WordPressのプラグイン無しでやろうシリーズ〜nopwopのご紹介

こんにちは!しずかなかずしです。
以前、このブログ「しずかなかずし」では、WordPressのプラグイン無しでやろうシリーズということで、以下のような記事を書きました。
これらの記事では、WordPressの「カスタムHTML」ブロックにHTML+JavaScriptのコードを書くことでサイトを拡張できる、という可能性について探求しています。
これらの記事で書いたアイディアをまとめて、この度、nopwop.comというサイトを新たに立ち上げました。nopwopは「ノップウォップ」と読みますが、no-plugin without phpの略です。要は、WordPressのカスタマイズをプラグインも使わず、PHPのコーディングもすること無く、WordPressの「カスタムHTML」ブロックにコピー&ペーストだけで達成しようというコンセプト。これを実現するためにコピペスニペット呼ばれる短いコードを提供するのがnopwop.comサイトです。
nopwopでやりたいこと
nopwopでは、基本的にはJavaScriptとWordPressのREST APIを使って、いわゆるフロント側で機能拡張します。
ただし、世の中ではさまざまなWordPressのテーマが使われております。それらのどんなサイトでもnopwop.comのコピペスニペットが有効に働くかというと、なんともいえないところです。
従って、現時点でnopwop.comで公開しているコピペスニペットは、まだ実験段階です。プラグインを使わず、PHPのコーディングもせずに、JavaScriptだけでWordPressサイトを拡張してみたらこんなことが出来る、といったアイディアを形にしてみた初期バージョン、といったところです。
ソースコードはオープンソース
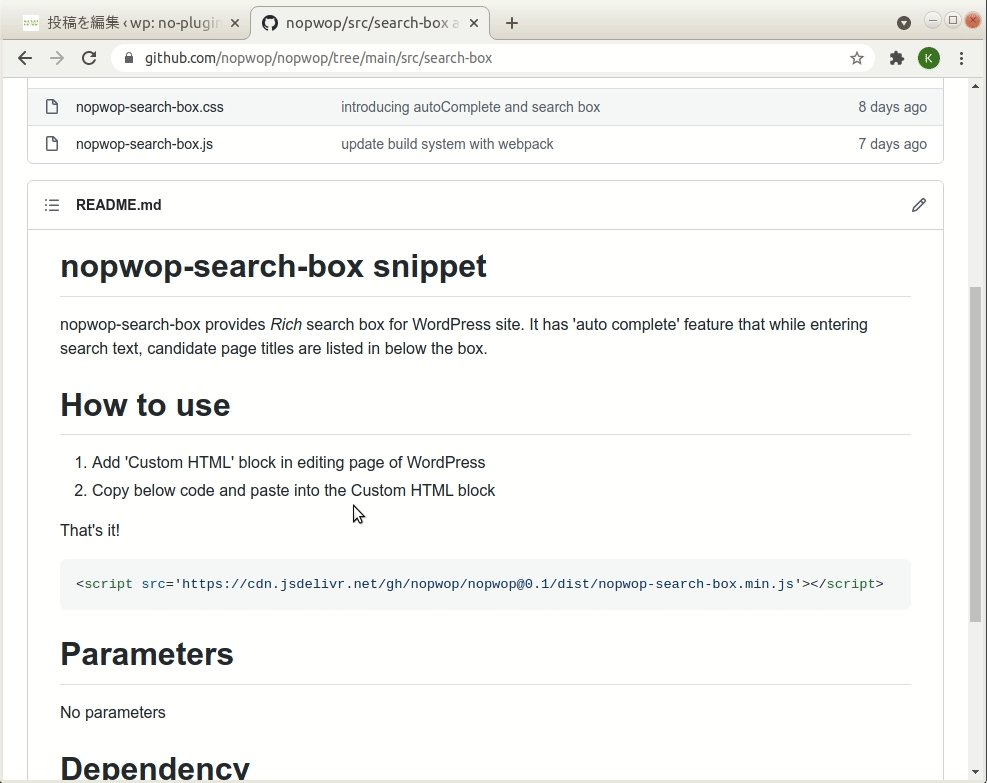
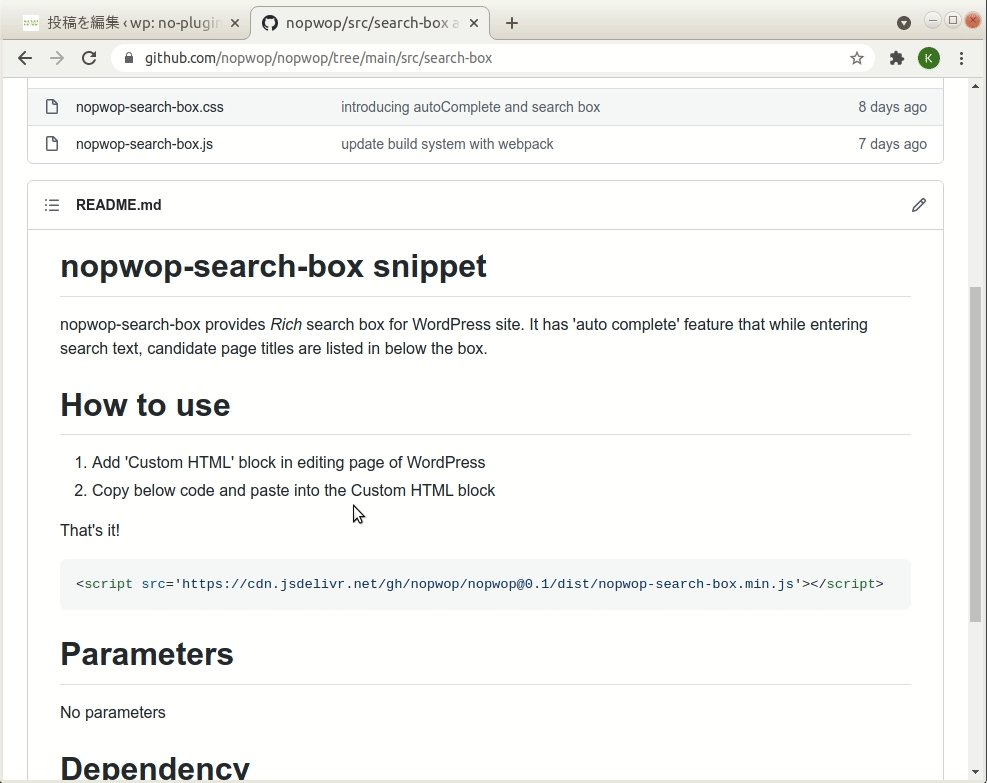
コードはgithubにて公開しています。
githubで公開することで、CDNのjsdelivr経由でどのWordPressサイトにも簡単に取り込める、という仕組みを実現しています。
コピペで検索ボックスを使ってみる
