WordPressで音を鳴らすボタンを設置する。コピペでやる方法とは?

WordPressのコンテンツで音楽や効果音などの音を鳴らしたいことはありませんか?
WordPress5.xであれば、ブロックエディタ上でmp3などの音声ファイルを取り込んで、簡単に再生バーを設置できます。
しかし、今回はその一歩先。「ボタンを押したら、効果音」を実現する方法です。しかも、コピペで簡単に作れるというのだから、一体どうやって??と思われるのではないでしょうか。
それでは早速いってみましょう!
HTMLで音声を鳴らす基本
まずはHTMLで音声を鳴らす基本を知りましょう。
WordPressと言えば、プラグインやPHPを使ってカスタマイズすれば、大抵のことができるのは初心者の方でもご存知でしょう。ちょっと凝ったことをしようとすると、すぐにプラグインを探したり、PHPのコードを検索したくなるかも知れません。
しかし、HTMLの基本的なことを知っていれば一々プラグインやPHPを使わずとも、本記事のように拡張できるもの。プラグインを使うより軽量ですし、基本がわかっていればトラブっても自己解決の可能性が高まります。まずは基本を理解して進めることにします。
HTMLで音を鳴らすには以下のようにaudioタグを記述します。
<audio controls src="/wp-content/uploads/2021/10/foobar.mp3"></audio>
controlsという属性は、ブラウザにコンテンツ再生のコントロールバーを表示させる指示です。自分で再生ボタンを作る場合は、このcontrolsは外します。また、src属性には、再生したいmp3ファイルのURLを指定します。
そして、JavaScriptを使って再生・停止を行うために、セレクタ(ID)を指定します。IDの値は、このタグを記載するページ内の全てIDで重複は許されないので、注意して好きなキーワードで命名します。記述し直すと以下のようになります。(このコンテンツに"content-mp3″という名前を付けました)。
<audio id="content-mp3" src="/wp-content/uploads/2021/10/foobar.mp3"></audio>
次に、操作するためのボタンと、イベントハンドラ内でコンテンツ再生の指示をするコードを記載します。
以下のようなイメージです。
<audio id="content-mp3" src="/wp-content/uploads/2021/10/foobar.mp3"></audio>
...
<button id="play-button"> 再生! </button>
...
<script>
let a = document.getElementById('content-mp3')
document.getElementById('play-button').addEventListener('click', (e) => {
a.play()
})
</script>5行目が、再生ボタンです。ここでは、ID属性で"play-button"という名前を付けました。
9行目の"content-mp3″のIDで取り出した変数aに格納されているのが、HTMLのMediaPlayerのエレメントになります。このエレメント(HTMLMediaElement)には play(), pause()といった関数が定義されているので、これを使って再生・停止が制御できるというわけです。
10行目は、’play-button’というボタンタグに設定する、イベントハンドラですね。ボタンをクリックした時に実行されるようになります。イベントハンドラの中で、コンテンツ再生の指示をしています。先程の"content-mp3″のエレメントのplay()を呼び出せばよいですね(11行目)。
どうでしょう。わかってしまえば簡単ではないですか?
次は、これをWordPressのコンテンツの中にどう入れ込んでいくかを見ていきます。
WordPressでコンテンツを作る
全体としてやることは、実際に作業している下記ビデオを見てみて下さい。


メディアファイルを取り込む
最初にメディアファイルを取り込みます。取り込みには、ブロックエディタの「音声」を使います。


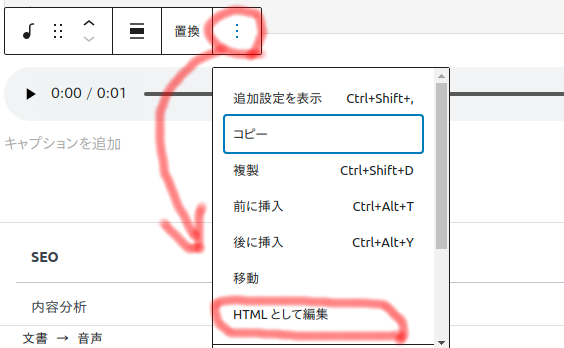
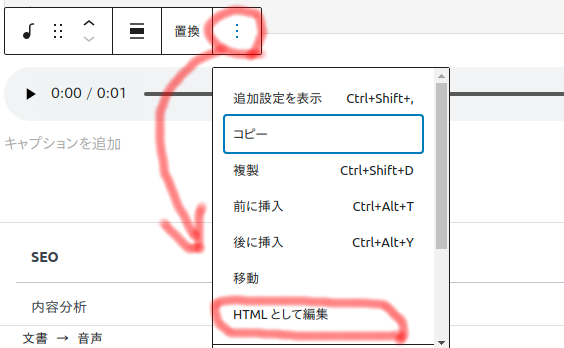
再生したいファイルをアップロードして選択します。このままだと、コントロールバーが表示されますので、ブロックエディタのの設定から、「HTMLとして編集」を実行。controls属性を削除し、代わりに上記で説明したようなID属性を指定し、このaudioコンテンツにHTML上の名前を付けます(ここでは、’content-mp3’とします)。


