AndroidのChromeのリモートデバッグ方法!パソコンとUSBでつないで開発者ツールを使う

こんにちは!
自称、週末のDIYプログラミング専門家、しずかなかずしです。
WebアプリをJavaScriptを使って開発する時に、Chrome 開発者ツールは本当に便利です。特にJavaScriptのデバッガは、ソースコードの特定の行にブレークポイントを張ったり、変数の中身を参照したり、ブラウザの中に開発環境が用意されているといった感じ。HTML+JavaScriptのプログラミングをする上ではこの上ない機能です。
以前、当サイト「しずかなかずし」でも開発者ツールでデバッグする方法を解説しています↓
ところが困ったことが1つあります。それは、同じことがスマホでできません。スマホ版のChromeには「開発者ツール」のメニューがありません。
途方に暮れていたある日のこと。スマホ画面で開発者ツールが使えないだけで、パソコンを使えばデバッグという技を知ってしまいました。
という訳で、本日はAndroidのChromeをパソコンからリモートでデバッグする方法をご紹介します。
スマホのWebアプリのデバッグがしたい理由
さて、なんでスマホでWebアプリをデバッグしたいのでしょう?
パソコンのChromeの開発者ツールを使えば、スマホサイズの画面の見え方のエミュレーションも可能です。画面のサイズだけなら、パソコンの開発ツールで十分ではないか、と思われる方もいるかも知れません。
しかし、私がWebアプリのデバッグをスマホ上で実行したい理由は、画面サイズではなく、別のところにあります。
実は、最近のChromeはスマホのセンサーなどのハードウエアにアクセスするためのインターフェースが色々と実装されています。JavaScriptのプログラムからスマホのセンサーの情報を得られるのです。ということは、ネイティブなプログラミング言語でガリガリとスマホアプリを作らなくても、Web技術を使って同じことが実装できてしまう、という訳です。
