プログラミング初心者にこそ使って欲しい!ChromeのディベロッパーツールでJavaScriptの関数を学ぶ

こんにちは!
20年くらい前にwebサービスを開発してましたが、最近のJavaScriptのフロントの技術がすごすぎて涙が止まらない、しずかなかずしです。
JavaScript、使ってますかぁ〜??
プログラミングを初めて取り組んで挫折する若者も多いと聞きます。
私がプログラミングをかじり始めたのは遠い昔のこと。その当時はプログラミングなんかやるのはマニアやオタク(!?)の趣味の世界。
しかし、それからうん十年経った2020年現在。Webやインターネットが当たり前すぎて、ビジネスも、ネットを中心に回る世の中になりました。そこでは、プログラミングは、レベルの差こそあれ、誰に取っても仕事の一部。そりゃ、プログラミングスクールなども普及するのは当たり前ですね。
でも、これまでプログラミングを学校で習ったこともない世代の若者からすると、憧れではあるものの、すぐに馴染めるものではない。憧れの実際の難易度とのギャップが、多くの挫折者を生んでいるのでしょう。
前回の記事では、WordPress初心者向けて、CSSの基本や、WordPressのコンテンツをGoogle Chromeの開発者ツールで便利にカスタマイズする方法を投稿しました。
今回は、一方踏み込んで、プログラミング初心者が、JavaScriptを学ぶ場合のエッセンスを書いてみます。CSSやHTMLはある程度理解できるけど、JavaScriptはどっから始めればいいんだろう?と途方にくれている方に送ります。
何を以てプログラミングなのか??
JavaScriptはいわゆる、プログラミング言語というものに分類されます。
最近は、HTMLやCSSを書くのをプログラミングと呼んだりする場合もあるようです。うちの中3娘も学校でプログラミングの授業があったようですが、教材を見ると、HTMLとか、CSSの書き方です。
昔からプログラミングをやっている身からすると、文書をフォーマットするための記述言語であるHTMLやCSSと、if分やwhile文など、制御用の「ロジック」を記述するためのプログラミング言語とは、区別したいところです。
私が考える、いわゆるプログラミングとは、プログラミング言語を使ってロジックをコーティングすること。
従って、JavaScriptをプログラミングと呼ぶのはわかるのですが、HTML CSSをプログラミングだ、というのには若干の違和感があるのです。
JavaScriptのむかし話
さて、本日の取り上げるネタJavaScriptは、最近のはやりのプログラミングの中では、比較的歴史が古い方です。
20年前に私がWebサービスの開発してた頃、既にJavaScriptは存在していました。
その当時のフロントエンドの技術は、プラグインとか、Active Xとか呼ばれる、いわゆるNativeのプログラミング言語を使った技術です。C言語やC++といったプログラミング言語で実装します。
今ならすべてJavaScriptなところでも、C++で書いていたのには理由があります。ブラウザ自体の機能が少なく、JavaScriptでできることが少なかったのです。
例えば、今では当たり前のファイルのDrag&drop(ドラッグ・アンド・ドロップ)。当時のブラウザはサポートしていませんでした。そこで、わざわざ、ドラッグ・アンド・ドロップのためのプラグインを、C++で作っていたものです。
ちなみに、ブラウザはIE(Internet explorer)や、Netscapeという2代勢力がバトルしていました。
Chromeが生まれる前の時代。古い。
しかし、その頃からJavaScriptやブラウザ技術は格段に進化しています。
今は、ブラウザの、拡張機能ですらJavaScriptで書けます。CやC++でプラグインを作る必要などないです。
JavaScriptをChromeディベロッパーツールで学ぶ
CやC++などのプログラミング言語はコンパイラー言語とも呼ばれます。実行するために一度機械語に翻訳しないと実行できない言語です。そのような言語でプログラミングをやったことのない「スクリプト言語ネイティブ世代」がプログラミングを最初に学ぶには、Chromeブラウザは良い開発環境です。
前回の投稿(WordPressでタイトル文字の色やサイズを変えよう。Chromeのディベロッパーツールで!)で説明した、ディベロッパーツールがJavaScriptの開発にも使えます。前回はCSSの編集を行いましたが、JavaScriptを操作するのにも便利に使えます。
やってみましょう!
