ngrokの使い方。外部からローカルサーバーへ(Nodejs + Express)アクセスする!

こんにちは!
趣味の週末プログラミングのはずが、新しくサービスを立ち上げるためにサーバーのインフラ系の勉強に忙しく、肝心のプログラミングが全然進まないので、週末の日数が倍になればいいのにー、と非現実的な妄想にとらわれている、しずかなかずしです。
サーバー開発してますか??
「しずかなかずし」ブログでも何度か取り上げている、NodejsのWebアプリ開発。
Nodejsのデファクトスタンダードとも言うべき、ExpressというのWebアプリケーションフレームワークはご存知でしょうか。Expressフレームワークを使うと、ローカルPCに簡単にWebサーバーが立ち上がるので、開発がすこぶる快適です。
ほんの数行のコマンドを叩くと、
http://localhost:3000
のようなURLでアクセス可能な「ローカルPC」サーバーのでき上がり。
でも、ローカルPCで動作している、開発中のExpressのサーバーに外部ネットワークからアクセスしたい、と思うことありますよね?
例えば、開発中のWebアプリにスマホで使った操作感はどうなんだ?という場合ですね。
以前から私も時折使っていた、ngrokというツールは、このようなケースにとても便利なのです。
本日は、改めてngrokを取り上げてみます。
ngrokとは?
ngrokは、ローカル、つまり手元のPCのWebサーバーに対して、外部アクセス可能なURLを割り当ててくれるサービスです。
このサービスを使うと、ローカルPCのサーバー(localhostのようなアドレス)に
http://aabbccdd.ngrok.io
といったURLが割り当てられます。世界中のどこからでも、このアドレスにアクセスすれば、手元のパソコン上で動作するサーバー・プログラムと通信できるようになるのです。
ホームルーター(NAT)があろうと、どんな環境でろうと、ローカルPCがインターネットワーク接続されてさえいれば、外部からのアクセスを可能にしてくれる、夢のようなサービスです。
しかも、コマンド一発でURLを割り当ててくれるのです。コマンドは、MacOS, Windows, Linux, FreeBSDといったOS向けのものが用意されています。開発マシンのOSに依存せずに使えるのはうれしいですね。インストールはngrokのダウンロードページから適切なバージョンのファイルをダウンロードして、解凍するだけ。
私の場合は、Ubuntu (Linux) ですので、ダンロードして、以下のように解凍すると、
$unzip /path/to/ngrok.zip
同じディレクトリに、ngrokというコマンドが登場します。
これを使って、
$./ngrok http 3000
とすると、実行したパソコンの 3000番ポートで動いているサーバーに、世界中どこからでも、アクセス可能になってしまいます。


ダウンロードページには、アカウントを作って、./ngrok authtoken <YOUR_AUTH_TOKEN>なるコマンドを実行せよ、と記載されています。しかし、2020年4月29日現在、Vesrion 2.3.35では、この手順が不要で、上記のように、アカウント登録無しで使い始めることができるようです。
便利!
