WordPressテーマをLuxeritasにしたらサイトの速度が2倍高速化した。移行手順やプラグイン削減活動を一挙公開!

こんにちは!
サラリーマン・ブロガーがWordPressのカスタマイズするには年末年始の長期休暇を使うしかない、でおなじみの、しずかなかずしです。
WordPress使ってますか?
私は、このブログしずかなかずしを2018年からWordPressを使って運用しています。使っていたテーマは、Cenoteという無料のものをベースに、下の記事のように自分でカスタマイズしていました。
WordPressのプラグインも必要なものはじゃんじゃん追加していました。また、WordPressのバージョンに関しても、バージョン不整合による不具合を避けるため、加えて、新バージョンでエディタの使い勝手が大きく変わるのを避けるために、古いバージョン4.xを使い続けていました。最新の5.x系から取り残されていてどんどん古くなっている感じなのでした。
それもあり、Googleのサイトスピードを測定するツール PageSpeed Insightsで落第点を取るほどにサイトの読み込み速度が低下していたのでした。
2020年末はコロナ禍で自宅に引きこもる時間も取れそう、ということで、時間をかけてサイトの速度アップに取り込むことにしました。
Luxeritasという高速なテーマ
サイトのスピードを上げるためには、以前から気になっていた高速化で評判のLuxeritasというテーマを選びました。無料のテーマなのですが、ネットでも速度の測定結果として上位に位置する優秀なテーマです。
今回の以降の目標は以下の3点としました。
- Luxeritasを採用し高速化
- SEO系のプラグインを廃止してLuxeritasに任せる
- WordPressを4.9から5.6へ移行
これまでCenoteで使っていた各種プラグインの機能はLuxeritas上で実現されているだろうと信じ、できるだけ使うプラグインの数を減らすのが上記2番目の項目の目的です。
3番目の項目で、私自身ちょっと苦手意識があった「Gutenberg」エディタを導入することになります。私はこれまでいわゆるClassicと呼ばれる4.x系のエディタを使っていましたが、いよいよこれで最新のWordPressを使い始めることになります。昨年2020年の記事ですが、私のようにClassicから離れられないユーザは多いようですね。下のような記事を見つけました。8割のユーザがまだ古いエディタを使っているとのこと。解ります。Gutenbergは編集の概念が変わっているので、とっつきにくいのです。
PageSpeed Insights 速度比較結果
早速ですが以下が比較結果です。最近書いた以下記事で古い状態(Cenote+プラグインたくさん)と新しい状態(Luxeritas+プラグインちょっと)で比較してみます。
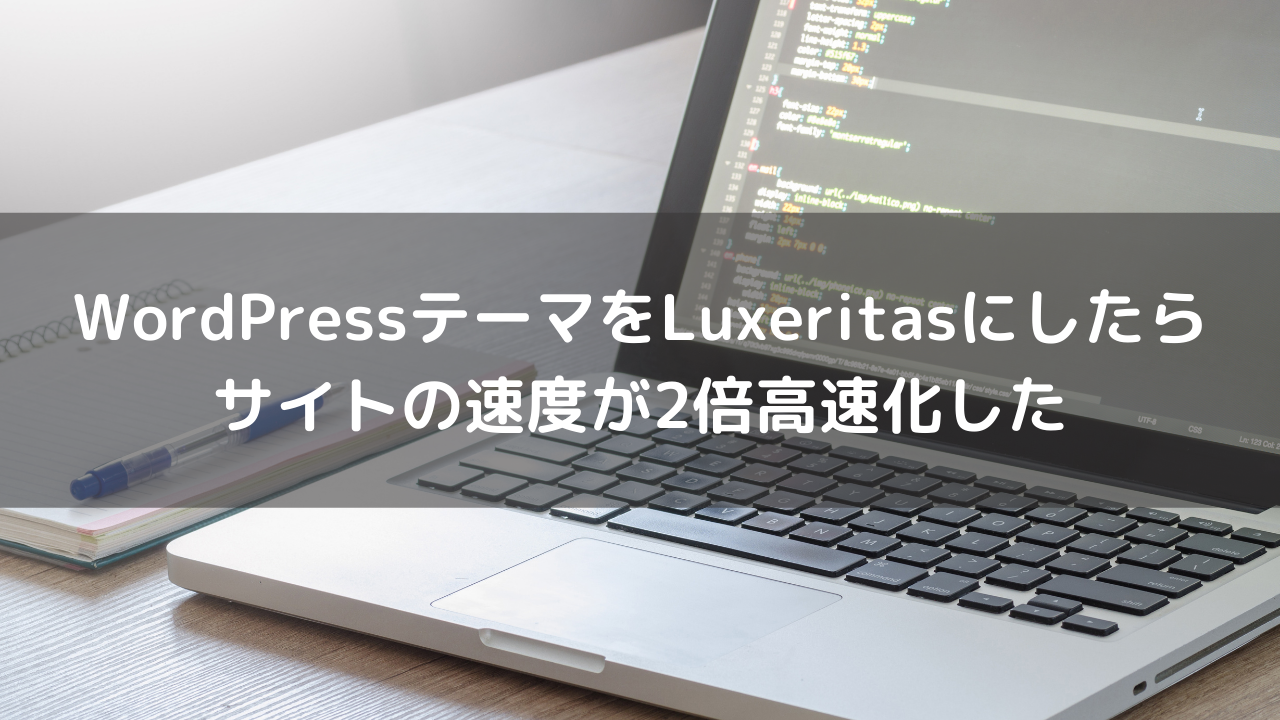
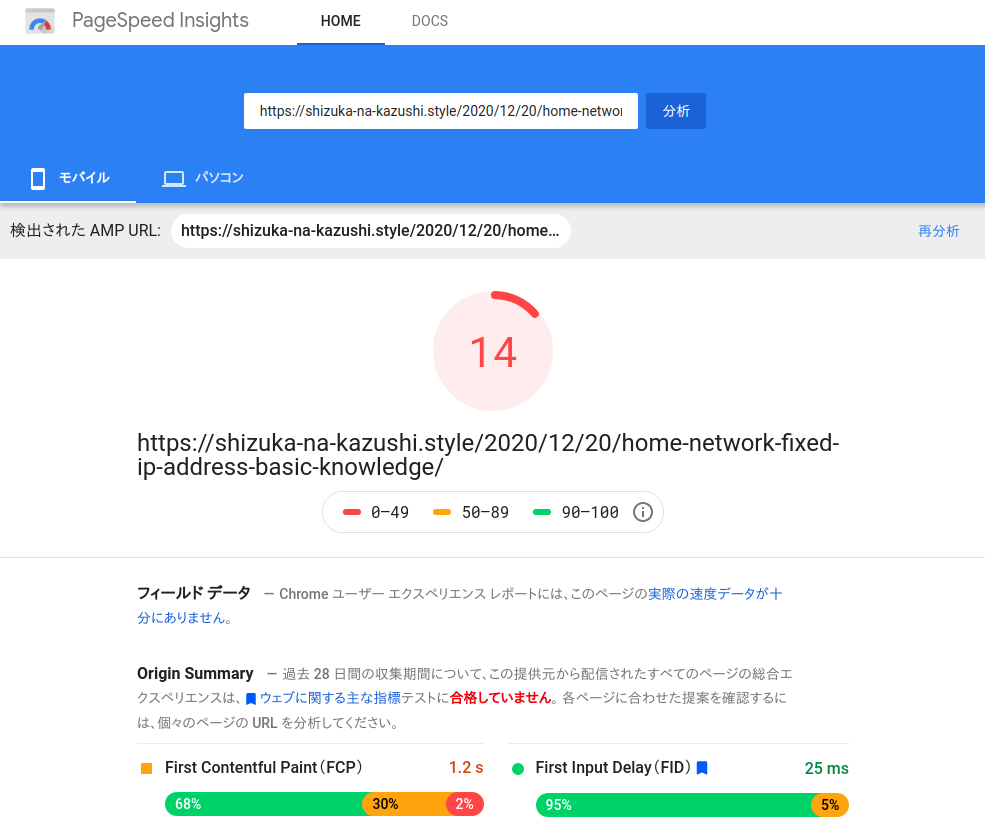
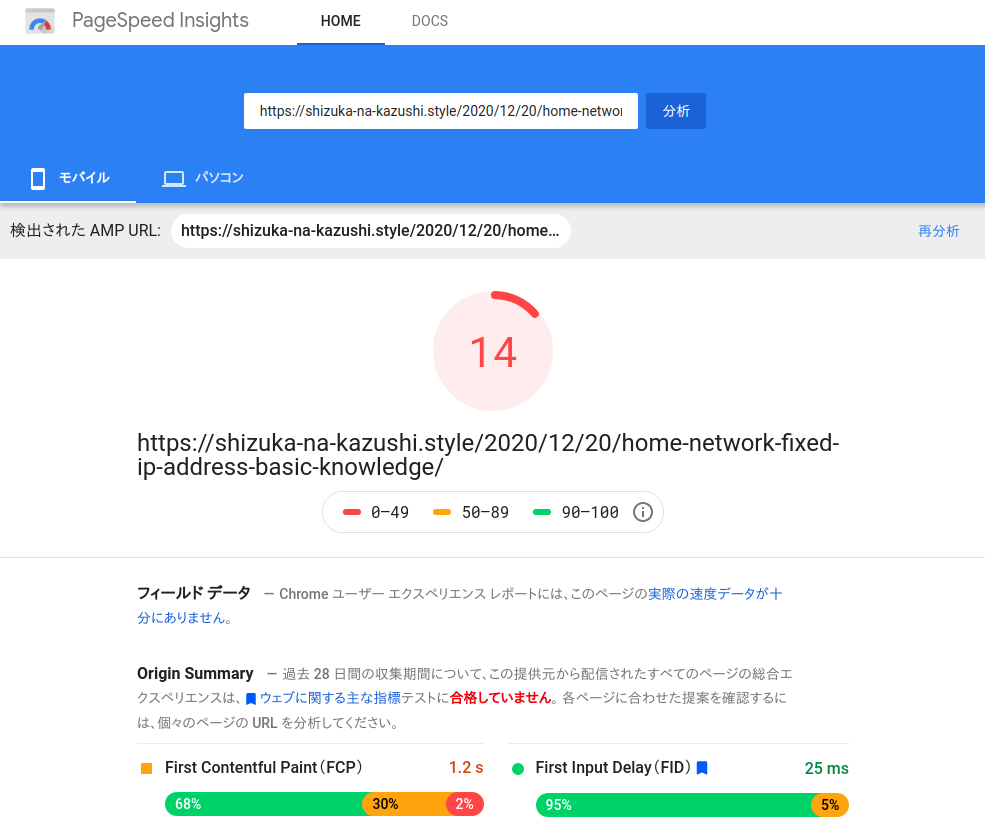
