VS CodeのNodejsのデバッガ。JavaScriptの効率の良いデバッグにはこれだ!

こんにちは、しずかなかずしです。
みなさん、
プログラミング生活してますか?
最近の私のマイブーム(言い方が古い!)はJavaScriptです。しかもNodejsです。
古くて新しい、癖のあるJavaScriptを、ゆっくりじっくり調理することに、すっかりハマってしまっています。
あなたも、何気なく流れてしまっている日常を、JavaScriptの非同期プログラミングで活気あふれるものにしてみてはいかがですか?
Nodejsとは?
Nodejs はJavaScriptの実行エンジンです。
JavaScriptと言えば、ChromeなどのWebブラウザで動作するソフトを書くためのプログラミング言語だと思ってませんか?
使用頻度や、もともとの生まれがブラウザ上で動的コンテンツを作るために登場した歴史からすると、そう思われるのはもっともです。
しかしそれで終わりかというと、実はそうでもありません。
なんと、サーバーサイド、つまりバックエンドのソフトウェアを作る事もできるのです。それを可能にするのが、Nodejsと言う訳です。
VS Codeのデバッガがすごい
MicrosoftのVisual Studio Code がNodejsをサポートしています。これがめちゃくちゃ使いやすいのです。
Visual Studioといえば、Windows全盛の頃は、MicrosoftがWindowsの開発者向けに用意していた統合開発環境(IDE)です。
最近は、Microsoftもオープン化やクラウド化、マルチプラットフォーム化の波に乗り、Windows OSだけでは無く、さまざまなプログラミング言語に対応したクロスプラットフォームの開発環境をリリースしてくれています。
それが、Visual Studio Code (VS Code)なのです!
そして、このVS Code。Nodejsのデバッガが使えるとの噂を聞きつけ、早速使って見ることにしました。
デバッガとは?
デバッガは、自分が書いたプログラムが期待通りに動かない場合に、どこが間違っているかをプログラムを実行しながら調べるためのツールです。