JavaScriptの関数を理解する
JavaScriptでどんなプログラムを書くにも、たいてい「関数」が登場します。
「function」という単語で現れる文章です。
関数の目的は、プログラムが大きくなってきたときに、実行したい小さな仕事毎に、処理を分割した方がわかり易くなります。その分割された単位を「関数」としてコーティングします。
例えば、特定の複数の文字列をくっつけて一つにしてくれる関数、サーバーに接続してデータを取ってくる関数、など。
大きなプログラムになってきた時に、同じようなコードが至るところに書かれている、という状態になることがあります。そんなとき、何かを変更,追加しようとすると、同じようなコードを色々な箇所で直さなければならやくなります。一箇所だけ、変更し忘れた、なんてこともあるかも知れません。
共通な処理を、一箇所に関数として書いておけば、変更するのも一箇所で済みます。そんなメリットもあるのです。
そしてひとたび関数として書いたものは、何度でも呼び出して使うことができます。これも関数を作るメリットです。
ところが、このfunction。プログラミング初心者に取っては厄介です。関数を「定義」するコードと、関数を「呼び出す」実行コードとの区別がつきにくいのです。
「関数」の定義とは
関数の「定義」を書いただけでは、そのプログラムは実行されません。たぶん、コードを書けば実行されるはずと考えがちですが、関数は、定義しただけでは実行されないのです。
例えていうと、
「人間」を、定義するとすると、
2本足で歩けて、2本手でものを掴むことができる動物
と定義できます。ところが、実際に人間が手でものを持って歩くという動作をする状態があります。これは実行状態とでもいうのでしょうか。定義されたものが実際に動いている状態です。
「定義」と「実行」の違いとは、こんな感じです。
(人間の定義は完全に書下すことはできないので、あまりいい比喩ではないですが…)
プログラミング言語に戻りましょう。
JavaScriptの関数の定義は、以下のように、functionというキーワードで書き始めるコードのことです。
function disp(str) {
console.log(str)
}
dispというのが、この「関数の名前」です。定義しただけのコードです。関数定義はこのように記述しただけでは、まだ実行されません。
関数を実行してみる
書いた関数のコードを実行するためには、以下のように、関数の名前にカッコをつけて、パラメータを指定します。
disp('こんにちは!')
このときは、functionなどというキーワードは使いません。
このように、関数定義のコードと実行のコードは、本来明確に区別されるはずのものです。
しかし、ここに最近のプログラミング言語の特徴である無名関数の存在が、話をややこしくしています。
私がプログラミングをCやC++で始めた頃は、無名関数などというものはありませんでした。関数は名前を書いて定義するのが当たり前でした。
しかし、最近のプログラミング言語では、この無名関数が多用されます。無名関数とは、例えば以下のようなものです。
var a = ['one', 'two', 'three']
a.forEach(function(b) {
console.log(b)
});
functionというキーワードの後に、名前がありません。関数に名前をつけずに定義して、その場で実行されます(実行されるのように見えます)。一度しか使われないような関数に一々名前をつけるのが面倒なのでこのような記述文法が誕生しました。しかし、私はこれが初心者にとって、関数の定義と実行の区別を難しくしているのではないかと考えています。
無名関数はややこしくなるので、ちょっとおいておきます。
ディベロッパーツールを使って「実行」
Google Chromeには、ディベロッパーツールという機能があります。
存在は知ってます!でも、自分はまだ難しいプログラムを書かないので、こんな難しいもの、自分にはまだまだ不要だ!
なんて考えてませんか??
