WordPressを使って1.5ヶ月。そんな素人でもこれがなきゃ話にならないプラグイン、トップ5をご紹介!

WordPress.org版のワードプレスに引越して1.5ヶ月
私がWordPressを使い始めたのは、WordPress.comでした。WordPress.comは、お手頃価格でブログを始められるのは良いのですが、プラグイン等でカスタマイズに気合を入れたいと思うと不便です。できないことはないのですが、余計にお金がかかります。
その為、私は11月中頃にエックスサーバのWordPressにデータを移行。ドメイン名も含めての完全移行にけっこうな手間を掛けました。その時の作業はブログの記事でもご紹介しています。何しろ、苦労しましたので、解説記事は全4部作になりました。
さて、その後2018年末までの1.5ヶ月。WordPress.orgではお金を払わないとインストールすらさせてくれないWordPressのプラグイン。引越し後に数々の便利プラグインを検索し、実際に導入してみました。1.5ヶ月という中途半端な期間ではあります。それでも、走り始めたばかりの私が試した結果、
「これ無しではWordPressのブロク生活を平穏に営めないでしょ!」
と思うプラグインをご紹介したいと思います。ポイントは5つです。
- 目次をきれいに表示する
- スースコードをきれいに表示する
- 表組みして情報をきれいに表示する
- 他のページへのリンクをリッチに表示する
- アクセス状況を理解する
目次をきれいに表示する
投稿記事全体の流れをひと目で理解してもらうのに、一役買うのはズバリ、目次です。そんなとき、Table of Contents Plusというプラグインが便利です。
記事の中冒頭など、目次を挿入したい箇所に[toc]と記載しておくだけで、目次を自動的に整形して表示てくれるものです。目次に出てくる項目は、記事の中で見出し1, 見出し2など、エディターで見出し属性を付けておくだけ。勝手にその見出し文字を階層的に表示してくれるので非常に便利なのです。
ソースコードをきれいに表示する
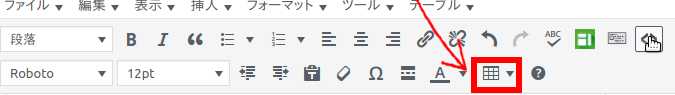
私のように記事にちょくちょくプログラミングなどの技術情報を入れるときに役立つプラグインです。Crayon Syntax Highlighterはインストールすると、エディタ画面に以下のようなボタンが表示されます。このボタンを押した画面にソースコードをコピー&ペーストして、色やフォントサイズなどを指定します。有名なエディタなどのルールが用意されていて、好きなものを選ぶ(e.g. Eclipseの表示形式などをリストから選択)と、それなりに表示してくれるものです。
ブログにソースコードを書きたい場合は、これ無しに正しく伝えることは不可能ではないでしょうか。


表組みして情報をきれいに表示する
ブログで情報をきれいに整理して説明したいときには、表組が便利です。TinyMCE AdvancedはHTMLの表組を簡単に編集することができるプラグインです。
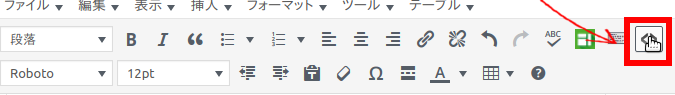
プラグイン自体は、特に表示だけの機能ではないです。編集機能を強化するためのプラグインです。フォントサイズを自由に変えるなどが可能になります。でも一番便利に使うのは、表組です。インストールすると、エディタに、以下のような表組用のボタンが表示れます。これを使うと、MicrosoftのワードやPowerPointでもあるような表を入力するためのマトリクスが表示され、列や行を自由な数で作成することできます。
他のページへのリンクをリッチに表示する
他のページへのリンクを記載する際に、行った先の情報をもう少しリッチに表示したいと思うことがあるかと思います。
そんなときに役に立つのが、Pz-LinkCardというプラグインです。プラグインをインストールして、投稿記事に、[blogcard url="...."]のように飛ばしたい先のURLを記載します。すると、飛んだ先のコンテンツのページタイトルや、そのページに含まれる画像のサムネールなどをカード上に表示してくれる便利なツールです。
アクセス状況を理解する
最後にご紹介するのは、WordPress.comを運営する会社Automattic, Inc.が開発しているJetPackというプラグインです。このプラグインはかなり高度なプラグインです。ブログのホスティングサービスである、WordPress.comが提供している各種の便利機能が、WordPress.comでホストしていない通常のWordPressのプログラムで使えるようにするものです。
ブログ記事を投稿する為の通常のWordPressのエディタとは異なる、ちょっとわかりやすくシンプルなエディタが付いています。また、このプラグインを導入すると、以下の関連記事で書いたような、スマホアプリ"WordPress"も同じ使い勝手で使えるようになります。WordPress.comやWordPress.orgやAutomattic, Inc社の関係性は初めて聞く方は何のことだかわからないと思います。そんな方のために、以下の記事では「表組み」を使って判りやすく説明していますので、是非ご覧ください。
関連記事: WordPressブログはWordPress.comの運営するAutomattic,Incのスマホアプリ”WordPress”が便利だ
さて、JetPackは何が良いかと言うと、アクセス解析が出来るのです。
アクセス解析と言えば、Google Analyticsが有名です。でも、Google Analyticsは複雑です。どのくらいの人が見ているのかな?なんて気軽にグラフ化するには敷居が高いです。でも、JetPackについてくるアクセスグラフはシンプルで非常にわかりやすいのです。初心者には特におすすめです。一日に何回ページが表示されて、何人の新規の人が来たか、というのが一目瞭然。気軽にアクセス数のチェックができるのです。
まとめ
以上、WordPressのプラグイン歴1.5ヶ月の走りたての私が思う、「これがなきゃ話にならない」レベルのプラグインをご紹介しました。
是非、わかりやすいブログ書くための参考情報として役立てていただけるとありがたいです。