プログラムが期待通りに動作しない時、かんたんなプログラミングならconsole.log()と書けば端末にメッセージが表示されるので、メッセージを見ながら間違っている個所を探し当てる事ができます。このような作業を「デバッグ」と呼んだりします。
一方、プログラムが複雑になってくると、関係する変数が沢山あったり、関数が呼ばれたり呼んたりしているうちに、どこを実行しているのかぱっと見わからなくなったりします。どんどんデバッグが難しい作業になっていきます。
そんな時に威力を発揮するのがデバッガです。
コマンドラインでコマンドを打ちながらデバッグするツールもありますが、現在は「Visualデバッグ」が主流ですので統合開発環境のGUI上で動作するのが最近のデバッガです。
ただし、プログラミングしてみて、構文が間違っていてコンパイルエラーになる、とか、いきなりエラーが出てプログラムが動かない、という場合は、メッセージ見ながらチクチク直す段階。その段階ではデバッガはあまり役に立ちません。
デバッガが本領を発揮するのは、プログラムは動くんだけど、なんか動作がおかしい、とか、このボタン押すと必ず止まる、とか言うときに、プログラムの中で何が起こっているかを調べたいケースです。
デバッガで何ができるか?
一言で「デバッガでデバッグできます」と言われても、デバッガを使ったことがないと、何がどう便利なのかわかりませんね。
それでは、いくつか例を上げて、説明します。
プログラムをソースコードの特定の場所で止める
「ブレークポイント」と言ってプログラムを実行の途中で停止させる事ができます。
プログラムの中で、この辺りまでは正しく動いてそうだけど、ここから先で何がおかしい。
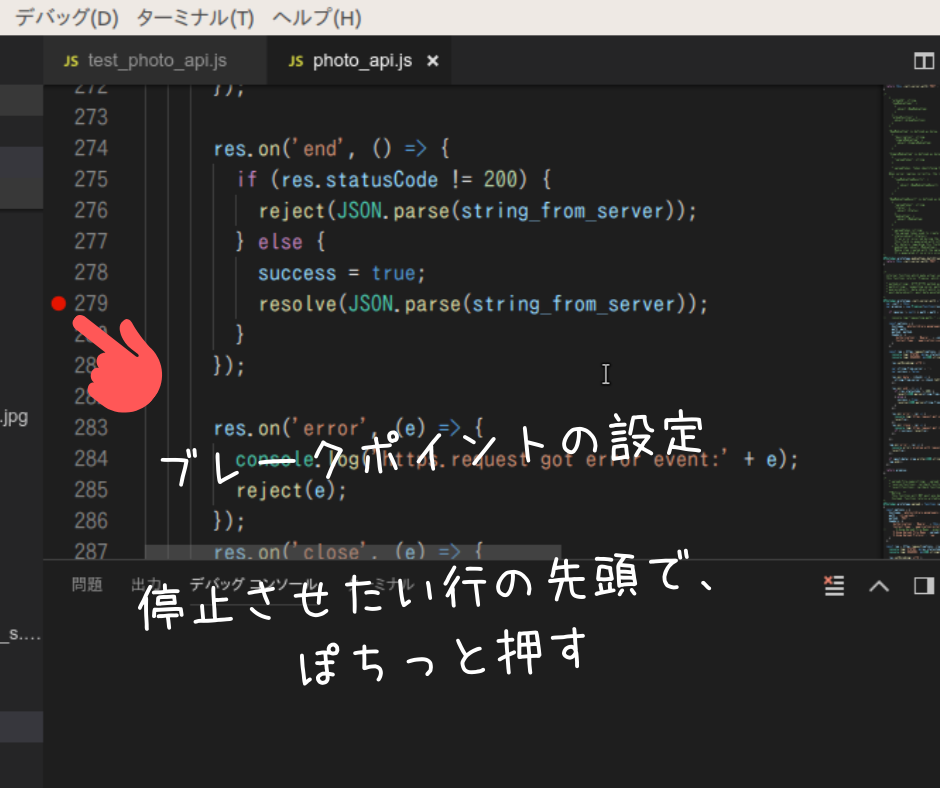
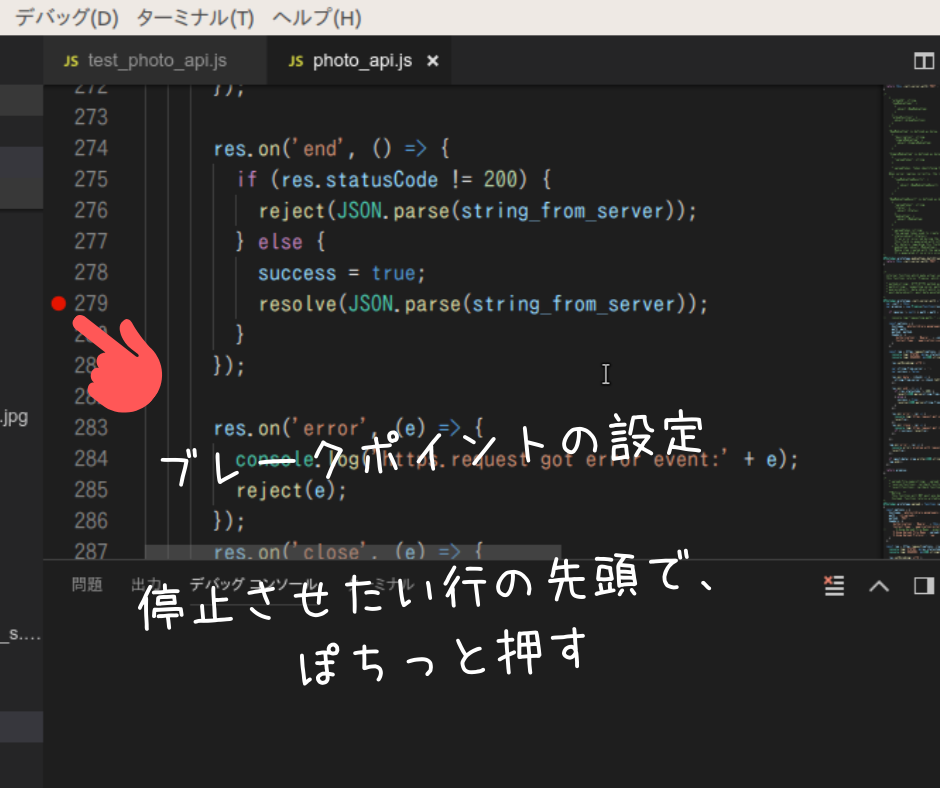
そんな時は、ソースコードの怪しい箇所のちょっと手前の行にブレークポイントを設定します。
ソースコードのエディターで行の先頭の少し左でポチっと押すと、赤マークが付きました。


この状態でデバッガでプログラムを開始(F5キーを押す)すると、ブレークポイントを設定した行を実行しようとする直前にプログラムが停止します。
ステップ実行ができる
プログラムを停止したあと、どうするのでしょう??
