WordPressでタイトル文字の色やサイズを変えよう。Chromeのディベロッパーツールで!

こんにちは!
Webのフロント技術の進歩がすごいので、ついていくのが大変だ〜と思う一方、色々調べるのが毎日楽しくて仕方ない、しずかなかずしです。
WordPressでブログ書いてて、デザインをいじりたいーって思うこと、ありませんか?
以前、WordPressの「追加CSS」機能を使って、テキストや背景色を変更する方法を説明しました。
この記事では、CSSの基本的な記述ルールを説明しました。WordPressが出力するHTMLの中から、CSSで指定する「セレクタ」をどうやって探して、デザインを変更するのか、が記事のポイント。
でも、実はもっと直感的な方法があるんです。
それは、Chromeブラウザの「ディベロッパーツール」を使う方法です。
というわけで、WordPressデザインを変更する上でなくてはならないGoogle Chromeの開発者用ディベロッパーツールを使ってCSSをカスタマイズしてみましょう。
Chromeの最強「ディベロッパーツール」とは?
Webをやっている方なら、まず間違いなくGoogleのブラウザ、Chromeをご存知でしょう。
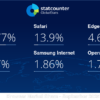
何しろ、Chromeは、Webブラウザの世界シェアNo.1、実に6割のシェアを誇ります。
一方で、ディベロッパーツールと呼ばれる開発者用の最強機能がChromeに搭載されていることは、知らない方も多いかも知れません。
