WordPressでCSSが反映されない問題の対処法。PWAを疑おう!

PWA とは?
PWA(Progressive Web Apps) はWeb サイトをスマホのアプリのように見せる仕組みです。Webサイトなので、アプリは完全にHTMLで書かれています。でもそれを、スマホのアプリのような使い勝手にしちゃいましょう、というのが、このPWA。
Webサイトをアプリのようにみせているのはブラウザの機能。ですから、ブラウザがPWAに対応している必要があります。
幸い、最近のモダンブラウザはこの技術をサポートしており、私が愛用しているGoogle Chromeは当然対応しています。
WordPressとPWA
実は、WebサイトがPWAに対応しているとサイトのアクセス数が向上するという調査結果があります。
本当かどうかは定かではありません。
しかし、アクセス数アップとなると、世のブロガーは目の色が変わります。そんな訳で、WordPressのプラグインやデザインテンプレートでPWA対応がされているのです。
さて、PWA対応すると、Webサイト(ブログ)としてはの訪問者に対して以下のような機能が提供できます。
- ホーム画面にアプリアイコンを置ける機能
- サーバー(ブログ)からの通知
- オフラインの操作(つまり、キャッシュ)
アプリアイコンをホーム画面における事でサイトへの誘導がしやすくなると同時に、キャッシュにより、インストールしたアプリのような軽快さ。
そして、アプリでよくある通知機能があるので、Webサイトでありながら、アプリ同等のユーザビリティが期待できるのです。
WordPressでPWA対応する方法
WordPressでPWAするには、プラグインをインストールする他、対応テンプレートを使います。いくつかご紹介します。
SuperPWA
アプリアイコンや、立ち上げたときの画面の背景色など、カスタマイズが自由なプラグインです。
CoCoon
CoCoonは有名な無料デザインテンプレートです。
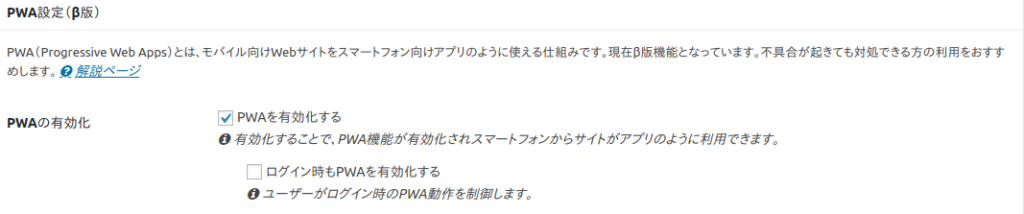
こちらのテンプレートをインストールして、有効化するとダッシュボードに「CoCoon設定」というカスタマイズするためのメニューが出てきますその中に、「PWA」というタブがあり、有効化することが出来ます。
一般的な"CSSが反映されない"問題
前置きが長くなりました。実はこのPWA。世間を騒がす問題に一役かっているようなのです。
WordPressでCSSのカスタマイズするときに、プレビーでは問題ないのにブラウザで表示したときに反映されない、という問題です。
Google検索などで「CSS 反映されない」などのキーワードで対処方法が出てきます。
大抵、以下のようなものが原因の可能性として考えられているようです。
- サーバ側のキャッシュ
- Apacheのモジュールによるキャッシュ
- WordPressの最適化プラグインによるキャッシュ
- クライアント(ブラウザ)側のキャッシュ
- 「閲覧履歴」内の「キャッシュされた画像とファイル」
- ネットワーク経路上のキャッシュ
- プロキシサーバのキャッシュ
- CDNによるキャッシュ
など。これらの対処方法は今回の記事のスコープ外です。他のサイトの説明をご確認下さい。
私の場合、上記のどの仕組みを無効化しても、全く症状が改善しませんでした。
そして、Chromeの「シークレットタブ」または「シークレット ウィンドウ」を新しく開いた時のみ、最新の状態が見られる、という状態でした。


しかも、この症状。Androidスマートフォンからアクセスしても同じだったのです。つまり、Chromeの通常のモードだと、反映されない。一方、シークレットタブなら最新が表示される。しかも、CSSを更新したら毎回シークレットタブを開き直す必要があるのです。
もし、サーバやネットワーク状態のキャッシュなら、クライアント(ブラウザ)を変えたところで改善しない気がしましたので、ブラウザを疑って色々試しました。
そして、ついに発見!