ngrokの仕組み概要
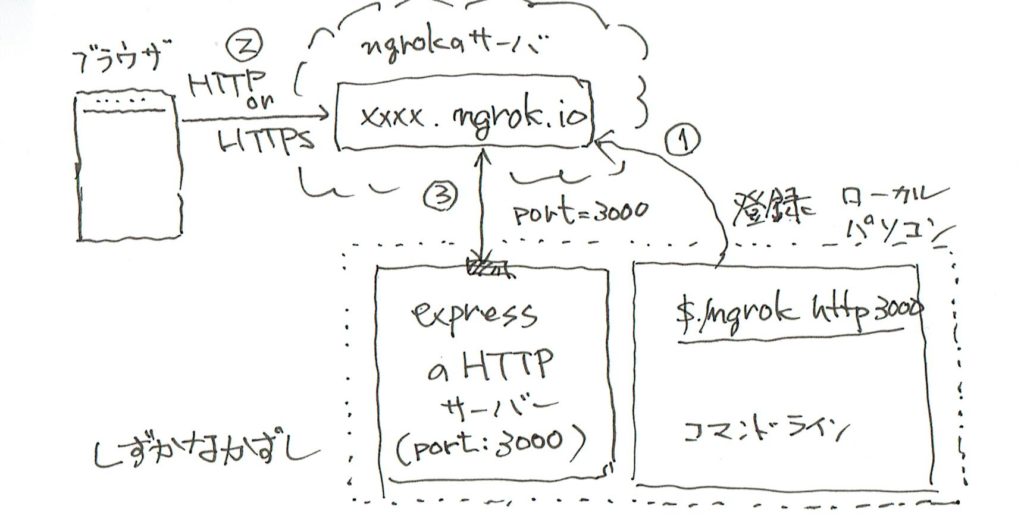
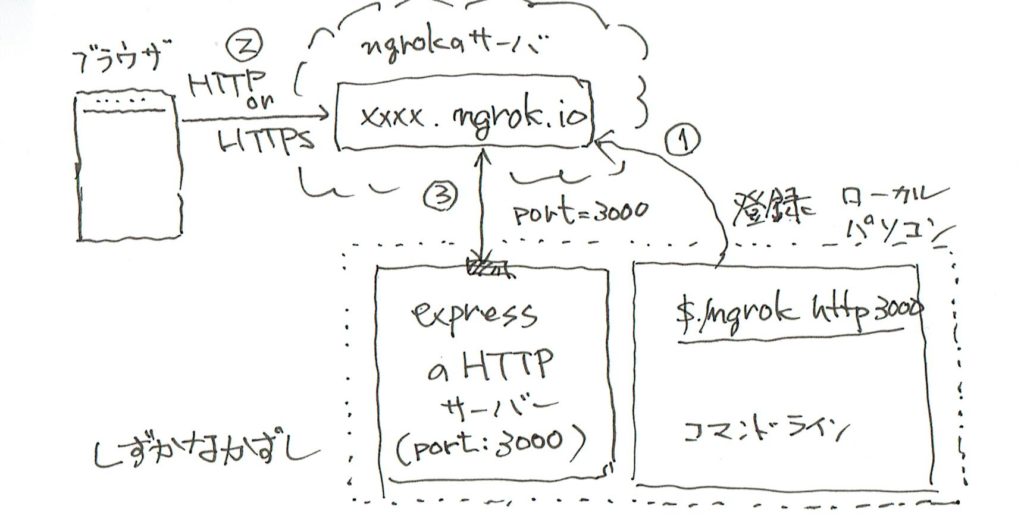
仕組みをざっと説明すると以下の絵になります。


① ngrokのコマンドを実行する際に、ローカルで動作するHTTPサーバーのポート番号を指定しますが、これがngrokのサーバーに登録されます。この時に、ngrok.ioのサブドメインが割り当てられます。 上の図では「xxxx」となっている部分です。ランダムな文字列になります。
② ブラウザからアクセスする先は、ngrok.ioというサーバーなのですが、そのサブ・ドメイン「xxxx」にアクセスします。スマホからもアクセス可能です。
③ ngrok.ioから自宅サーバーのポートへは、トンネルングにより、アクセスされて、Nodejs + Expressで動作するサーバーとやり取りできる、という感じです。
タダで使用する場合の注意点
便利なngrokですが、無料のプランで使う場合に、1つ難点があります。
ngrokのコマンドを実行した時に割り当てられるサブ・ドメイン名が起動するたびに変わってしまいます。これは困るケースも出てくるかと思います。例えば、URLをどこかのサービスに登録して動作させる必要があるような場合です。
私の場合は、OAuthのアプリケーション登録を認証サーバーに登録するケースが問題になりました。毎回違うものを登録し直す必要があります。