ディベロッパーツールでは、HTML(DOM : Document Object Model)の表示、CSSの適用の状態、JavaScriptのデバッグ、メモリーやネットワークの使用状況、などなどが確認できます。
情報表示だけではなく、JavaScriptのコマンドを実行したり、CSSを書き換えるなど、ブラウザが表示する内容そのものをリアルタイムに変更することまでできてしまいます。
まさに、Web開発者にはなくてはならない最強の機能なのです。
テキストの文字サイズや色をCSSで修正する
それでは、WordPressのブログのデザイン変更にディベロッパーツールを使ってみましょう。わかりやすい例として、ブログのタイトル文字のデザイン変更を行います。
その前にまずは、HTMLとCSSの仕組みのおさらいです。
先述の記事(WordPressで見出し文字のサイズや色を自在に変える。「追加CSS」を操ろう)で解説しているように、CSSにおいては、まず、HTMLのどのタグで書かれた要素を変更するのか、「セレクタ」を理解する必要があります。
セレクタは、HTMLタグの属性として、class属性を使用するのが一般的でしょう。適切に名前をつけておくと、CSSを記述するときに、どこの要素のデザインを変更しようとしてるのかがわかり易くなります。


いちからHTMLでサイトを構築するような場合は、自分でセレクタの名前をつけます。
