WordPressで見出し文字のサイズや色を自在に変える。「追加CSS」を操ろう

見出し文字がちょっとデカいなー
WordPressでblog書いててサイトのデザインは気になるもの。
サイトの見映えは読んでもらうためには大切な要素です。
あれこれテーマをダウンロードして、これと決めて、全体としては満足しいるものの、少しいだけじりたいって事がよくありますよね?
例えば、多くのWordPressの無料のデザインテーマは英語のフォントに合わせて作られています。
そのようなデザインテーマは日本のフォントだとちょっと見出し文字が大きくて不恰好だな、という事がありませんか?
または、「ここの文字の色やサイズが変えられないの??」って事もありまよね?
だからと言ってテーマ全体自体を変える程でもない。
本日は、デザインテーマを変えずにテキストの大きさや色だけ変える方法を説明します。
広告
WordPressのデザイン変更はCSSで
ブログをやっているなら、一度や二度はCSSという言葉を聞いたことがあるかも知れません。
CSSは、Cascading Style Sheetの略語。一言で言うとサイトの見栄えを変える仕組みです。
WordPressの場合は、デザインテーマの中で色々な場面で使われています。WordPressのプログラムの一部に含まれます。デザインテーマをダウンロードしてインストールすると、その中にCSSファイルも含まれているんです。
そのファイルを直接編集すると、デザインを変更できます。でも、サーバーにはたくさんあるプログラムのファイルがあります。その中の一部のファイルを書き変えるのは面倒です。テーマの中のCSSファイルを探して、FTPでダウンロードして編集してまたアップロード。間違ったら一瞬デザインがおかしくなって、やり直し。。。
そんな面倒な事はしたくないですね。
「追加CSS」機能を使ったカスタマイズ
そんな時に利用したいのが、WordPressの設定画面「追加CSS」機能です。
「追加CSS」機能は、テーマ自体を変更することではなく、一部のデザイン要素をちょっとだけ変える為にCSSのカスタマイズする時に便利なWordPressの機能です。プレビュー、つまり変更途中の状況をリアルタイムで見ながら確認することもできます。仕上がりをCSSを記述しながら確認できるのがうれしいところです。
それでは、「追加CSS」の操作や記述方法をみていきましょう。
CSSを記載する場所
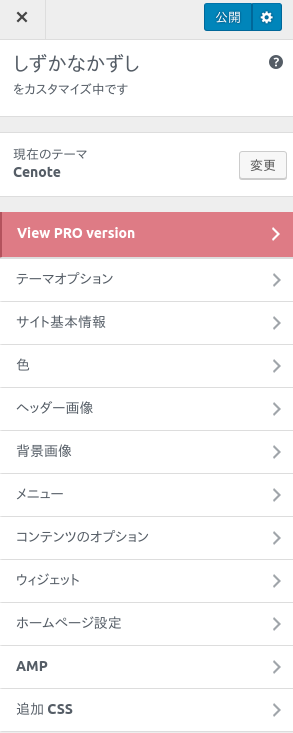
「追加CSS」はWordPressの設定画面の中で、「外観」→「カスタマイズ」の中に出てきます。以下の図で言うと一番下のメニュー項目ですね。
ここを開いた時に表示される画面で、CSSのコードを記載します。
コードを記載、といわれて引いてしまった方は心配ご無用。実は基本的なところを覚えれば意外と簡単です。難しいことを覚えればより複雑なデザインも可能ですが、今日は簡単なところだけやります。
例として、見出しの文字が大きさが気に入らなかったので、小さくしたいと思います。
広告
CSSはこれだけ知っておけば大丈夫
CSSの指定は、
- どの種類の要素(テキスト)を変えるか
と、
- 選んだ要素(テキスト)をどう変えるか
を書くのがルールです。
ブログを表示しているテキストは、システムの内部的には単に文字列が並んでいるわけでありません。その文字列がサイトの中で「何を構成しているか?」を示すことが出来るようになっています。具体的に言うと、サイト上の文字列は、タイトル、メニューの項目名、写真の説明文、など要素の種類が決まっています。HTMLの規格として決まっている部分もあれば、WordPressが決めている部分もあります。
そんなさまざまな分類を持った文字列の中で、どの種類の要素を変えるか、を選択するのが「セレクタ」と呼ばれるCSSの仕組みです。
HTMLのタグを指定して、「これ」というか、class=で書かれた文字を指定して、「これ」というか、ID=で書かれた文字を指定して、「これ」というか。とにかく、どの文字のデザインを変更する場合には、どの要素に変更を加えるのかを選ぶ必要があります。その要素を「選ぶ」ために記述するためのものが「セレクタ」です。
そして、「これ」とセレクタで指定した種類の要素(テキスト)をどう変えるかを記載する、というのがCSSのやりかたです。つまり、大きさを変えるのか、テキストの色を変えるのか、枠の線を描くのか、背景に色を指定するのか、等々。
見出しのテキストを変えてみよう
では、具体的な例をいくつかやってみましょう。
皆さんは、ブログ記事を書く時に「見出し」は使ってますか?