その行だけ実行して、次に何が起こるか見てみましょう。
これをステップ実行と言い、一行実行してはまたすぐに止める、という感じになります。
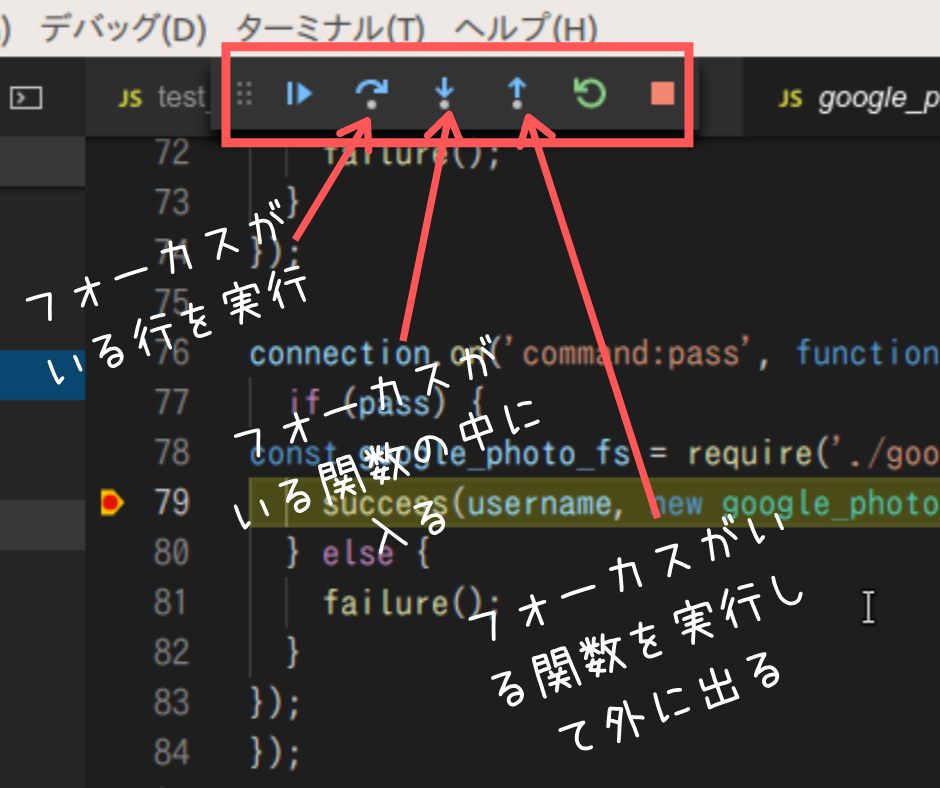
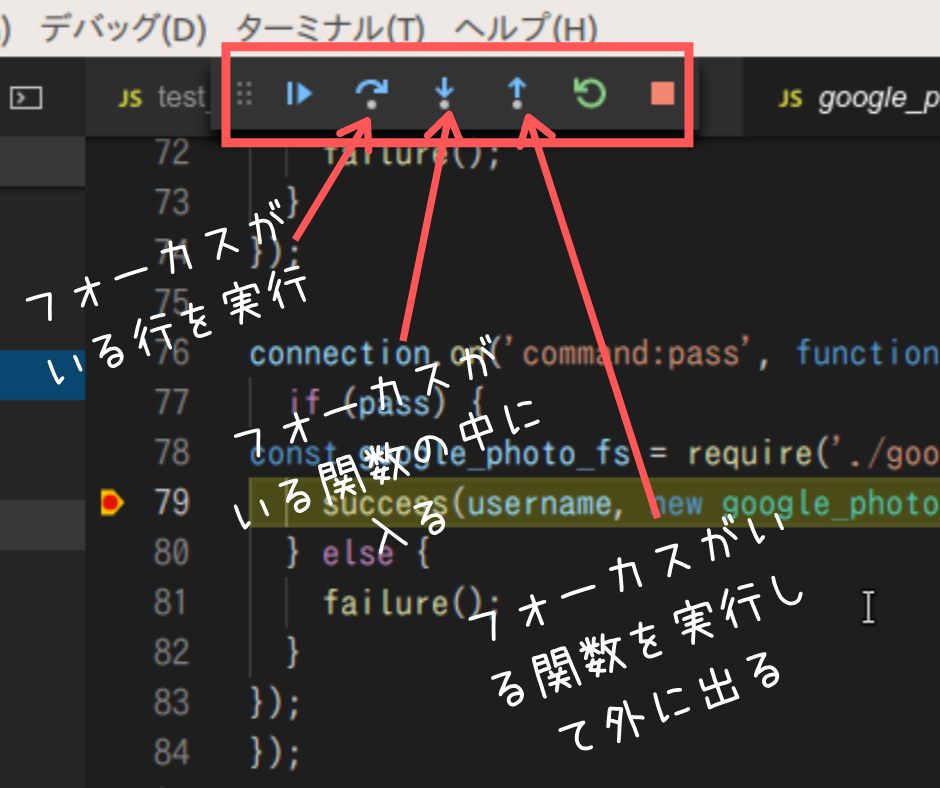
ステップ実行もいくつかパターンがあり、それ用のボタンがあります。


例えば、止まった行が関数呼び出しの文だった場合、見たいのは、その関数の中なのか、それとも関数から返ってきた後の状態が見たいのか、どちらでしょう?