まずは、古い状態(Cenote+プラグインたくさん)です。モバイルでページでは、下の図のように14ポイントでした。ウェブに関する主な指標テストで、不合格の烙印を押されているという状態です。


さて、同じ記事をLuxeritasのテーマで表示してみましょう。新しい状態(Luxeritas+プラグインちょっと)の結果は以下のようになりました。89ポイントです。もう少しで緑マークに届くところまで来ました。


サーバーの状態やネットワークの環境にもよるのでしょうが、「分析」を何回か実行すると結果が異なります。またパソコン版の方が成績は良いようでした。ざっと平均すると2倍位は数値が改善している、という結果でした。
移行に際してやったこと
移行に際してやったことを備忘録も兼ねて残しておきます。ただし、大まかなやり方、段取りとその利点だけを書きます。個々の作業手順は他のサイト等で紹介されているのでここでは書きません。また、以下のやり方はSSHログインしてコマンドラインで操作することを前提としています。ご了承下さい。
私の場合、2018年当時の古い記事はWordPress.comで作っていたこともあり、WordPress.comのショートコードがいくつか残っていました。そのあたりの移行もちょっと厄介でした。
確かWordPress.comで運用してから1,2ヶ月くらいでWordPress.comからエックスサーバーへの引越しを行いました。その時の奮闘記も記事にしていますので、興味がある方はご覧ください。
移行準備サイト(サブドメイン)を作る
最初に準備のために本番サイトとは別に、準備サイトを作りました。
このブログしずかなかずしは、レンタルサーバーのエックスサーバーで運用しています。今回利用したのはエックスサーバー上でサブドメインを使う方法です。本番サイトは、shizuka-na-kazushi.styleですが、staging.shizuka-na-kazushi.styleというサブドメインをエックスサーバー上に設置しました。ここに新しいWordPress 5.6をインストールしてLuxeritasのテーマも設定します。
この方法が便利だったのは、3つポイントがあります。
1つめのポイントは、サブドメインは本番サーバーと同じサーバーで運用されているので、完全に移行する前に速度比較ができる点です。
移行前に、旧サイトのデータを一旦サブドメインにコピーします。旧サイトのコピーをstaging.shizuka-na-kazushi.styleで運用することになります。同時に2つのサイトが同じ内容で稼働しますが、staging.shizuka-na-kazushi.styleはLuxeritasのテーマにします。これによってURLが別々になるので、同じ記事のページでPageSpeed Insightsの速度の比較が可能になります。期待通りの改善がみられなければ、旧サイトをそのまま使い続けることができます。
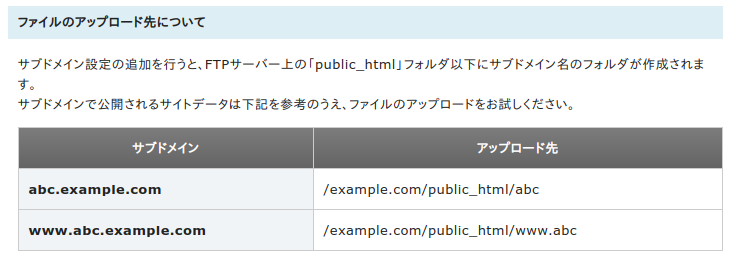
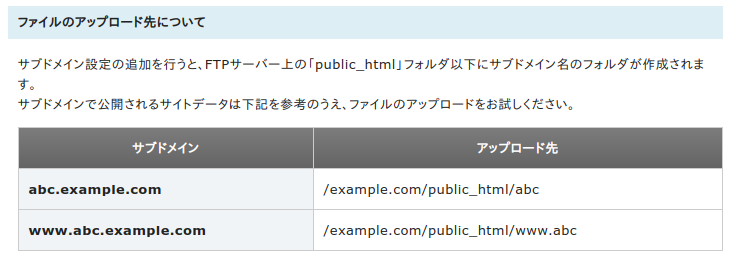