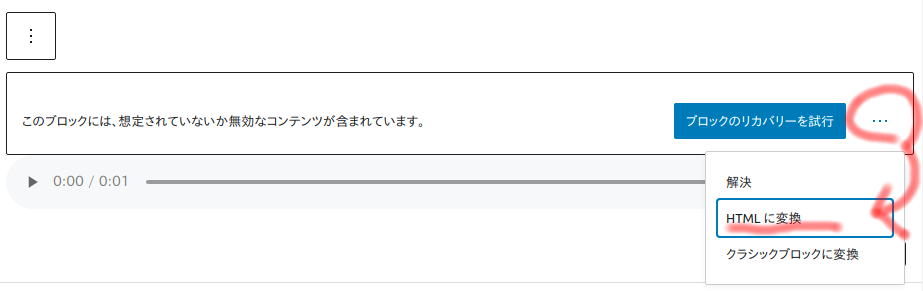
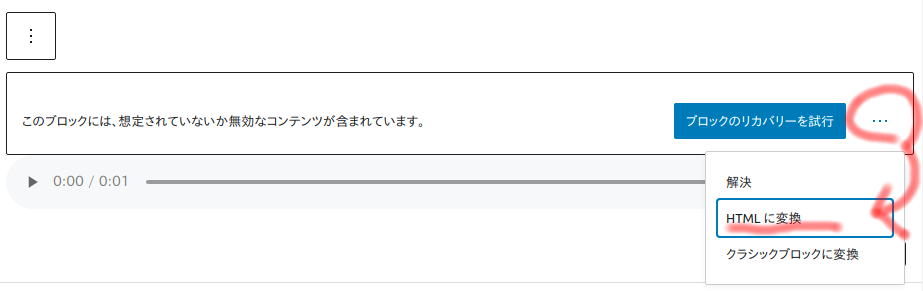
編集すると「このブロックには、想定されていないか無効なコンテンツが含まれています。」というメッセージが表示されます。
「…」のメニューより「HTMLに変換」を選択し「カスタムHTML」ブロックに変換してしまいます。これで、ブロックエディタ上では生のHTMLが表示されます。つまり、上記の「基本」で学んだような、<audio>タグでコンテンツ指定が達成できました。


再生ボタンの設置
次に再生を実行するためのボタンを設置します。


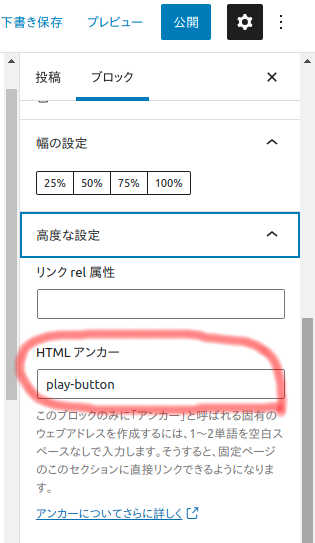
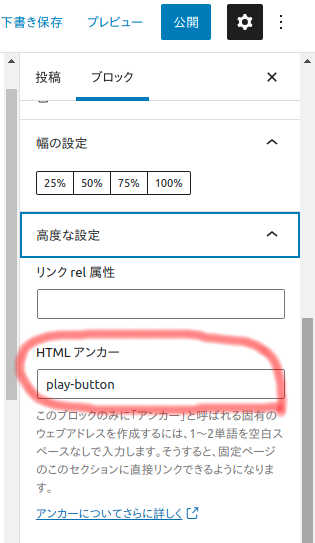
ボタンを追加しただけだと、ボタンを押されたときのアクションが設定できません。<button>タグにIDを指定する必要があります。これをするには、エディタ右上の歯車マークの設定メニューより、「高度な設定」を選択。その中にある、「HTMLアンカー」に適切に名前をつけてしまいます。(ここでは、"play-button"とします)


これでbuttonタグに名前がつき、JavaScriptからアクセスできるようになります。名前は、同一のHTMLページ内で重複があってはならないので、他と当たらないような名前をつけましょう。
カスタムHTMLブロックにコードをコピペ
カスタムHTMLブロックに、以下をコピペします。
<script>
(function() {
let a = document.getElementById('content-mp3')
document.getElementById('play-button').addEventListener('click', (e) => {
a.play()
})
})()
</script>3行目の’content-mp3’と4行目の’play-button’は上記の説明で設定した文字列を指定する必要がありますのでご注意を。1つのページに複数のボタンを設置する場合は、これらのIDを別々のものに設定して(命名して)使ってみて下さい。カスタムHTMLブロックも複数使って配置するイメージになります。
カスタムHTMLは以下の記事で詳しく書いていますので、こちらもあわせてご覧ください。
実際にやってみました
実物は以下のようなボタンです。
コンテンツは以下のサイトより拝借しました。
まとめ
WordPressで音声を再生するボタンを設定する方法を説明しました。デフォルトのコントロールバーを使わずに、独自のボタンで再生する方法です。HTMLで音声や音楽ファイルを再生する際の基本的な知識をまずは身につけ、どうやったらそれをWordPressのブロックエディタで使えるのか、ビデオを交えて解説しています。
この記事を書こうと思った動機は、娘のちょっとしたリクエストがキッカケです。学園祭で、ボタンを押したら叫び声がでるWebアプリを作りたいのだそうです。HTMLのaudioタグを改めて調べたのでWordPressを使った記事に仕立て上げた、という訳。最近の高校の学園祭って、ハイテク(死語)ですね〜。
何かのお役に立てば!





















