacement, it'll be
* '<iframe src="https://www.youtube.com/embed/XXX" width=560 height=315
* frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>'
*/
function kz_shortcode_youtube_treat_https($str) {
$pos = strpos($str, 'https');
$search = 'https://www.youtube.com/watch?v=';
$replace = 'https://www.youtube.com/embed/';
if ($pos !== false) { return ' src="' . str_replace($search, $replace, $str) . '"'; }
return '';
}
function kz_shortcode_youtube($atts) {
$str = "<iframe";
foreach(explode('&', $atts[0]) as $value) {
$str .= kz_shortcode_youtube_treat_https($value);
$str .= kz_shortcode_treat_w($value);
$str .= kz_shortcode_treat_h($value);
}
$str .= ' frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>';
return $str . "\n";
}
/* google maps replacement ***
*
* WordPress.com expression are something like:
*
*
* for this replacement, it'll be
* '<iframe src="https://www.google.com/maps/embed?pb=XXXX" width=600 height=450
* frameborder="0" style="border:0" allowfullscreen></iframe>'
*/
function kz_shortcode_googlemaps_treat_https($str) {
$pos = strpos($str, 'https');
if ($pos !== false) { return ' src="' . $str . '"'; }
return '';
}
function kz_shortcode_googlemaps($atts) {
$str = "<iframe";
foreach(explode('&', $atts[0]) as $value) {
$str .= kz_shortcode_googlemaps_treat_https($value);
$str .= kz_shortcode_treat_w($value);
$str .= kz_shortcode_treat_h($value);
}
$str .= ' frameborder="0" style="border:0" allowfullscreen></iframe>';
return $str . "\n";
}
/**
*
* Add analysis and replacements for Short codes
*
**/
add_shortcode('youtube', 'kz_shortcode_youtube');
add_shortcode('googlemaps', 'kz_shortcode_googlemaps');このコードをWordpressが入っているフォルダpublic_html以下にある、wp-content/themes/テーマ名/functions.phpから、以下のような感じで呼び出します。
require get_template_directory() . '/inc/kz-short-code.php';完成後にプラグインを見つけた
せっかくコーディングしましたが、Wordpress.comで利用されているShortCodeを処理するプラグインを後から見つけてしまいました。
Jetpackという、Wordpress.comの機能を一通りパッケージにしたプラグインです。このプラグインを使うとWordpress.comの機能を一通り使えるようになるのです。最強のプラグインです。
という事で、自分のコード自体は意味がなくなりました。残念。でも、勉強になりました。
この最強Jetpackについて書いては、次回の投稿にお伝えしたいと思います。