WebHookのコールバックを受ける(Listenerの実装)ためにサービス側にURLを登録する、なんてケースでも問題になりますね。
そんなときのために、ドメインを固定(reserve)する仕組みが用意されています。そして、それは有料です。月に5ドル支払えば、使えるようです。
用途に注意してプランを選びたいですね。


Expressのサーバーを立ち上げる
せっかくなので、Nodejs + Expressの最初の手順もおさらいしてみます。
私は、Ubuntuで以下のバージョンで試しました。ちょっとNodejsが古いですが、ご愛嬌です。
まずは、express-generatorをインストールしましょう。セット全体にインストールできますが、私は個別の環境にインストールしてみました。適当なディレクトリを作り、その中で、
$ npm install express-generator
を実行します。セット全体にインストールする場合は、 -gオプションを付けます。
そして以下のコマンドで、hello プロジェクト(Webアプリ)を作ります。
$ ./node_modules/.bin/express hello
作成されたhelloディレクトリに移動して、必要なパッケージをインストールします。
インストールが終わったら、Expressのhelloアプリの実行です(サーバーの立ち上げ)
$ npm start
このコマンドで、デフォルトで helloディレクトリの下にあるbin/wwwというNodejsのプログラムが実行されます。Expressのデフォルト実装では、3000番ポートでHTTPの待受を開始します。
そこで、おもむろに別ウインドウ(別ターミナルアプリ)を開き、ngrokを実行してみましょう。実行は、ngrokを展開したディレクトリで行います。
$ ./ngrok http 3000
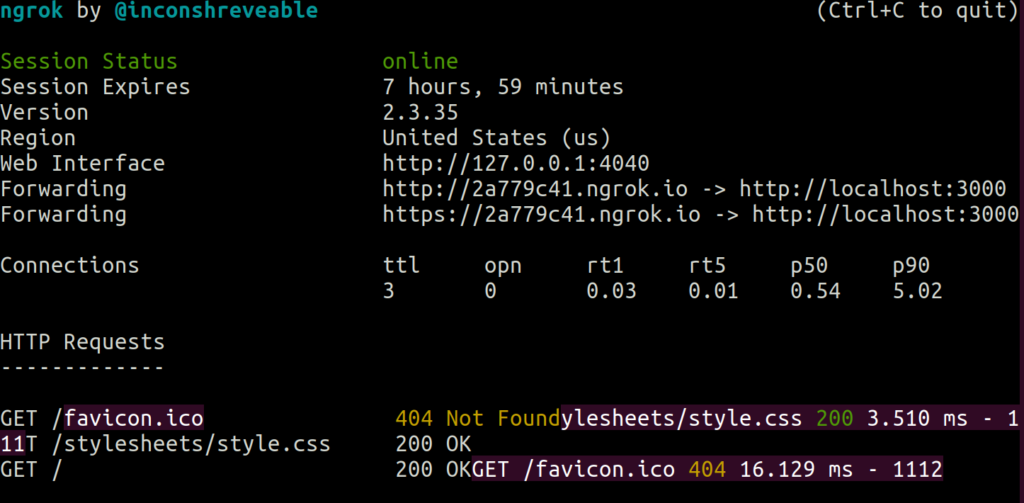
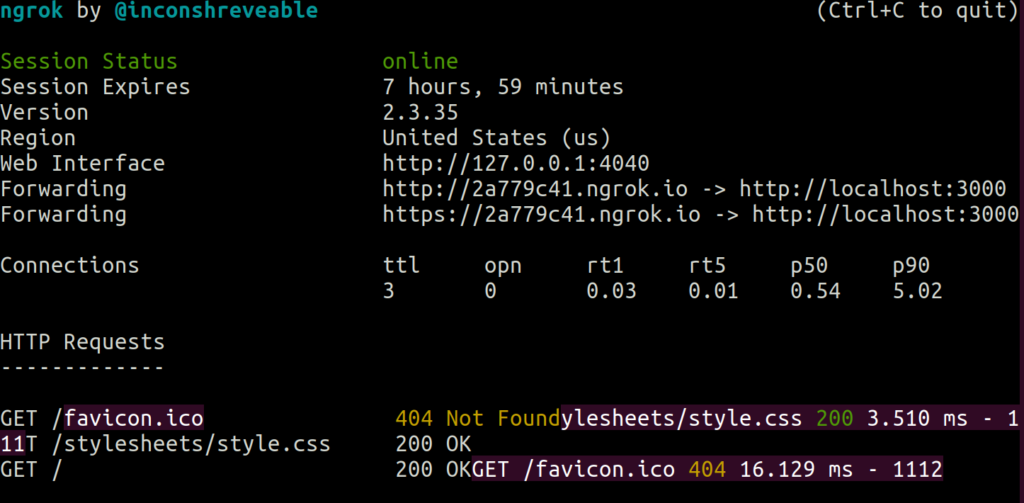
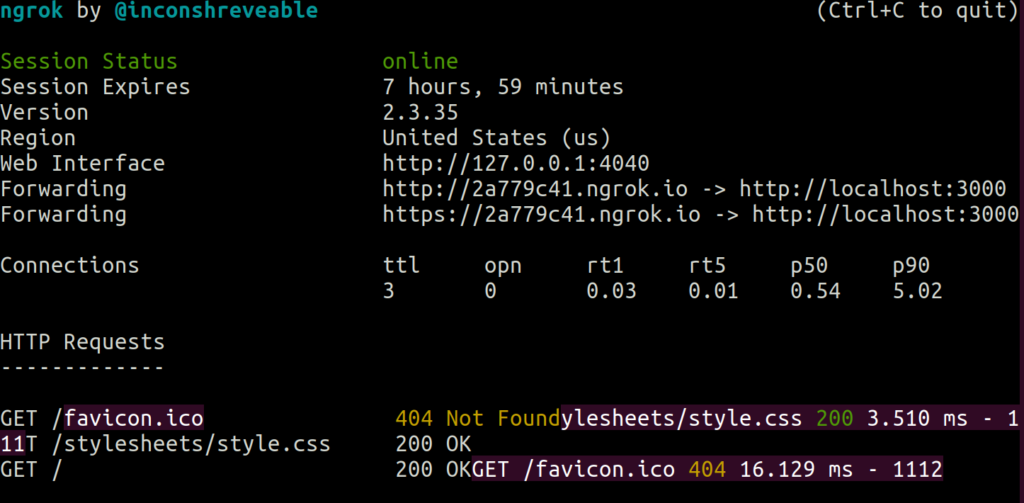
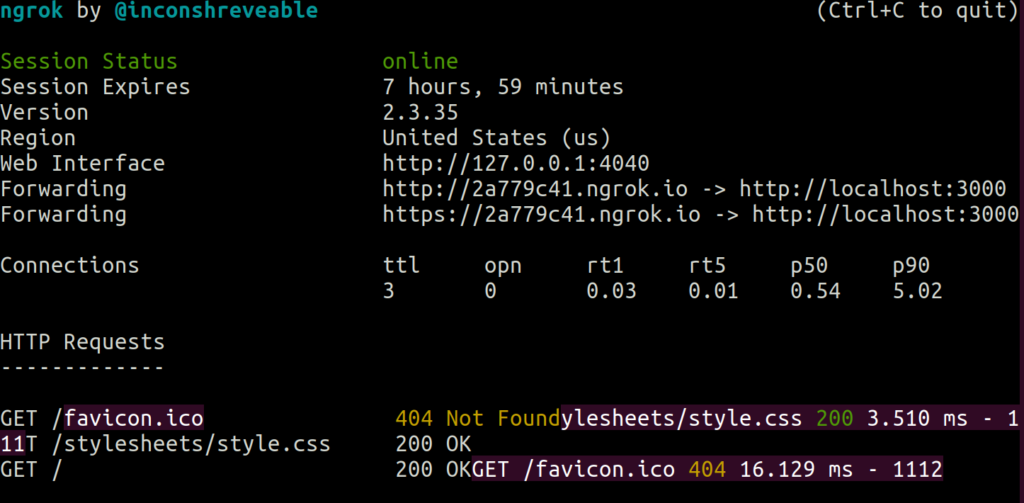
以下のような画面が表示されます。


上の例だと、http://2a779c41.ngrok.io にアクセスすればよい、ということになります。「2a779c41」がサブ・ドメインで、タダで使っていると起動のたびに変わってしまうアドレスですね。
ありがたいことにHTTPSでもアクセス可能なのです。
では、ブラウザから、https://2a779c41.ngrok.io にアクセスにアクセスしてみます。


こんな感じで、うまく行きましたね!





