見出しは、WordPressの編集画面で、見出しにしたいタイトル文字を「段落」、「見出し1」、「見出し2」、等のように選択して文字の大きさを変える機能です。
単純にフォントサイズを変えるだけではなく、見出しを指定する事で、検索エンジンに記事の論理構造を理解させるのに役立つのです。検索エンジンに向けてサイトを最適にする作業をSEOと呼びます。見出しをつけてわかりやすい構成の文章を書く。これはSEOとしては基本なのです。
さて、WordPressで「見出し1」を選ぶと、HTMLとしては、h1というタグが生成されます。「見出し2」は、h2。以下同様です。
見出しのフォントサイズを変える場合を例として考えます。「見出し1」のh1で囲まれた文字を変える場合は、CSSを以下のように記述します。
h1 {
font-size: 1.0rem;
}
1.0remは文字のサイズの指定の仕方です。
上記の例だと、
- 「どの種類の要素を変えるか」は、h1{}で指定した部分
そして、
- 「選んだ要素をどう変えるか」はfont-size: XX;で指定した部分
ということになります。
HTMLタグによる指定
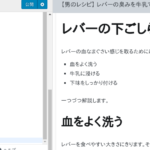
以下の図を見てください。左が元々のもの、つまりデフォルト。右が「追加CSS」画面でCSSのコードを追加したものです。
1.0の数字をCSSで指定したことにより、「レバーの下ごしらえ」の文字のサイズがとても小さく表示されている事がわかります(右側の1行目)。
1.0remはちょっと小さすぎたようなので、色々変えてみるましょう。
テキストを色々と書き換えるとその場で表示が変化しますので、ちょうどいいところ見ながら探します。
「レバーの下ごしらえ」の部分は、WordPressはHTMLで以下のようにタグを生成します。
<h1>レバーの下ごしらえ</h1>
ちなみに、下の図の「血をよく洗う」は「見出し2」を指定した文字です。なので、h1 {}のCSSを追加しても小さくならないのです。
class要素による指定
上記の例では、「どの種類の要素を変えるか」を決めるのはh1というHTMLのタグでした。
一方、h1, h2,..などHTMLのタグとしては定義されていない全然別の要素のデザインを変えたい場合はどうするのでしょう?
それには要素を指定する別の方法があります。それは、class=という属性を使う方法です。
例えば、私のサイトの場合、WordPressのアバターの自己紹介部分は、以下のようにHTMLで書かれています。
<div class="tg-author-box">...</div>
CSSの「どの種類の要素を変えるか」にclass=で指定した文字列を使うと、その部分のデザインを変えることが出来ます。その場合はCSSのセレクタとしては、文字列の先頭にドット「.」を付けて以下のように記述するルールになっています。
.tg-author-box {
background: orange;
}
上の例だと".tg-author-box"を指定して「選んだ要素をどう変えるか」に関しては背景をオレンジ色にしています。.tg-author-boxというclassの値はWordPressが付けています。
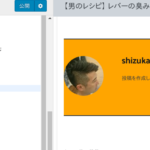
上のサンプルを使うと、著者の表示部分において、以下の図のように背景がオレンジ色になります。
広告
「セレクタ」の見つけ方
上記の例では、class=を選んでCSSを記載しました。class=は、WordPressがHTMLを表示する時に勝手に挿入しているものです。
WordPressが生成したHTMLを見るのは、ブラウザのHTMLページのソースの表示させる機能を使います。
Chromeブラウザをお使いの場合は、ブラウザの画面上で右クリックを押して表示されるメニューの中に「ページのソースの表示(V)」という項目が出てきます。その項目を選択すると下のような呪文が並んだ新しいタブが突如として現れます。これが今見ていたページのHTMLのソースコードです。右クリックメニューを出さずに、キーボード・ショートカットで「Ctrl+U」を押す事で表示することもできます(Chromeブラウザの場合)。