いえ、それは違います。初心者こそこの便利なツールでプログラミング学習をすべきです。
なぜならば、書いたプログラムを色々書き換えてみて動きを確認するのがかんたんなのです。
プログラミング学習の近道は、プログラムを実際に動かしてみて動作を確認することです。Chromeのディベロッパーツールはそれを行うのに最適です。


今回は、上で説明した、ディベロッパーツールで、関数定義と実行を明確に区別して練習してみましょう。
どのようにやるかというと、
- JavaScriptの関数定義だけを書いたHTMLを用意する
- ディベロッパーツールで実行してみる
という流れで行います。
1で作るHTMLに書かれているJavaScriptの関数は「定義」なので、これをブラウザで読み込んだだけでは、書かれている関数は決して実行されません。
では、どうやって実行するかと言うと、ポイントは、ディベロッパーツールの「Console」を使うことです。
まずは、1「JavaScriptの関数定義だけ書いたHTMLを用意する」のHTMLソースです。以下のようなものを書いてみましょう。
<html>
<body>
<div id='disp' style='font-size: small; color:greenyellow; background:darkslategray'></div>
</body>
<script>
function disp(str) {
var elm = document.getElementById('disp');
var s = elm.innerHTML;
elm.innerHTML = s + '<div>' + str + '</div>';
}
function clear() {
document.getElementById('disp').innerHTML = '';
}
</script>
</html>このファイルをtry.htmlとします。
このファイルでは、8行目と、14行目にfunctionというキーワードがあります。つまり2つの関数が定義されています。
簡単に関数の中身を説明します。
1つめの関数disp()は、引数にstrという文字列を受取り、divのid=’disp’で記述されたタグを取り出して、その値に、strを加えて、またもとの要素(elm)にinnerHTMLで書き戻してあげるという動作をします。この関数を実行すると、divの要素の部分にstrで指定した文字列が表示される、という挙動になります。