はい、それも押すボタンにより、動きを、変える事ができます。便利ですね。
今いる関数の呼び出し元に一気に戻る事もできます。
変数の中身が見られる
条件分岐などでは、変数の値が何かによってプログラムが進む方向が異なります。
実際に変数にどんな値が入っているか見たいなんて事もしばしば。
デバッガを使わない場合は、知りたい変数の値をいちいちconsole.log()などで表示するプログラムを書く必要がありました。
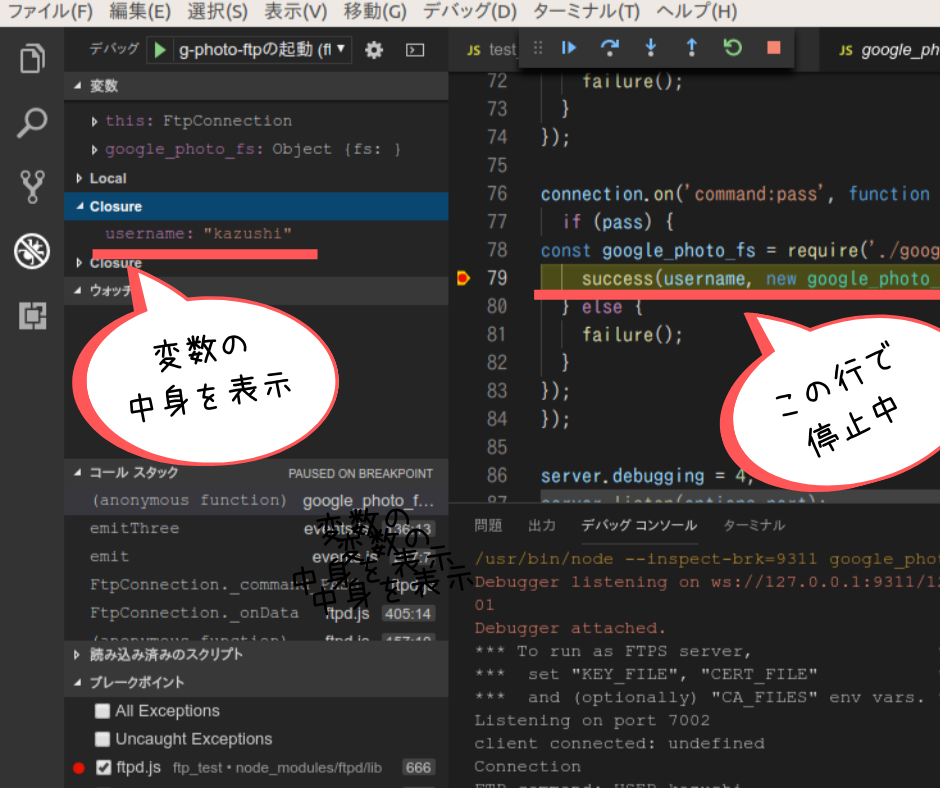
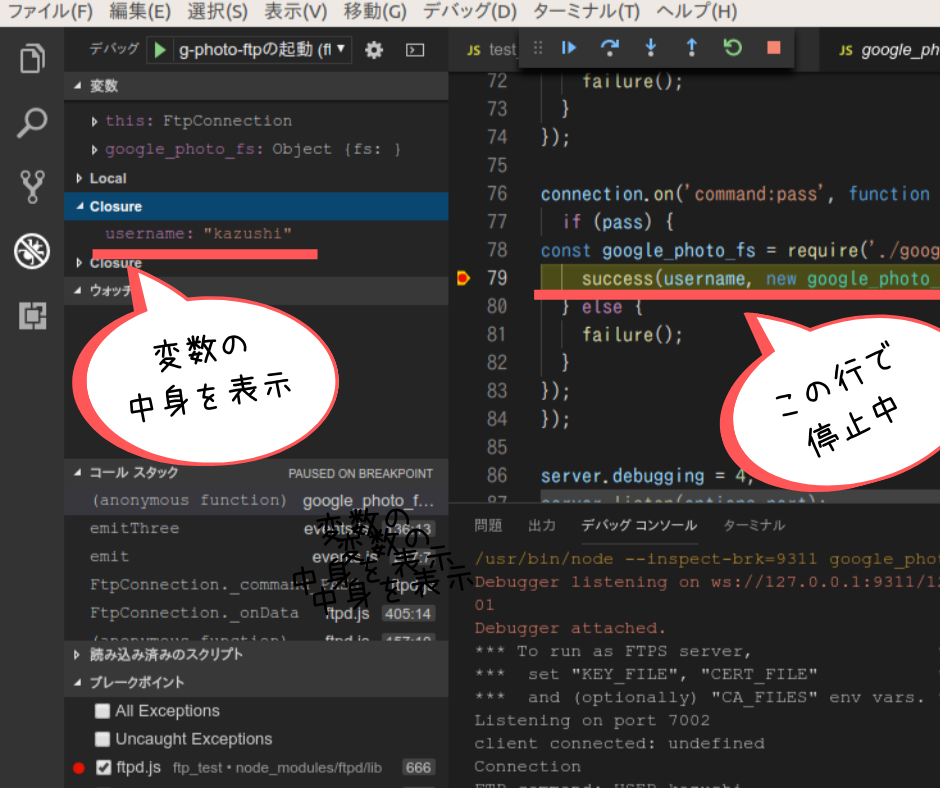
でも、デバッガを使うと、プログラムが止まった行で、変数にどんな値が入っているか表示できるのです。
構造体はメンバー変数に何が入っているか、配列もリストがどんな中身か、すべて表示されます。便利ですね。


これで、console.log()とはおさらばです!