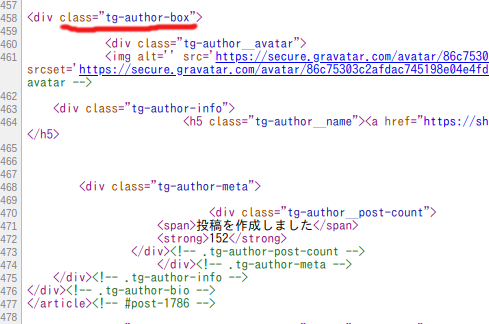
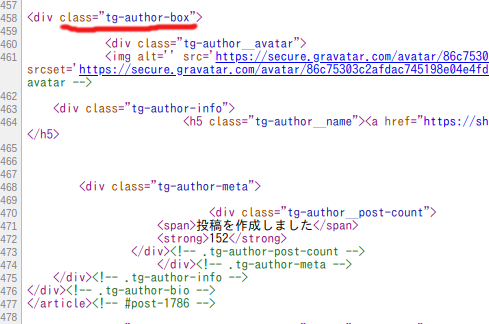
以下が、上記の方法で表示した、HTMLソースコードの一部です。呪文の中にも、ところどころ読める日本語がありますね。
例えば、以下の例だと「投稿を作成しました」という日本語が見つかります。その日本語が表示されている上の方にclass=という部分があります。
このclass=の後に登場する値をCSSの「セレクタ」に使うのです。そうすることにより、その部分のデザインを変更できる、という仕組みになっています。
先程のオレンジ色のケースでは、tg-author-boxの色を背景を変えたいと思ったので、上記のようにCSSを追加したのでした。


色も変えられる・線も引ける
「レバーの下ごしらえ」に話を戻しましょう。
先程の例では、h1要素のテキストのサイズを変えただけでした。
しかし、「選んだ要素をどう変えるか」、つまりデザインとしては、もっと色々な調整をしたいですよね。文字の色を変えたり(color)、文字の下に線を引いたり(border-bottom-styleとborder-bottom-width)、文字の上下左右の領域を少し広げたり(padding)など。
それにはCSSの中に、「〇〇:値;」といった感じに、コロンとセミコロンで区切った文字列を記載していきます。
ちょっと例を書いてみます。
h1 {
color: blue;
font-size: 1.8rem;
border-bottom-style: solid;
border-bottom-width: 1.2px;
border-bottom-color:#C0C0C0;
padding-top: 10px;
padding-bottom: 2px;
padding-left:5px;
}
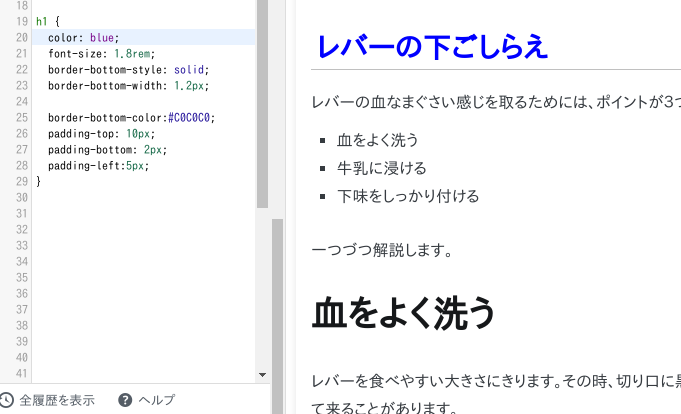
上記で、h1タグで囲われた「レバーの下ごしらえ」はこのようになりました。
上記の図では、色の指定colorは、"blue"と英語テキストで書いています。
もっと別な色を使いたい、という場合は以下のようなサイトの色見本を使います。見本を見ながら色を数字で指定することで、あなた好みのデザインに自在に変更できる、という訳です。
HTML,CSS カラーコード一覧表 | 背景色や文字色の設定
まとめ
- WordPressのデザインテーマのCSSのファイルをいじること無く、CSSでデザインをちょっとだけ変える方法をご紹介(「追加CSS」画面)
- CSSは、「どの種類の要素を変えるか」と「選んだ要素をどう変えるか」を記述するルール
- 「どの種類の要素を変えるか」は、HTMLのtagかclass=記載の文字列で指定する(説明省きましたが、ID=なども可能)
- 「選んだ要素をどう変えるか」に関しては、文字サイズ、背景色、文字の色、枠の線などなどが選べる
- 色は、色見本を見よう
追記(2020年2月20日)
Google Chromeブラウザのディベロッパーを使ったCSSの編集方法も便利です。合せてご覧ください!
Auto Amazon Links: プロダクトが見つかりません。 http_request_failed: 有効な URL ではありません。 URL: https://ws-fe.amazon-adsystem.com/widgets/q?SearchIndex=All&multipageStart=0&multipageCount=20&Operation=GetResults&Keywords=4883379248|4802610068|4295000795|4883377245&InstanceId=0&TemplateId=MobileSearchResults&ServiceVersion=20070822&MarketPlace=JP Cache: AAL_7b307fafa6794b1a9afe675b54dd647c