2つ目の関数clear()は、divのid=’disp’で記載されたタグの中身を空にします。実行すると、HTMLの表示が消える、という挙動です。
実際にブラウザで表示してみましょう。try.htmlをドラッグ・アンド・ドロップでブラウザに表示させます。
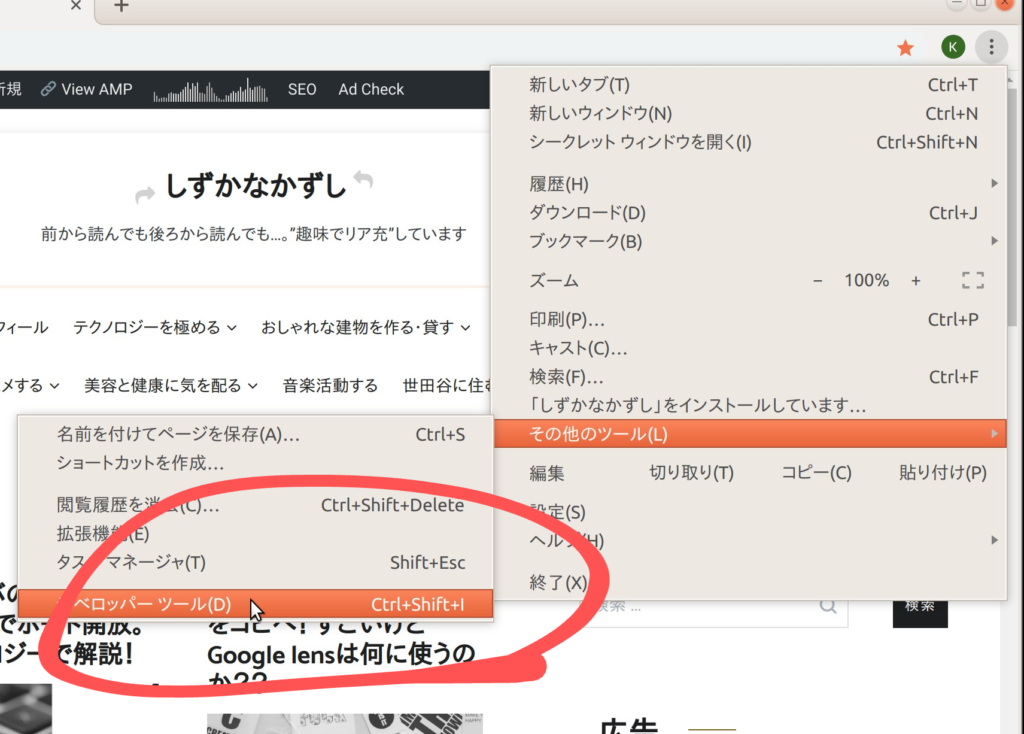
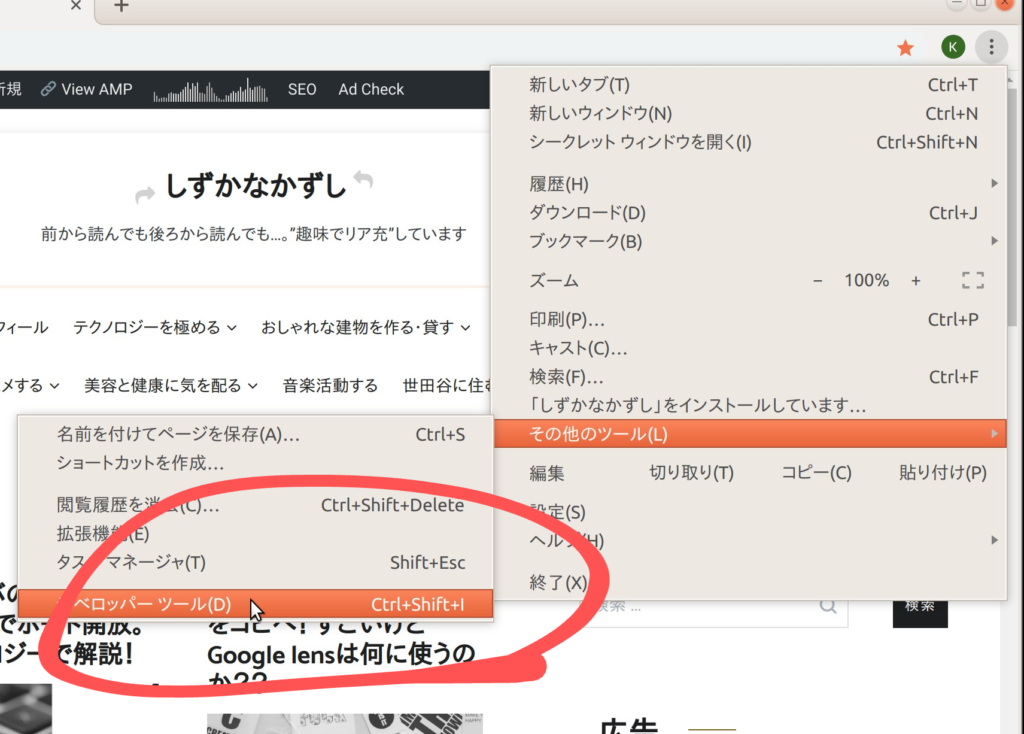
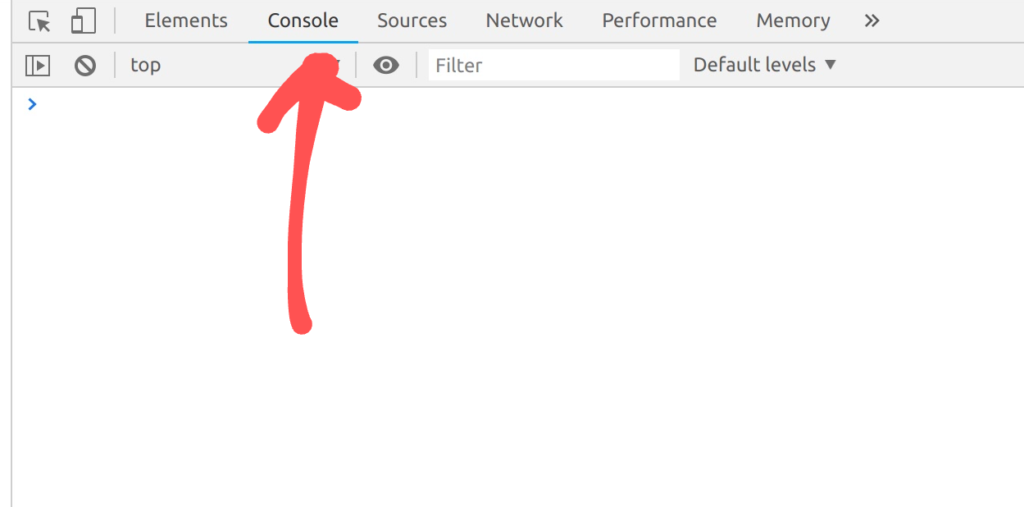
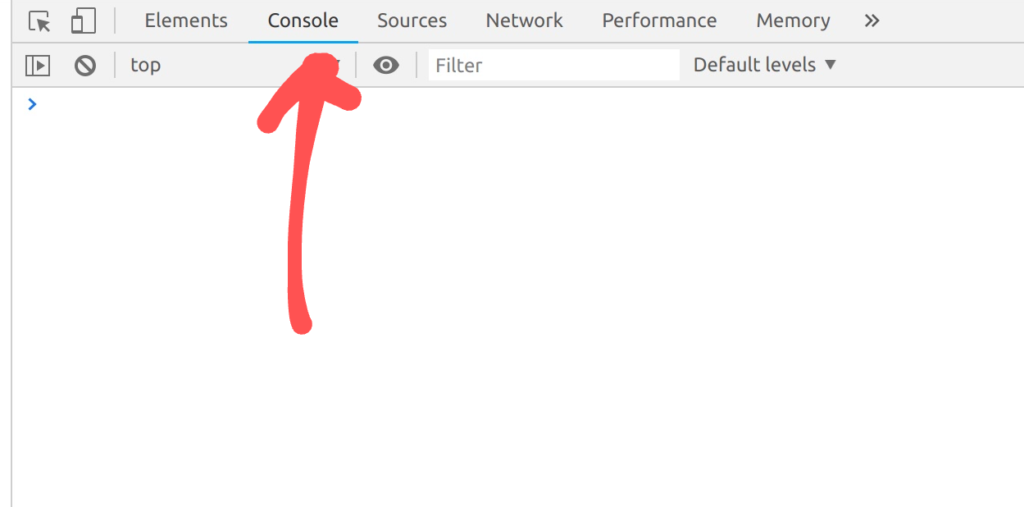
ディベロッパーツールは、メニューから開くか、「F12」を押して開きます。ディベロッパーツールを開いたら「Console」タグを表示して下さい。


そこで、Consoleの画面におもむろに、先程のHTMLに記載された関数を呼び出すコードをキーボードから打ち込みます。例えば、以下のようなもの。
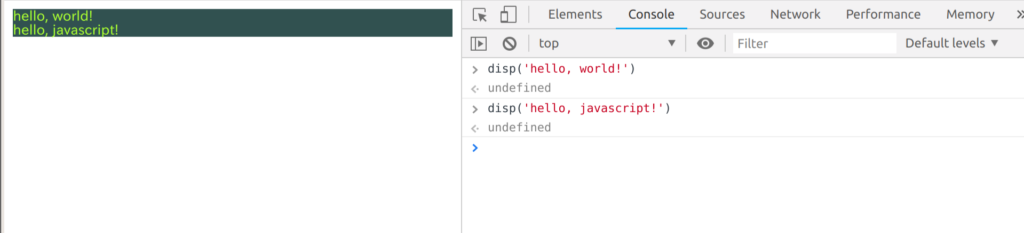
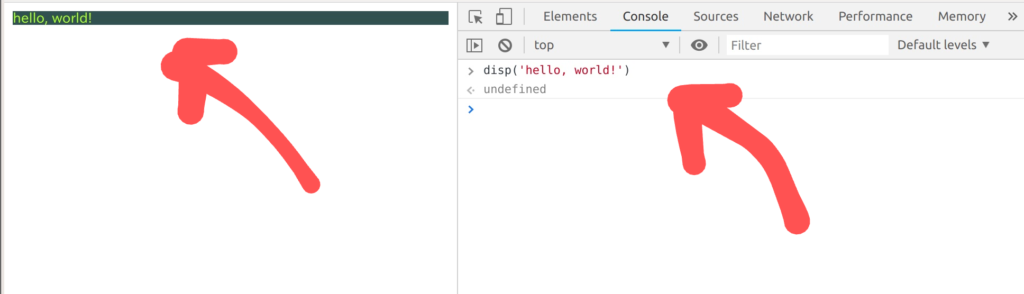
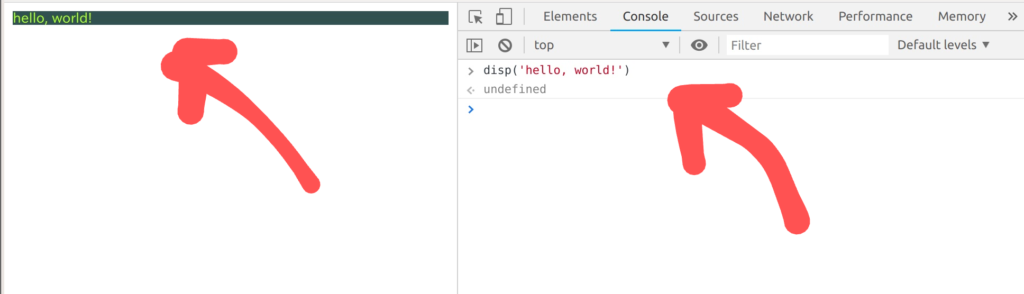
disp('hello, world!’)