2つめのポイントは旧サイトのリソース(画像ファイルやプラグインなど)を、コマンドラインで簡単にコピーできることです。エックスサーバーのサブドメインは、以下のように、public_html以下のサブディレクトリに必要なファイルを配置することで実現されています。


サブドメインを作った上で、エックスサーバーのWordPressを簡単に設置してくれる仕組みでstaging.shizuka-na-kazushi.styleにWordPressの最新版をインストールします。
サブドメインを作ると、上記の仕様に基づき私の場合、/shizuka-na-kazushi.style/public_html/stagingというディレクトリができました。つまり、旧サイトのデータは、/shizuka-na-kazushi.style/public_htmlディレクトリ以下に配置されているので、それをstaging配下にcpコマンドで簡単にコピーできるという訳です。
コピーしたと言っても必要なのはデータファイルとプラグインだけです。従って以下のような最低限のものをコピーします。
- wp-content/uploadsをまるごとコピー
- wp-content/plugins以下で新サイトでつかうプラグインだけコピー
ただし、SQLにある大量の記事データは別途コピーが必要です。エックスサーバーの管理画面では、phpmyadminというSQLデータベースを直接操作するツールが用意されています。そちらを使って旧サイトのデータをエクスポートし、新しくstaging用に設置したWordPressのデータベースにまるごとインポートすることにしました。ツール上で「詳細」を「SQLのフォーマット」でエクスポートしてstaging側にインポートです。ちょっと大胆でしたが、エックスサーバーが設定してくれたstaging側のWordPressのデータは一旦全消去してインポートしました。(WordPressのバージョンが異なるので、これで良いのかどうか微妙ですが…)
また、このようにコピーした場合、サイトのURLが元のものと異なるので、このままではstaging.shizuka-na-kazushi.styleでWordPressが正しく動作しません。phpmyadminツールで一部書き換えました。
上図の赤丸部分を、staging.shizuka-na-kazushi.styleにしました。どっちのサイトを操作しているのかわかりやすいようにその下のblognameの「しずかなかずし」も「引越し用」などのキーワードで書き換えておきました。
3つめのポイントは、サブドメインから本番への切り替えがディレクトリの移動だけで、ほぼ済むということです。ですので、あっという間に古い状態から新しい状態に切り替えができました。エックスサーバーのサブドメインのデータは上記の通りサブディレクトリに配置されます。なので、すべての準備が整ったところで、旧サイトのpublic_htmlをmvコマンドでリネームし、その中にあるstagingディレクトリを取り出して、新サイトのpublic_htmlにリネームしてあげるだけで移設完了です。上記のphpmyadminによるsiteurlとhomeの書き換えは必要ですが、ものの数十秒で終わる作業ですね。
広告
