Express + pug で快適 NodejsのWebアプリを作る。アプリフレームワークとは?を学ぶ!

こんにちは!
最近週末プログラミングで、Nodejsを使うようになり、Netscapeに搭載された時代から知っているJavaScriptの奥深さに日々感動で涙している、しずかなかずしです。
みなさんはNodejsでWebアプリ作ってますか?
私は、NodejsではWebアプリを作るつもりはなく、ちょっとしたサーバー・プログラムをJavaScriptで書いていました。
せっかくなので、サイトを立ち上げようとWebアプリをNodejsで書き始めたところです。
Nodejsのアプリケーション・フレームワークExpress
いくらNodejsがすばらしいと言っても、それだけで、週末プログラマーがササッとWebアプリを作ることなどできません。
「アプリケーション・フレームワーク」の助けを借りる必要があるのです。
「アプリケーション・フレームワーク」とは、Webアプリを作るのを簡単にしてくれるライブラリのようなもの。かんたんなコーティングのみで、Webアプリが作れちゃうのです。そして、「アプリケーション・フレームワーク」のおかげで、普通の週末プログラマーが、限られた時間の中で、画期的なWebアプリを作ることができるのです!
そして、今回私が注目したのが、Expressというnodejsのフレームワークです。


私自身、他のプログラミング言語なら、アプリケーションフレームワアークとして有名なものをいくつか使った事があります。
たとえば、
RubyならRails (Ruby on Rails)。
PythonならDjango。
などです。
私には、そのような他の言語の有名どころからするとNodejsのアプリケーションフレームワークは、貧弱なのではという先入観がありました。
でも、Expressはなかなかシンプルで、それでいて必要十分な感じがして、良さそうなのです。
特に、Express単体でゴリゴリとコーティングするのではなく、Express generatorなるツールを使うのがポイントです。
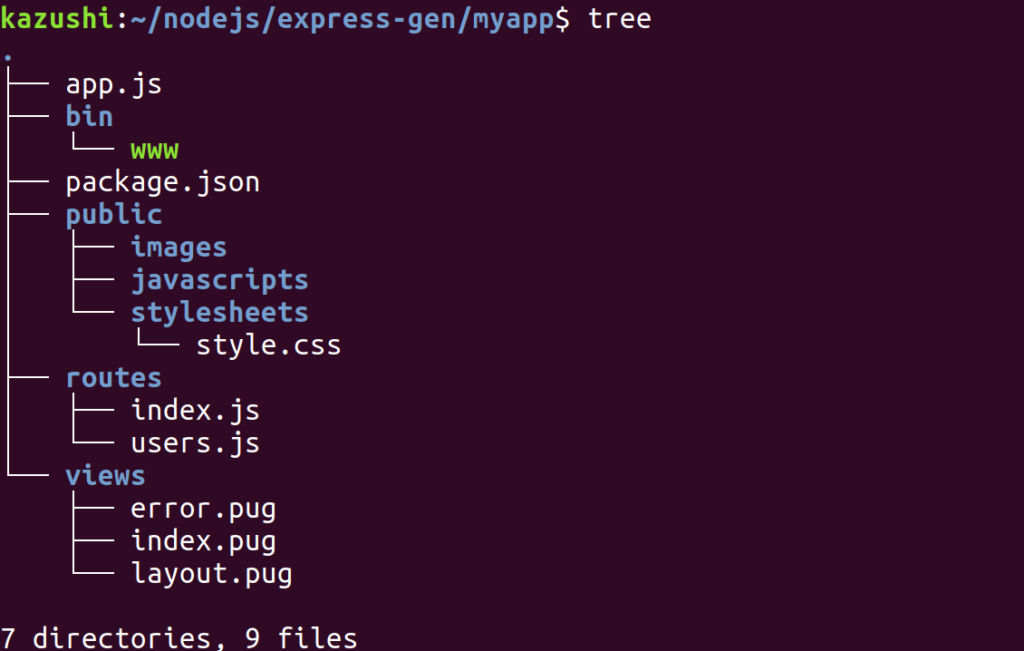
Generatorが、Routerなどの内部実装系のモジュールのファイルと、各Webページ毎のファイルと、Viewを記述するファイル、など、構造的に分けて吐き出してくれます。
この構造をぱっと見ると、他の言語のフレームワークに慣れている方にとってはわかりやすいのではないかと思います。
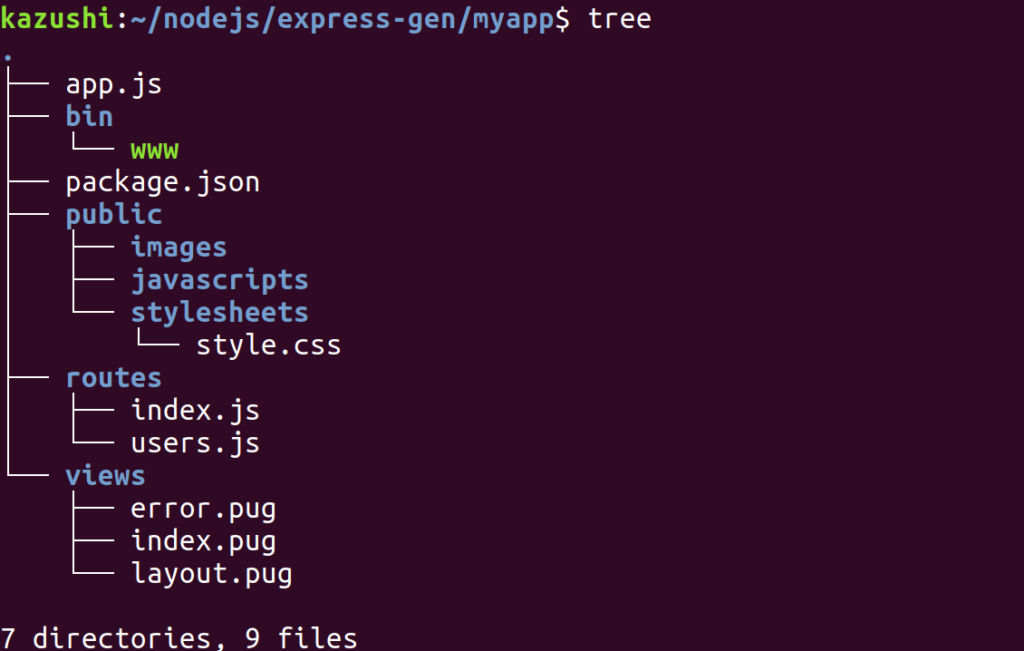
以下のキャプチャは、
$ express –view=pug myapp
でファイルを作成した直後の、ディレクトリ構成です。