例によって、hello, world!です。
するとどうでしょう?!
HTMLの表示エリアに、hello, world!の文字が表示されます。
これは、HTMLで定義したdisp関数が、右側のconsole画面から実行されたことを意味します。


引数に、hello worldではなく、別なものも表示させてみます(hello, javascript)。
このように、同じ関数を何度でも実行できます。
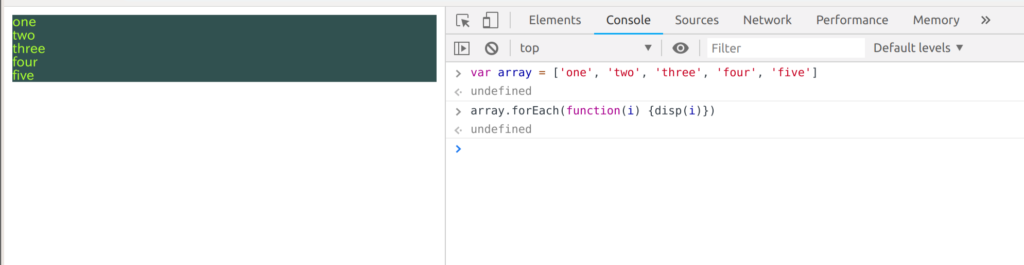
Console画面では、変数を使うこともできます。arrayという配列を初期化してみましょう。
var array = ['one’, 'two’, 'three’, 'four’, 'five’]
そして、その中身をdispでHTML領域に表示してみます。forEach()というのはJavaScriptが元々用意している関数です。
array.forEach(function(i) {disp(i)})
(下図のコンソールに表示されているundefinedという文字や 「>」という文字以外は、キーボードを叩いて入力したものです)
つまり、関数の定義(function disp()…)はHTMLに記載されており、ディベロッパーツールからは、その関数を呼び出す、つまり、実行するというコードを記載していることになります。
そして、もう一つの関数です。clear()と打ってみましょう。HTMLの表示は全てクリアされますね。こちらも、HTMLで定義したclear()という関数が実行された結果です。
両方をまとめると…
では、consoleで手で打っていたコマンドを、1つのHTMLにまとめてみましょう。
こんな感じになります。18行目から22行目を追加しました。
このファイルを読み込むと、読み込んだ途端に、18行目から22行目が実行されて、HTMLにhello, world!などの文字が表示されるようになります。
<html>
<body>
<div id='disp' style='font-size: small; color:greenyellow; background:darkslategray'></div>
</body>
<script>
function disp(str) {
var elm = document.getElementById('disp');
var s = elm.innerHTML;
elm.innerHTML = s + '<div>' + str + '</div>';
}
function clear() {
document.getElementById('disp').innerHTML = '';
}
// ここに実行する関数を書く...
disp('hello, world!')
disp('hello, javascript!')
var array = ['one', 'two', 'three', 'four', 'five']
array.forEach(function(i) {disp(i)})
</script>
</html>まとめ
JavaScriptの関数を説明しました。
「定義」することと「実行」することは違います。それをChromeブラウザのディベロッパーツールで学んでみましたー。
初心者があれこれ試すには、ディベロッパーツールのConsoleは便利です。是非、ご活用下さい。