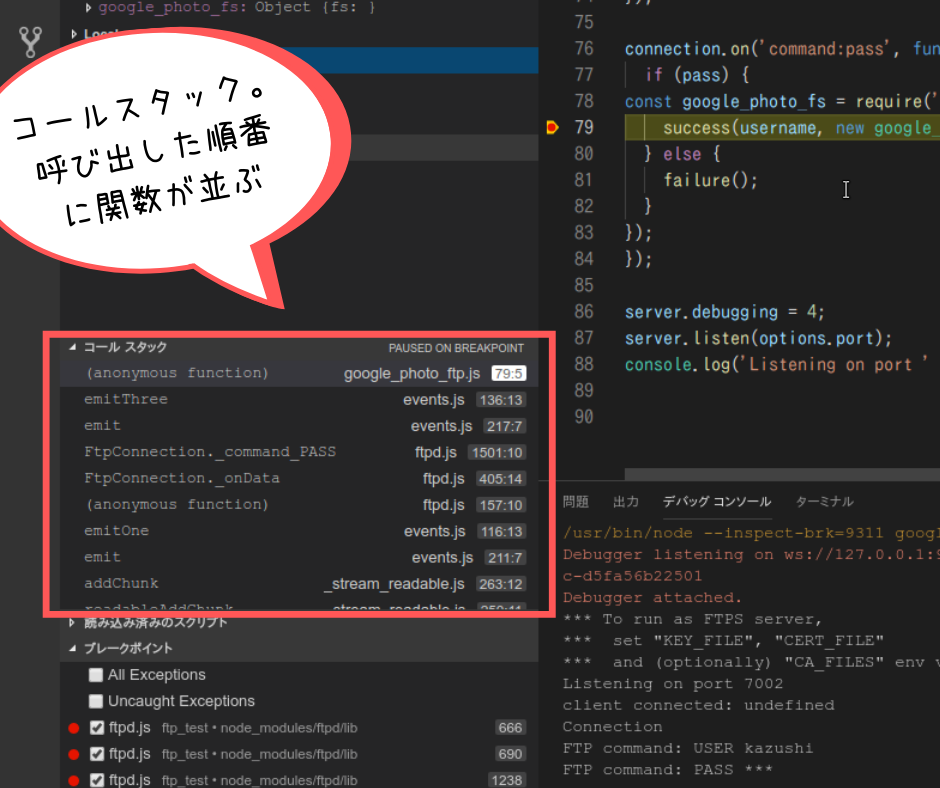
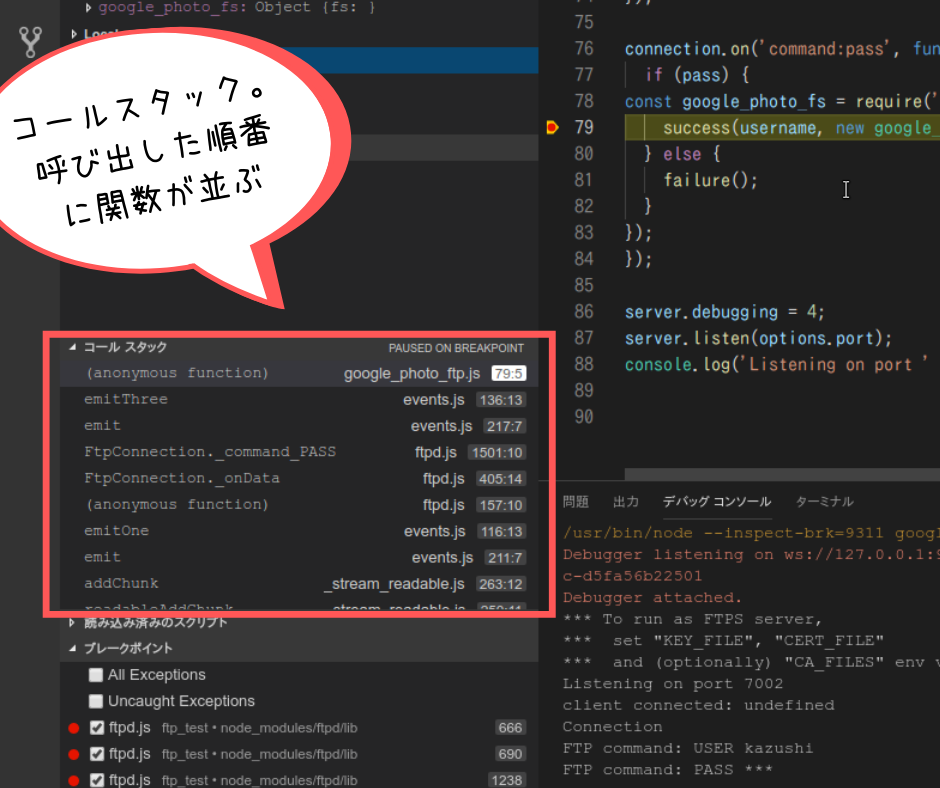
どこから呼ばれているかわかる
ある関数がプログラムの様々な場所で使われていて、その関数の中をデバッグするケースを考えましょう。
ブレークポイントで止めたとき、その場所が、どこからどう呼ばれてここまで来たのかを知りたい場合があります。
そんな時は「コールスタック」が便利です。
さかのぼって、呼び出しもとのソースコードに一発で飛び、関数を、呼んだときの変数の値も見ることができます。