なんと、PWAの仕業だったのです。
要は、私のブログ、しずかなかずしは先にご紹介した、SuperPWAで、PWA有効の状態になっていたのです。
PWAのブラウザのストレージを削除する
PWAでは、ブラウザの「ストレージ」というところにファイルを溜め込むようです。その中に、WordPressから配信するCSSが保存されてしまうと、いくらサーバーでCSSを更新してもブラウザの画面には全く更新されなくなります。
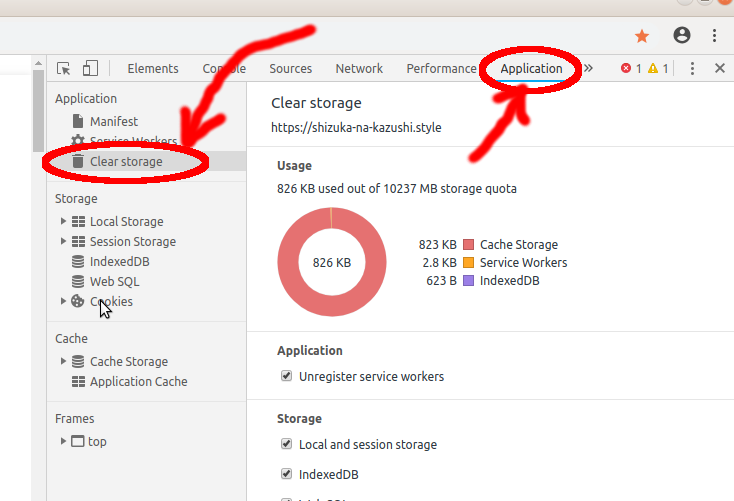
これを削除するには、Chromeのディベロッパーツールというものを使う必要があります。
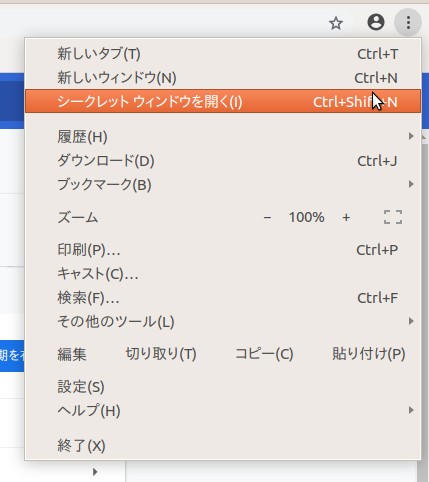
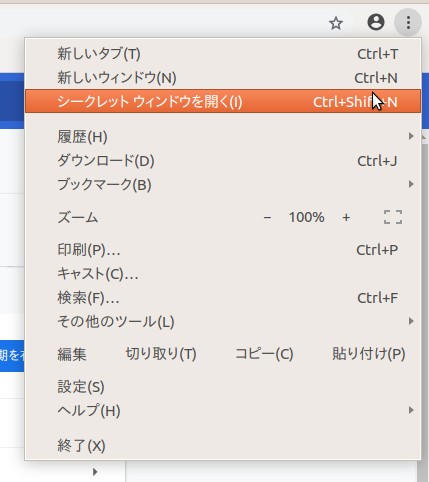
設定メニューからツールを開ける他、「Ctrl + Shift + I」を押すと表示可能です。
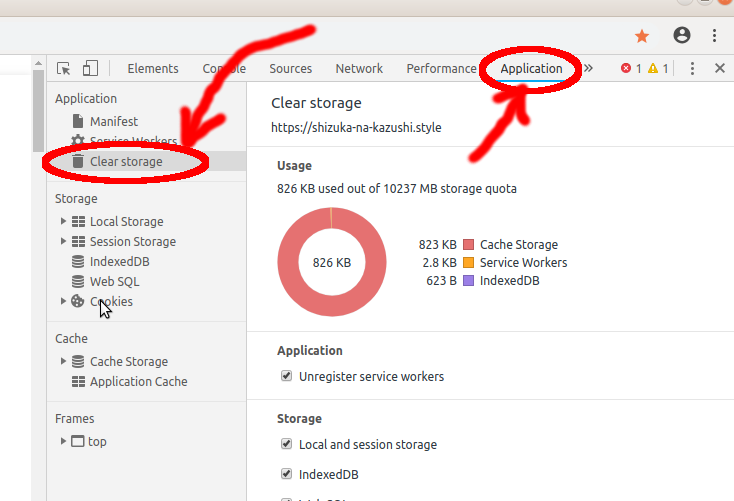
ディベロッパー・ツール内部の「Application」というタブを開くと「Clear storage」というボタンがあります。ここを押すと、PWAでキャッシュされたファイル群が消える、という仕組みのようです。


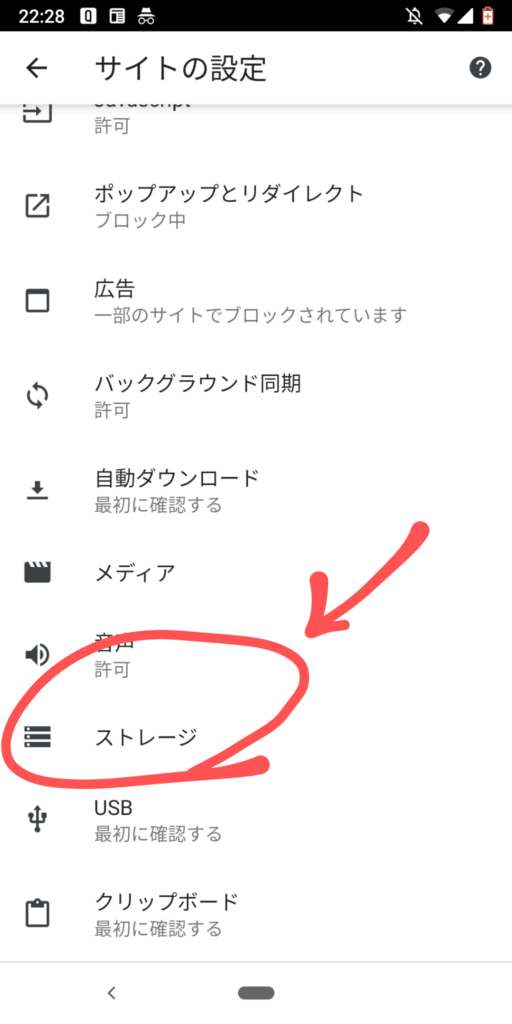
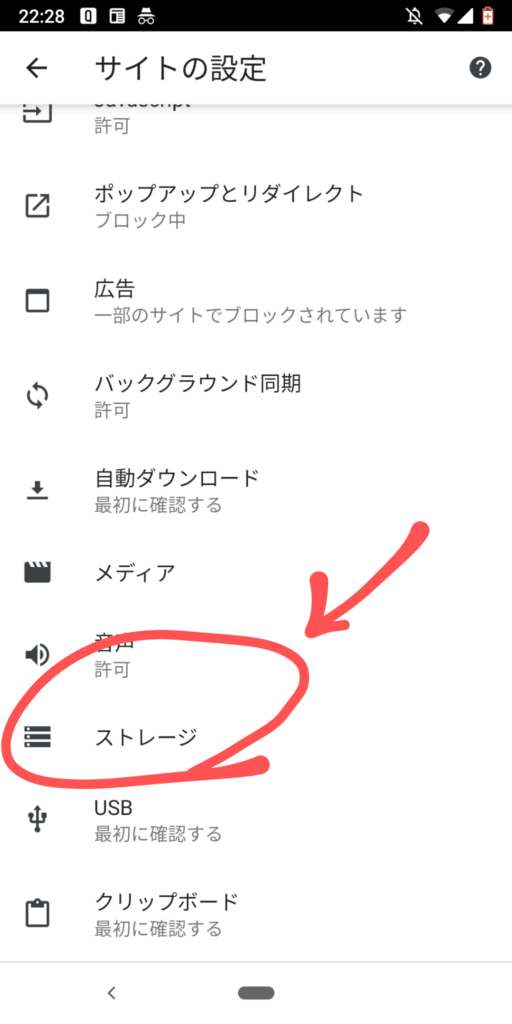
スマホのAndroid Chromeなら、やはり右上の設定メニューから、「設定」→「サイトの設定」を開きます。PWA対応のサイトでこの項目を開くと、「ストレージ」という項目があるので、これを選択することでキャッシュをクリアできます。


読者の手元でも起こっているはず
以上で、CSSを更新する際の「CSS更新されない」問題を解決する手順はわかりました。
でも、では私のサイトを何度も見に来てくれている読者は、どうなってしまっているのでしょう?
意図せずに古いCSSをつかったデザインを見ていることになるのではないでしょうか??
はて、それは困りました。
上の手順を一般の読者さんに強いることなど出来ません。いっそのこと、PWAを無効化すべきなのでしょうか?
ちょっと調べてみましたが。ガッツリ、キャッシュ制御のプログラミングをすれば、何とかなりそうなのですが、本当にそんなことしなきゃダメなのかな???
調査してみたいと思います。
つづく。
Auto Amazon Links: プロダクトが見つかりません。 http_request_failed: 有効な URL ではありません。 URL: https://ws-fe.amazon-adsystem.com/widgets/q?SearchIndex=All&multipageStart=0&multipageCount=20&Operation=GetResults&Keywords=4844398199|B079PS8Q4M|4532490111|B074CZDX45|B075JYMFSM|4800710979&InstanceId=0&TemplateId=MobileSearchResults&ServiceVersion=20070822&MarketPlace=JP Cache: AAL_d814cc5c79ca3e129e3d72b0f59addb3