ショートコードの置き換え等による各種プラグインの削減
旧サイトで使っていたショートコードを別のものに置き換えることで、プラグインを削減する、ということもやりました。
pz-linkCardのショートコードをLuxeritasに変換
例えば、旧サイトではpz-linkCardというプラグインでブログカード機能を使っていました。ブログカードはWordPressなどのブログサイトでは結構一般化されたリンクの貼り方なのでLuxeritasテーマではプラグイン無しで対応しています。
つまり、pz-linkCardというプラグインは不要なのです。しかし、旧サイト記事ではpz-linkCardを使ってブログカードを設定していたため[blogcard src=…]といった感じのショートコードが至るところに残っていました。幸いなことにLuxseritasではショートコードを実装するための設定画面が用意されており、ここにショートコードをHTMLに変換するPHPのコードを記載すると、適切に置き換えてくれる事がわかりました。とても便利です。


以下の図のような感じでコードを置き換えて上げるとLuxeritasのブログカードに変換できるようでしたので、これを設定しました。
$contents = '<a href="' . $args['url'] . '" data-blogcard="1">blogcard</a>';JetPackプラグインを削除するためのショートコード
他にも、以前WordPress.comで使っていたショートコードがありました。WordPress.comでは記事にGoogle mapなどの埋め込みコンテンツを貼り付けた途端にショートコードに変換される機能があり、その頃に書いた記事は全て[googlemaps…]といったショートコードを含んていました。WordPress.comの運営元であるAutomatticが配布しているJetpackというプラグインを使うとこれを変換してくれます。しかし、Jetpackは高速化やSEOを目的とした高機能なプラグインで、Luxeritasを使う上ではちょっと贅沢すぎるかなと考え、使用をやめることにしました。
Jetpackがショートコードを処理してくれなくなるので、これ置き換えるショートコードが必要です。以下のコードをLuxeritasのショートコード設定画面で、googlemapsという項目を作って以下を貼り付けました。
if (count($args) <= 0) return $contents;
$sets = explode('&', $args[0]);
$url = $sets[0];
$arranged = [];
for ($i = 1; $i < count($sets); $i++) {
$r = explode('=', $sets[$i]);
$arranged[$r[0]] = $r[1];
}
$contents = '<iframe src="' .$url . '" width="' .$arranged['w'] . '" height="' .$arranged['h'] .
'" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>';Crayon Syntax Highlighterの削除