しかし、WordPressのデザインテンプレート(テーマ)を使っていて、表現の一部だけを変更するようなケースがあります。この場合、デザインテンプレートの作者が、デザイン要素毎に予めセレクタの名前をつけているはずです。
したがって、WordPressのタイトル文字のデザインを変更する作業の流れとしては、
- ディベロッパーツールで、タイトルテキストのCSSセレクタを探す
- ディベロッパーツールでCSSを編集しながら結果を確認する
- WordPressの「追加CSS」メニューでCSSを反映する
という感じ。
デザインテンプレート(テーマ)を使っていれば、タイトルテキストにも何かしらのデザイン指定がされています。ですので、上記の手順でセレクタを見つけて、そのセレクタに応じたCSSの記述をすれば、目的が達せられます。
それでは、一つずつみていきます。
タイトルのCSSセレクタを探す
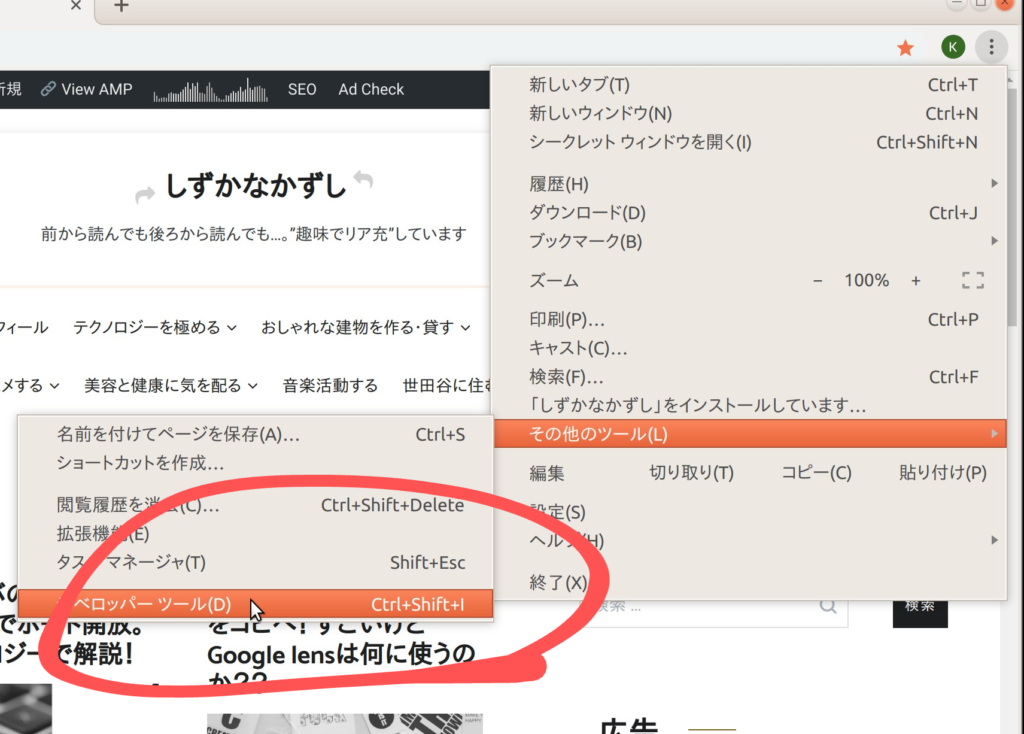
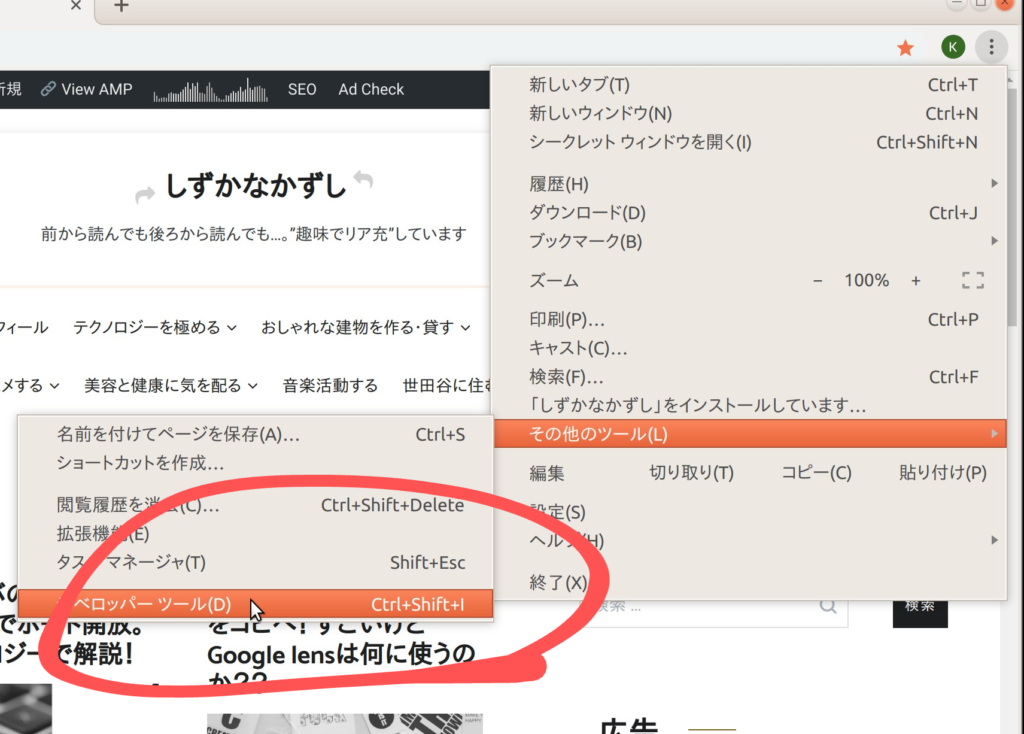
ディベロッパーツールは、Chromeのメニューから、「その他のツール」→「ディベロッパーツール」で開きます。
または、HTMLのページが表示されている画面で右クリックすると出てくるメニューで「検証」を選びます。


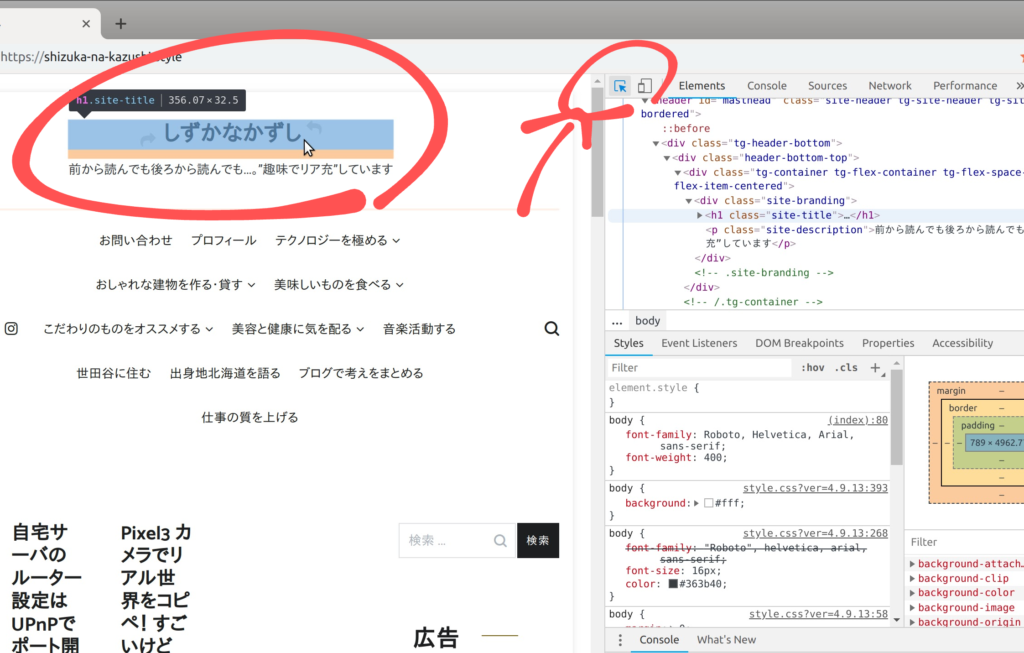
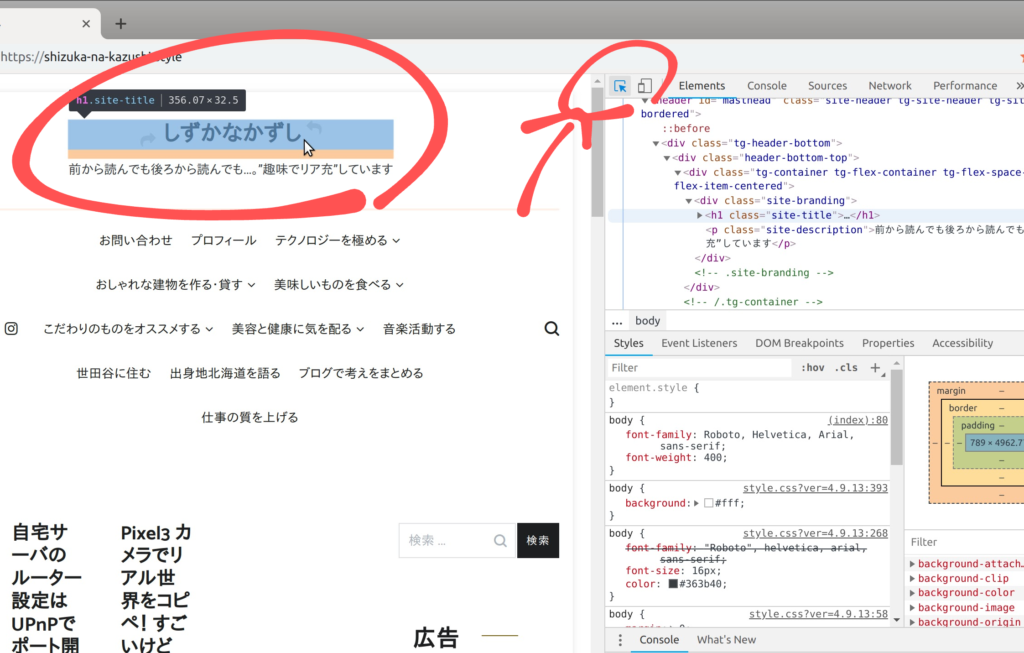