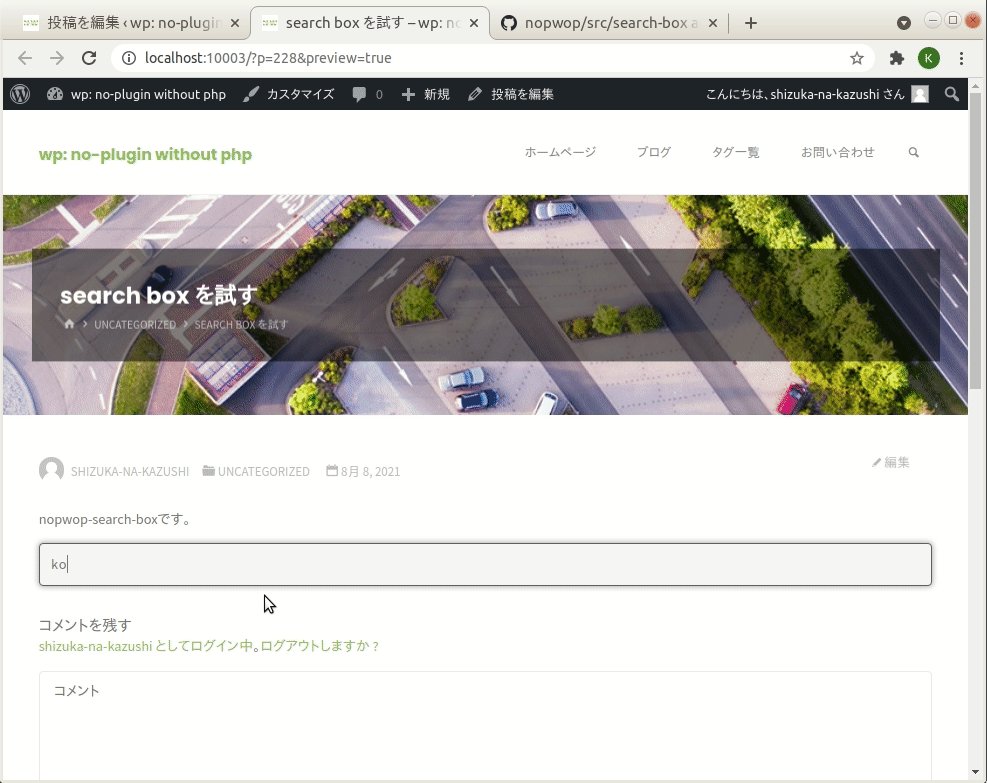
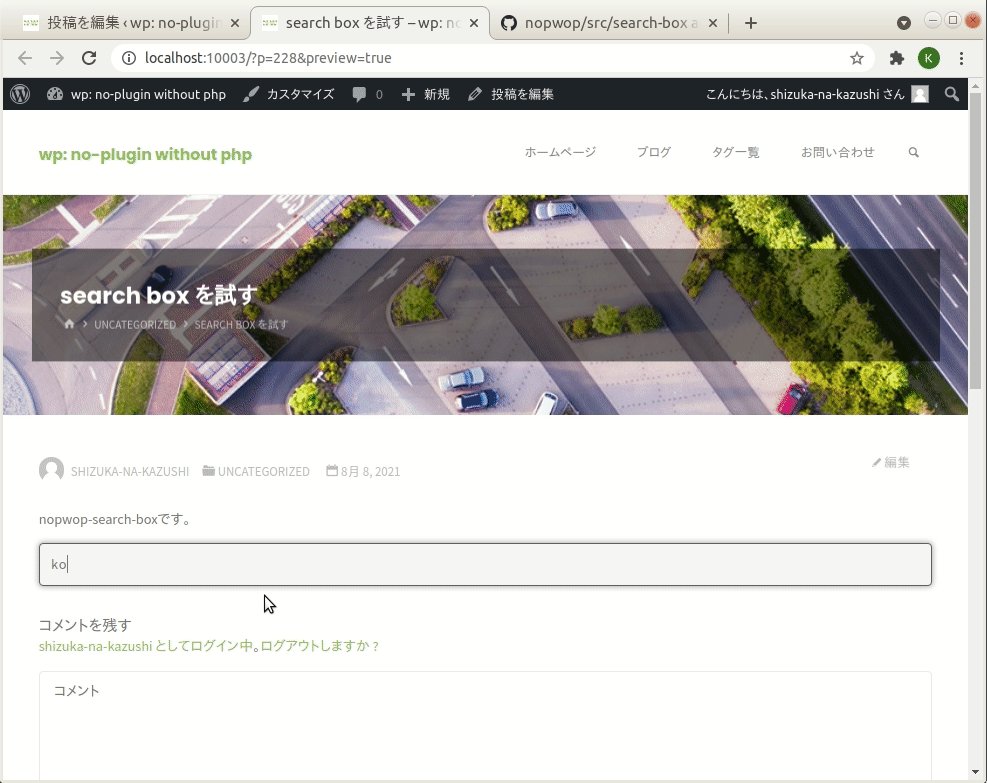
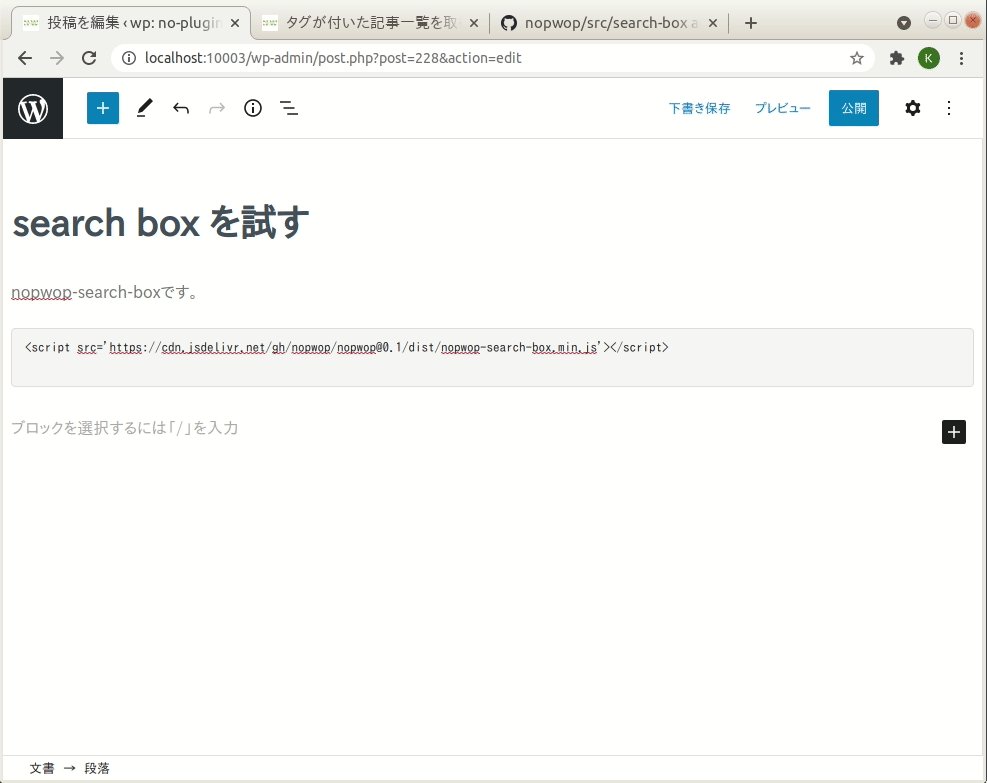
詳しいことは、nopwop.comでさまざまなコピペ・ツールを探してみていただきたいですが、その中の1つに「検索ボックス」があります。一般的なWordPressの検索ボックスでは、キーワードを入力してエンターをすると画面が切り替わり、検索ワードに引っかかる記事一覧が表示されます。
nopwop.comで公開している検索ボックスは、Google検索のようなオートコンプリート機能というか予測変換の機能が搭載されています。