旧サイトではプログラムのソースコードをなどを記載する時にCrayon Syntax Highlighterというプラグインを使っていました。しかし、高機能なLuxeritasテーマでは、シンタックスハイライターの機能が搭載されていますのでプラグインは不要になります。では、過去の記事をどう置き換えればよいのでしょう?
コードエディターでみてみました。Crayon Syntax Highlighterで記事を書くと、以下のように<pre>というタグでソースコード部分が囲まれます。(class以下はプラグインの設定に依存)
<pre class="theme:classic font:monaco font-size:16
line-height:18 whitespace-before:1 whitespace-after:1 lang:default decode:true">
...
</pre>一方、Luxeritasのシンタックスハイライターで書いたソースコードは、以下のように、<pre><code>…</code></pre>といった形で実現されています。
<pre class="wp-block-luxe-blocks-syntaxhighlighter line-numbers language-markup">
<code class="language-markup">
...
</code>
</pre>両者を見比べてみると、<pre>のclass記述を置き換えて、<code>タグを追記してあげれば過去の記事もLuxeritasのシンタックスハイライターがソースコードをキレイに表示してくれる、という訳です。ちなみに、ソースコードの言語はcodeタグ内のlanguage-markup部分をPHPならlanguage-php、JSならlanguage-javascript等に置き換えてあげれば、その言語に応じて正しくカラーリングして表示されます。
ここはショートコードの置き換えのように簡単にはできなそうでしたので記事自体を書き換えることにしました。旧サイト内で<pre>が使われていることろを探すために、Search Regexというプラグインを導入してひとつづつ書き換えることにしました。Search Regrexは正規表現を使って、一括書き換えができるはずだったのですが、どうも正しく動かず…。結局前記事手動でコードエディターを駆使して書き換えました。この作業が一番時間がかかったかも知れません。
まとめ
それまで使っていたcenoteというWordPressテーマから、高速でSEOに強い無料のテーマLuxeritasに移行しました。
単に、テーマを切り替えるだけではなく、それまで導入していたプラグインをなるべく使わないようにして、プラグインで実現していた機能はすべてLuxeritasにおまかせするように各種設定変更、カスタマイズを行いました。プラグインの数は34個から9個に激減させましたが、過去の記事も含めてちゃんと表示されています。
これによって、PageSpeed Insightsのポイントで2倍以上の改善を達成。