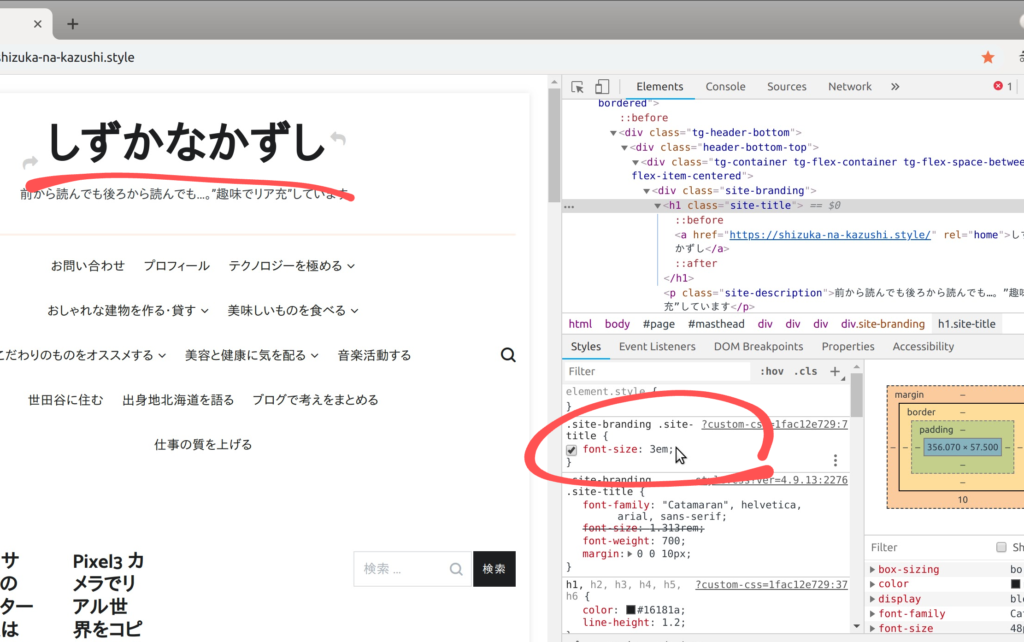
すると、以下のように、何やら複雑な画面がブラウザの右側に表示されます。そのペインの左上の小さな矢印マークのアイコンを押してみましょう。
すると、どうでしょう。
ページの上でマウスを動かすと、オレンジ色の枠が出てくるようになります。これは、マウスポインターの下にどんなHTMLのタグが書かれているかを示しています。


今回は、「しずかなかずし」というブログのタイトルのHTMLタグと、その属性が知りたいです。タイトル付近にマウスポインターを持っていってみます。
すると、オレンジ枠の左上に黒い吹き出しが現れ、そこには、
h1.site-title
のように表示されますね。
h1がHTMLのタグで、class属性が、site-titleです。
これが、WordPressによって生成されたタイトルのHTML要素というわけです。
ディベロッパーツールでCSSを編集
フォーカスが当たったところで、マウスのクリックしてみましょう。
すると、ディベロッパーツールの「Element」のタブにて、クリックした表示部分を表現しているH1要素のソースコードにフォーカスが当たります。
のようにHTMLが書かれている事がわかります。
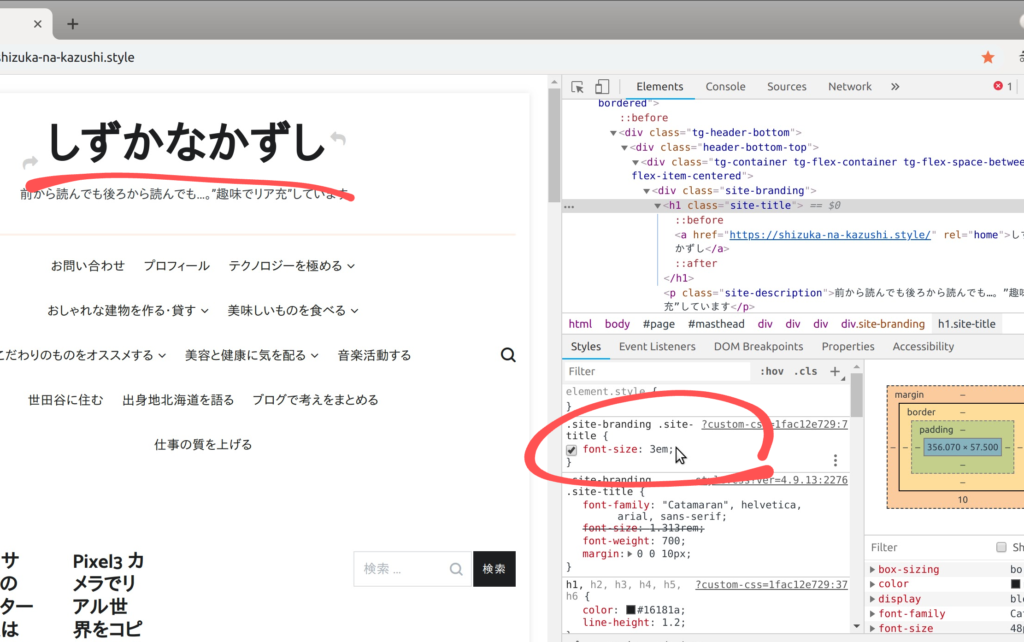
そして、その下図にある、赤枠の部分(「Style」タブの中)では、その要素に適用されるCSSの記述が表示されます。