app.jsにアプリの本体。publicフォルダに静的なファイル群、routesに各ページのロジック、viewsにpug形式のページテンプレート、などなどが勝手に生成されるのです。
Pugというテンプレートエンジン
Webアプリのフレームワークの話をすると、時折「テンプレートエンジン」という言葉が登場します。
一般的に、Webアプリとは、サーバー側でダイナミックにHTMLを作成し、これをクライアントであるWebブラウザに送りつける事で、機能を実現するようなプログラムのことを言います。テンプレートエンジンは、このようなWebアプリにおいて、サーバー側でダイナミックにHTMLを生成する為の仕組みです。
そのため、サーバーアプリを作る際は、アプリケーションフレームに組み込まれているテンプレートエンジンの仕様に合わせて、HTMLとは似て非なる記述言語で、吐き出したいHTMLのベースとなる「テンプレート」を書いておく必要があります。
ダイナミックにHTMLを作ると言っても、この手の処理をやった事がない方にはピンと来ないかも知れません。
例えば、データベースに3個の果物の情報があり、それを取り出してHTMLで表現するというのがWebアプリの仕事になります。
<li>りんご</li>
<li>ばなな</li>
<li>みかん</li>
上記は静的な3つのliタグですが、データベースの中身によって、項目が6個になったり10個になったりしますね。よって、ここような可変するデータ次第で、文字通り「ダイナミック」(動的)にHTMLを生成したくなるわけです。この場合、Webアプリとしては、データベースの中身に従って<li>タグをデータの個数分並べなくては行けなくなります。
そこで、テンプレートエンジンの登場です。
テンプレートにリスト意外の固定なレイアウトの部分のHTMLの部分を記載しておき、<li>部分だけをサーバーのnodejsのプログラムで処理してテンプレートエンジンに食べさせると(renderingと呼ぶ処理)、HTMLが生成されるという訳です。
固定的な部分をテンプレートとして記載しておく訳ですが、HTMLで書くわけではなく、Pugという専用言語で記載する、というのがポイント。
例えば、データベースのフルーツの中身がvaluesに入っている場合に、以下のように記述することで、pugがHTMLに展開してくれます。
each val in values
li= val
そして、Expressフレームワークの場合、テンプレートエンジンとしては、pug以外にも、さまざまなエンジンがあり好きなものを選べる、というのも嬉しいポイントになります。
HTMLからPugにする
さて、フロントにも色々な技術がありますが、それらをExpress +Pugで使うには、ひと工夫必要です。
例えば、jQueryやBootstrap、フロントサイドのちょっとしたJavaScriptまで。HTML以外の部分もいろいろです。
そういったコードをどのように、Pugとして表現するのでしょう??
幸いにも、それを解決してくれる、html2pugというツールがあります。
インストールは、nodejsのお作法に則って、
$ npm install html2pug
とすればOK。
例えば、以下のようなサンプルのHTMLファイルは…
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<link rel="stylesheet" href="/stylesheets/style.css">
</head>
<body>
<h1>Sample</h1>
<p>Welcome to Sample</p>
</body>
</html>$ html2pug < sample.html
を実行すると下記のようなPug形式になります。
doctype html
html
head
title Sample
link(rel='stylesheet' href='/stylesheets/style.css')
body
h1 Sample
p Welcome to Sample
Pugにした状態で、先程のeach構文のような繰り返しのおまじないなどを使うと、「ダイナミック」にHTMLが生成できるのです。
また、html2pugのようなコマンドラインのツールだけではなく、オンラインの変換ツールも色々あるようです。お好みでどうぞー。
本日は、この辺りで。
また次の機会に、更に詳しいExpress+Pugを解説したいと思います。
ではでは。
Auto Amazon Links: プロダクトが見つかりません。 http_request_failed: 有効な URL ではありません。 URL: https://ws-fe.amazon-adsystem.com/widgets/q?SearchIndex=All&multipageStart=0&multipageCount=20&Operation=GetResults&Keywords=487311621X|4873117836|4873116333|477418411X&InstanceId=0&TemplateId=MobileSearchResults&ServiceVersion=20070822&MarketPlace=JP Cache: AAL_3ca687a147356004277a490c5b680cf8