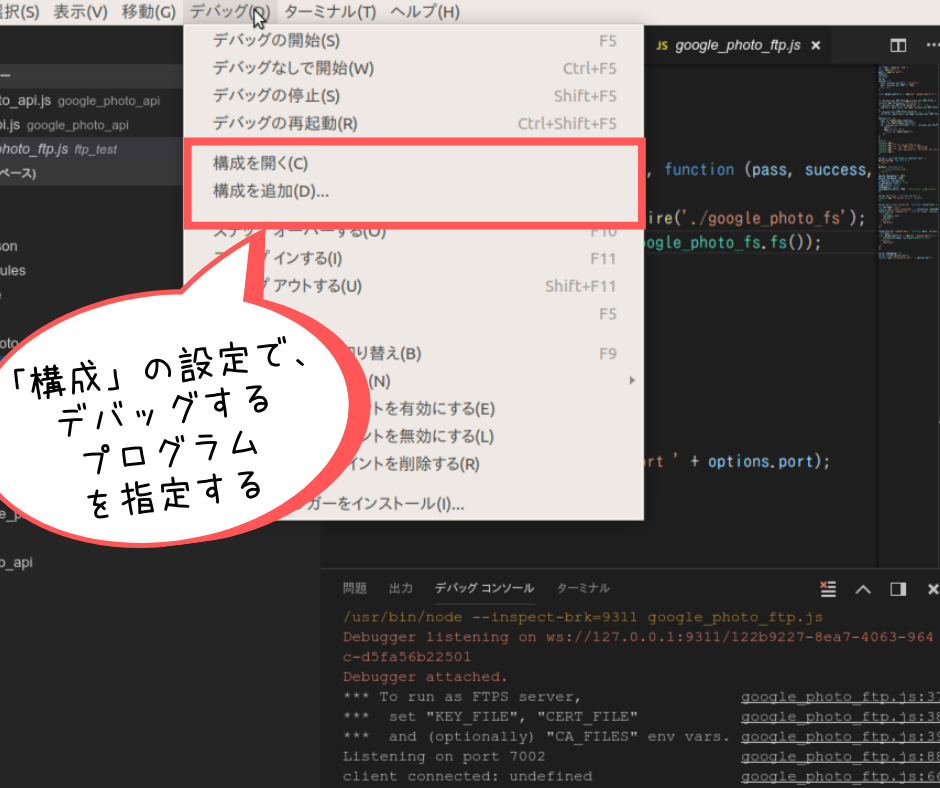
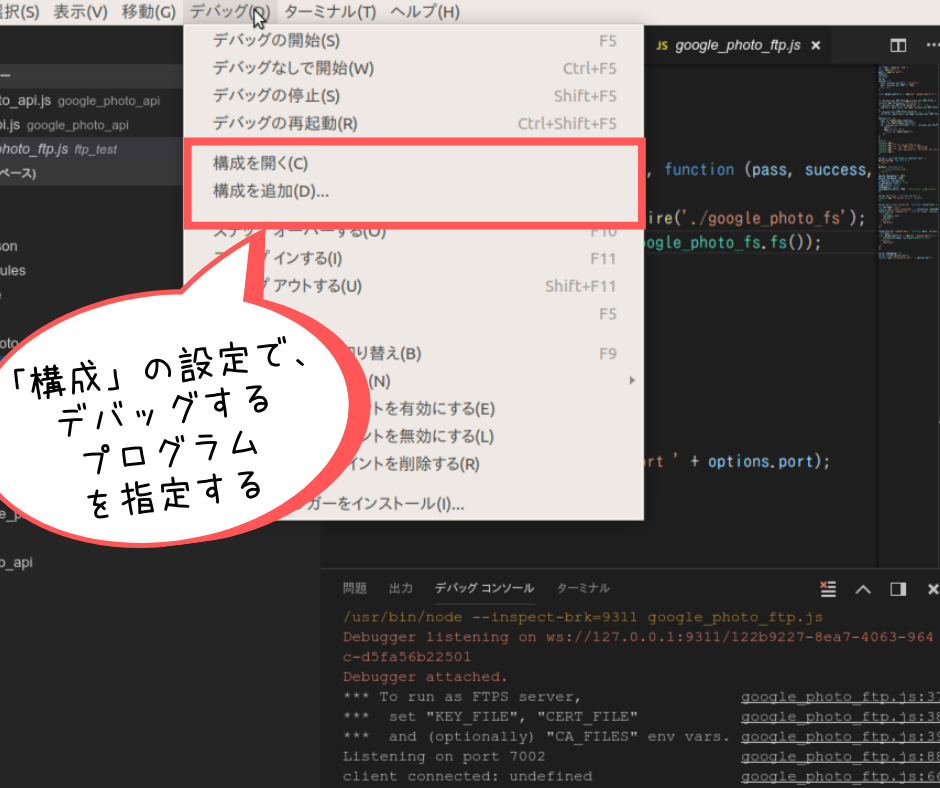
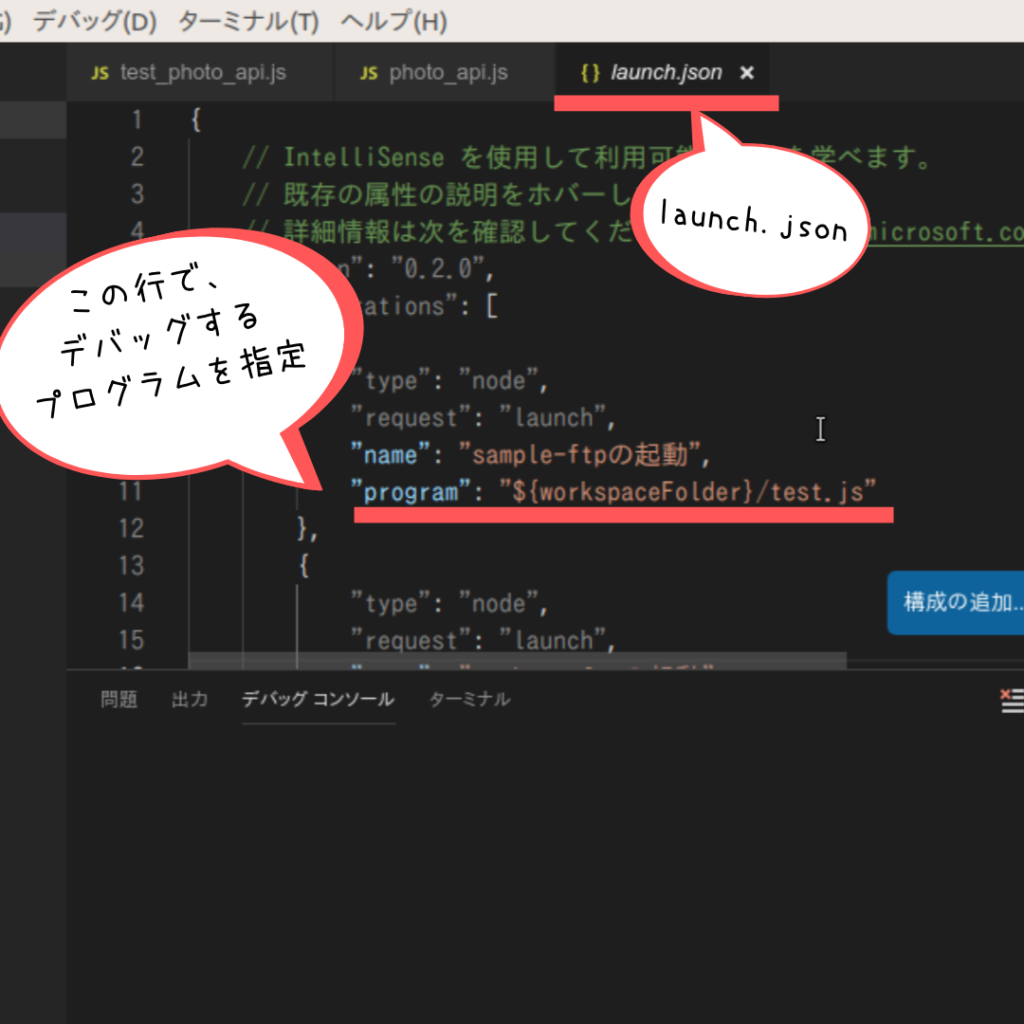
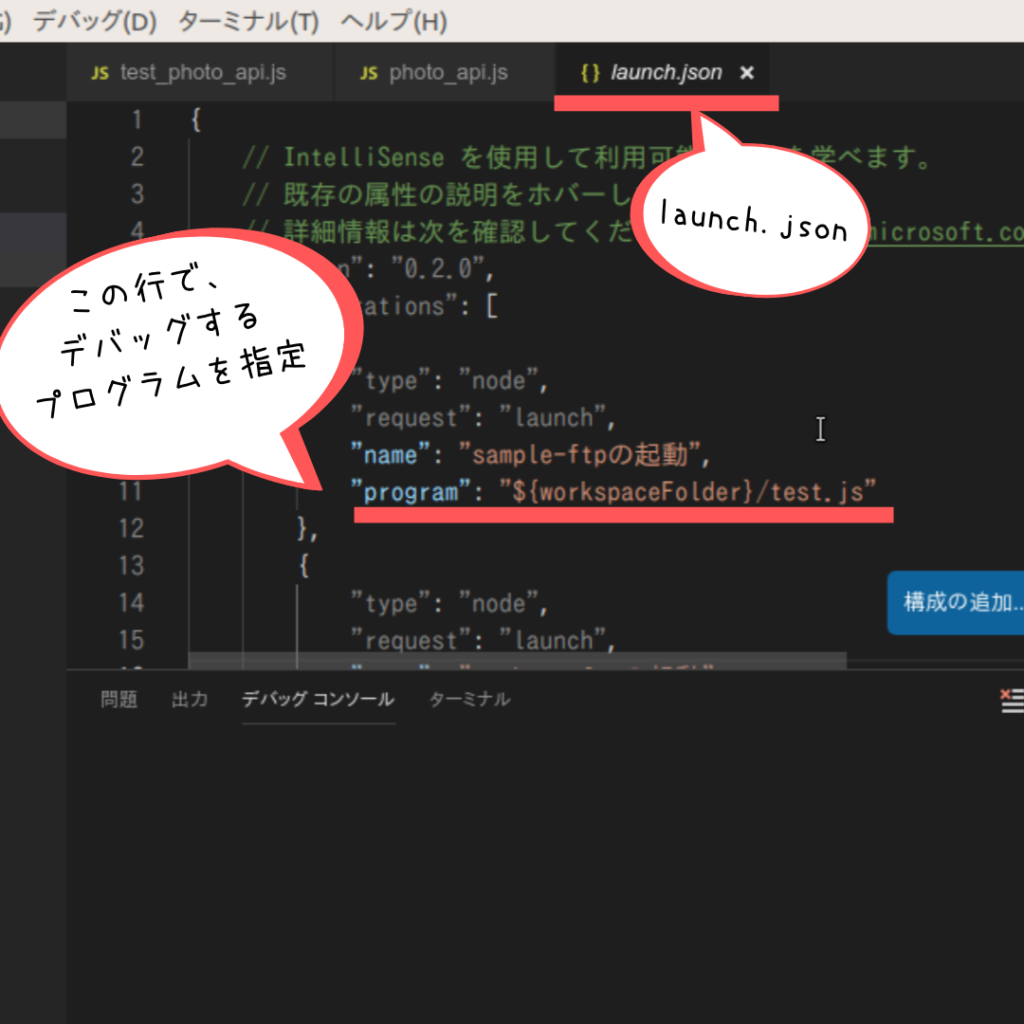
デバッガが起動しない場合は?
デバッガを起動するのは、VS Code上でF5キーを押せば良いのですが、その為には、デバッガで実行するjsファイルが正しく設定されていいる必要があります。
デフォルトでは、作業フォルダにあるindex.jsをデバッグしようとします。
デバッガの「構成」で、自分がデバッグしたいスクリプトを正しく指定しましょう。




ところで…NodejsとJSの関係
Nodejsですが、ちょっと気持ち悪いと思う事があります。それは、実行エンジンの名前と、言語の名前が同じことが普通の世の中において、Nodejsは他のと違うことです。
例えば、Pythonは、言語の名前もそれを実行するプログラムもpythonです(コマンド名は全部小文字です)。なので、こんな感じで実行します。
$ python helloworld.py
PHPも同様で、言語の名前はPHP。実行するプログラムもphpです。
$ php helloworld.php
のように実行します。
ところが、Nodejsは違います。Nodejsと言うプログラミング言語がある訳ではありません。言語はあくまでJavaScript。しかも、実行プログラムはnodeと「js」をつけなくてokです。
$ node helloworld.js
のように実行します。
なんか、気持ち悪くないですか??
以上、Visual Studio CodeのNodejs デバッグの話でした。