WordPressのような複雑なシステムでは、CSSもすべてが一箇所に書かれているわけではありません。デザインテンプレートで指定があったり、ユーザーがカスタマイズするファイルに書かれていたり、と複数のファイルでの記述が、特定のHTMLのタグに影響します。
上記のスクリーンショットでも、よく見ると、例えば、h1タグも、いくつかの箇所で記述されていることがわかります。
このような場合に、どこの表記がChromeの表示に最終的に使われているのかが、この画面を見ると一目瞭然。CSSファイルに書かれていたとしても、一部のテキストは取り消し線が書かれています。優先順位の関係で、他の記述に上書きされて、HTMLの表示(レンダリング)に影響しないものが、そのように表示されます。
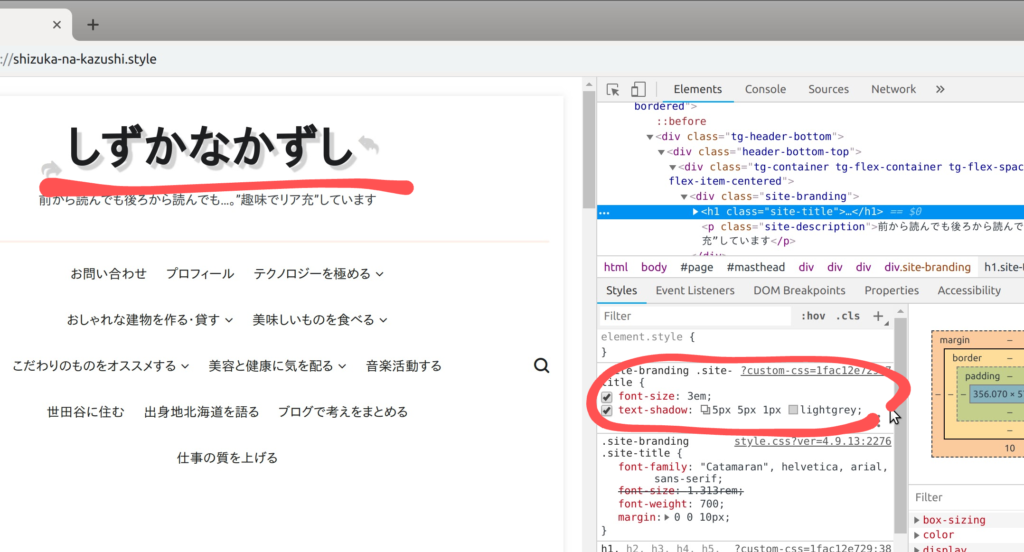
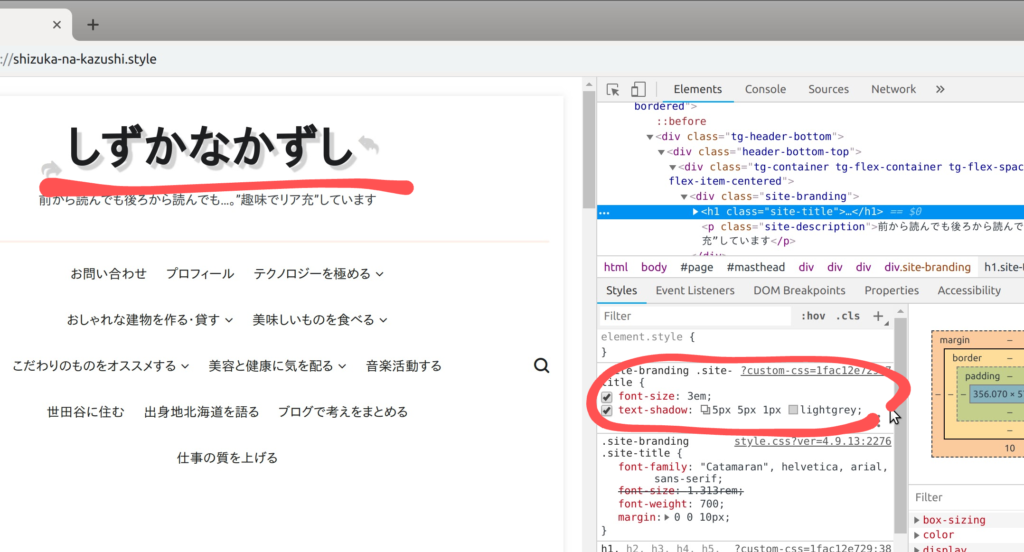
さて、上図の赤枠のエリア、その場で編集することもできるのです。試しにフォントサイズを大きくして、テキストに影をつけてみます。
font-size: 3em;
のように書き直し、
text-shadow: 5px 5px 1px lightgrey;
の行を追加してみました。
すると、編集と同時に、左上側のページの見栄えが変わります。
影もちゃんとついていますね。


このように、ディベロッパーツールを使うと、大元のCSSファイルを書き換えなくても、どんな記述をすれば、どんな見栄えになるのかを、かんたんに試すことがでるわけです。