仕組みは、検索ボックスに入力された検索語をその都度、WordPressサイトのREST APIに引っ掛けて、関連ページ一覧を取得、それを検索ボックスの枠の直下にリスト表示します。リストからユーザが選ぶと即、そのページに飛ぶ、といった検索ボックスになっています。
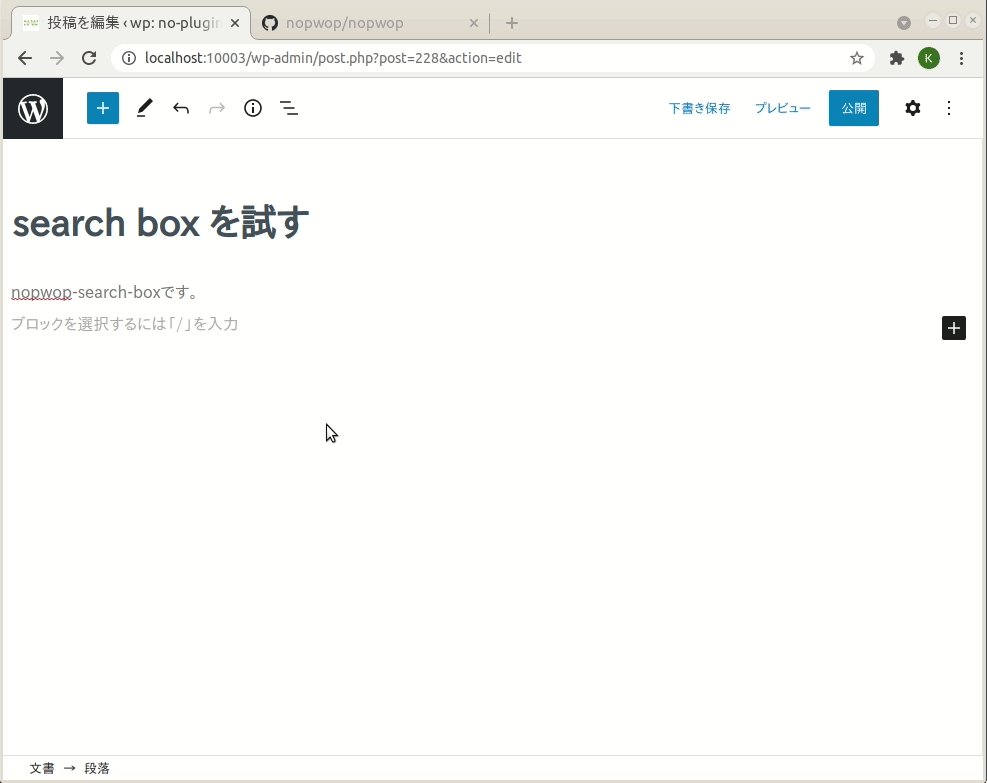
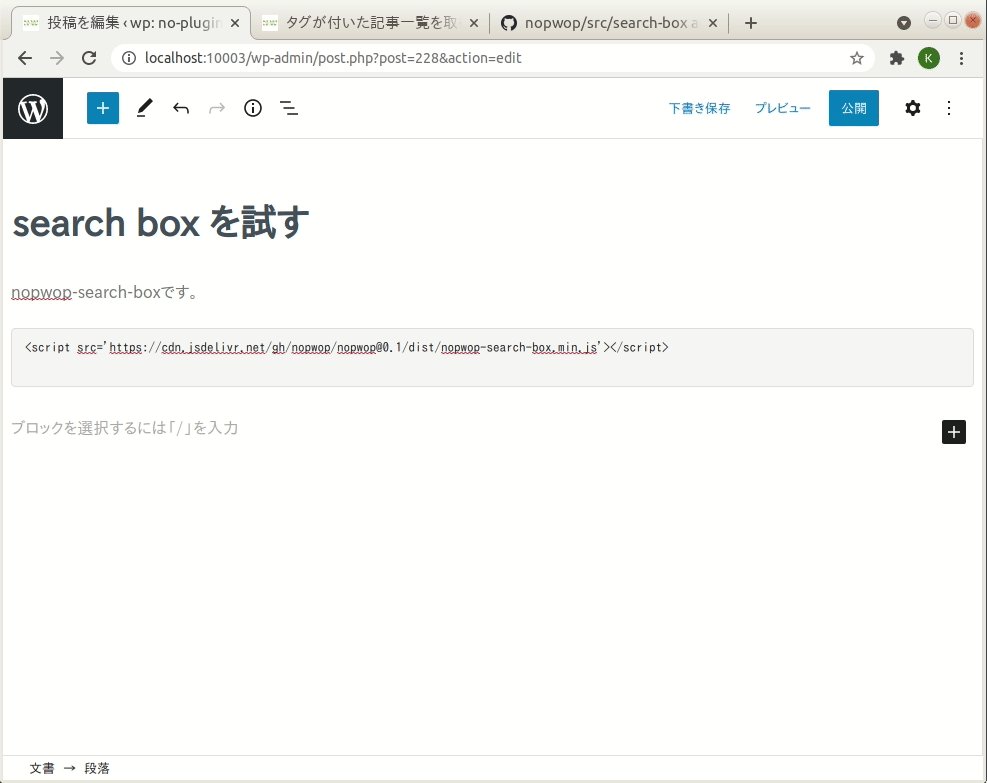
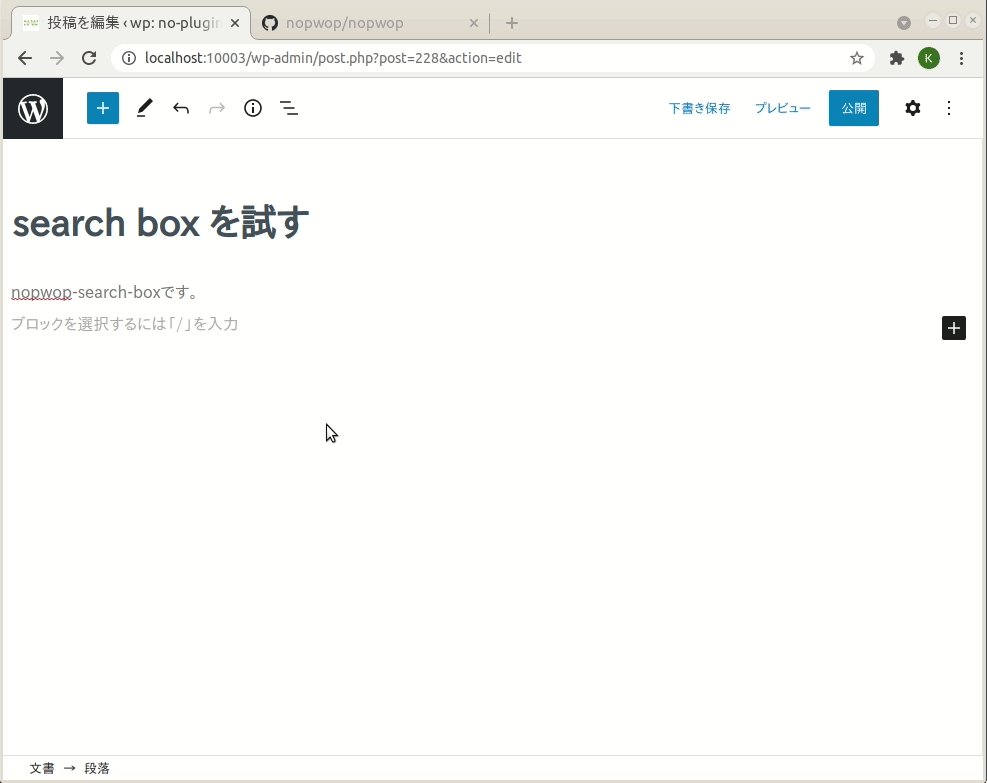
以下の動画では、WordPressサイトにコピペでこのツールを取り込む様子が収録されています。


一般的なWordPressサイトであれば、このように、nopwop.comで公開されているコード(コピペスニペット)を「カスタムHTML」ブロックにコピペするだけで拡張できる、というわけです。
nopwopで公開されている拡張機能
上記の「検索ボックス」は一例です。nopwop.comでは、以下のような機能が公開されています。
- カテゴリやタグにひもづく一覧投稿一覧
- 固定ページの子ページ一覧
- 特定の固定ページのコンテンツを取り込む
- カテゴリの一覧やタグの一覧を表示
- 検索ボックス
- TOC(table of content)自動生成
- コードハイライト機能
- アコーディオンUI
などなど。今後も拡張していく予定です。
という訳でnopwop.comをよろしくお願いいたします。





