これは、便利ですね!
ただし、これは、自分の手元(クライアント)に表示されているHTML/CSSの変更をしているだけなので、サーバー上のCSSはそのままです。
それを証拠に、Chromeで、再読み込みボタン(または、F5キー)を押して、HTMLの再読み込みを実施すると、ブラウザの表示は元に戻ってしまいます。
ですので、次は、WordPressのサーバーサイドに反映させてみます。
WordPressの「追加CSS」で変更の反映
以前の記述(WordPressで見出し文字のサイズや色を自在に変える。「追加CSS」を操ろう)でも説明していますが、WordPressには、見た目を変更するためにCSSをカスタマイズする設定画面があります。それが、「追加CSS」です。
この設定画面は、デザインテンプレートの一部の要素をちょっと変更するのにとても便利。
何しろ、設定画面上で書いたCSSがその場でページに反映されますので、作業が効率的です。
もっとも、我らがChromeの最強なディベロッパーツールで同様のことができてしまいます。なので、これまでの手順で、ディベロッパーツールで試したCSSの変更を、WordPressのサーバーに反映する最後の確認、という意味でこの機能を使いましょう。


先程、Chromeのディベロッパーツールで行ったCSSの記述を、「追加CSS」画面に書き込みます。
そして、ブルーの「公開」ボタンを押せば、みなさんが見る画面に反映される、という訳です。
これにて作業完了!