例えば、以下のようなデバイスとWebブラウザインターフェースが定義されています(一部は実験的な実装の位置づけ)。MDN Web Docs(developer.mozilla.org)で思いつくところを上げてみると、以下のようなものです。
ほとんどのデバイスは、パソコン上でも利用できるので、PC向けのChromeでもデバッグ可能なのですが、中にはNFCなどのように、スマホ版のChromeにしか実装されていないインターフェースもあります。また、パソコン上で利用できたとしても、実際にセンサーの値を取りたい、といったときにはやはり、スマホ上のChromeでデバッグしたい、という状況になるでしょう。
いずれにしても、いくつかのユースケースで「スマホのWebアプリのデバッグがしたい」衝動が起こります。
デバッグのやり方
では、実際にデバッグする設定方法です。
簡単に言うと、AndroidスマホをパソコンにつないでAndroidのChromeに表示されたWebアプリを、パソコンのChromeの開発者ツールを使ってリモートでデバッグする、という作業になります。
ですので、必要なものは以下のとおりです。
- Androidスマホ(Android版の Chromeをインストール)
- USBケーブル
- パソコン(筆者の場合はUbuntuですが、Windows等でもできるでしょう。PC版のChromeをインストール)
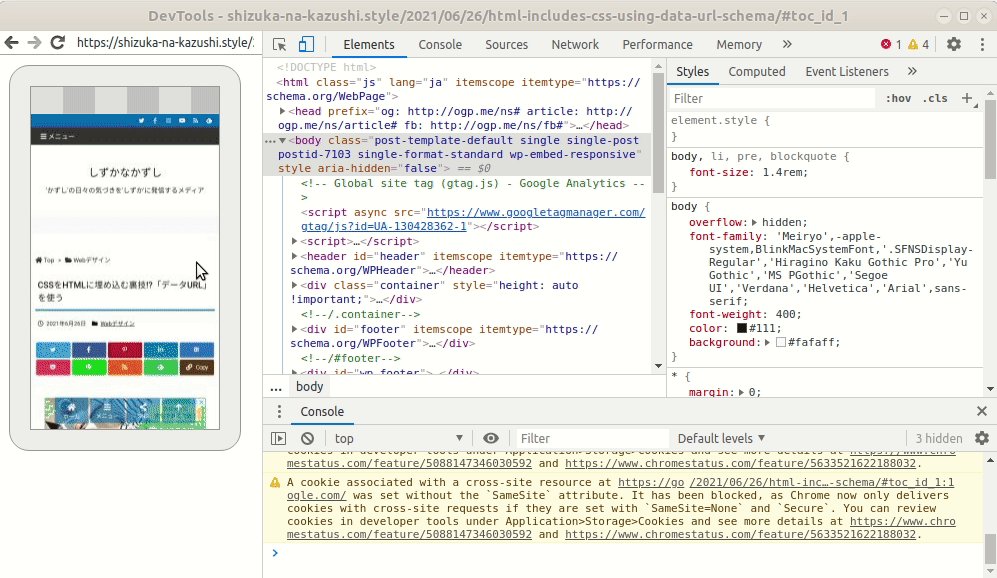
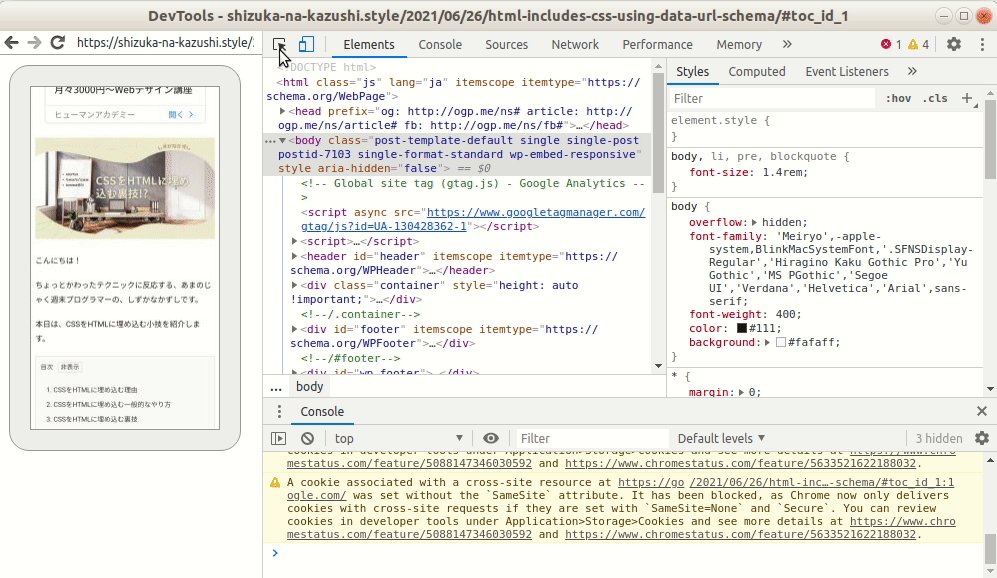
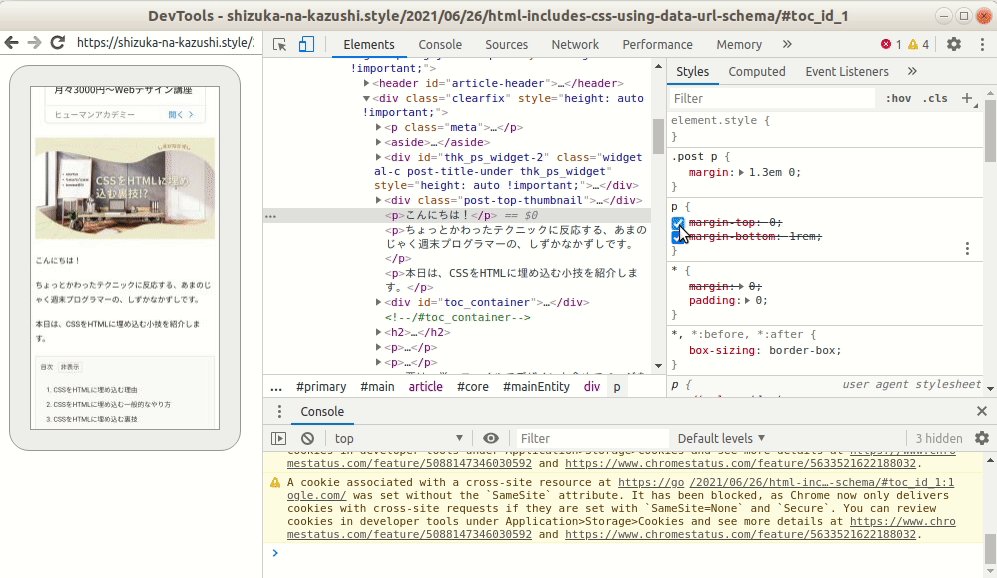
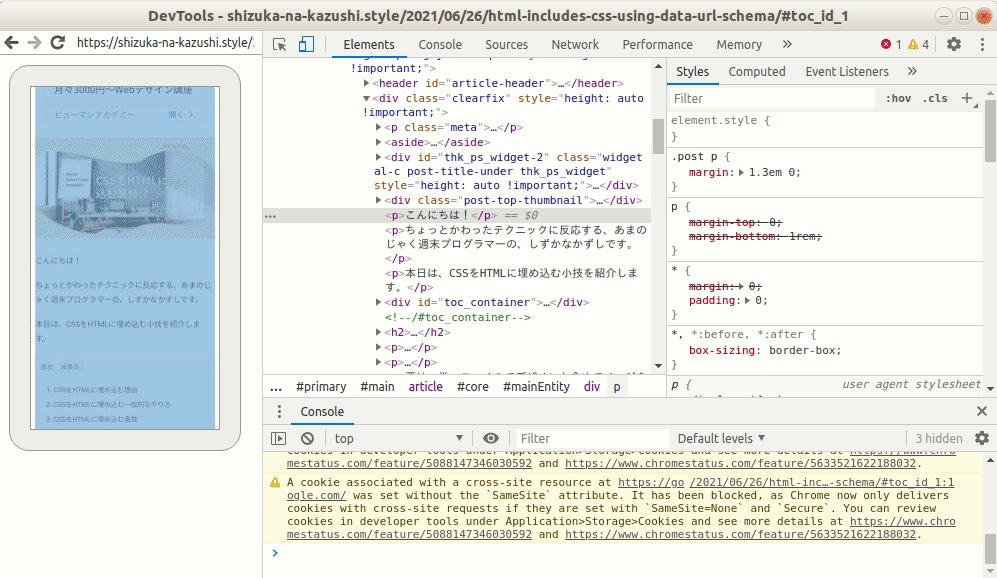
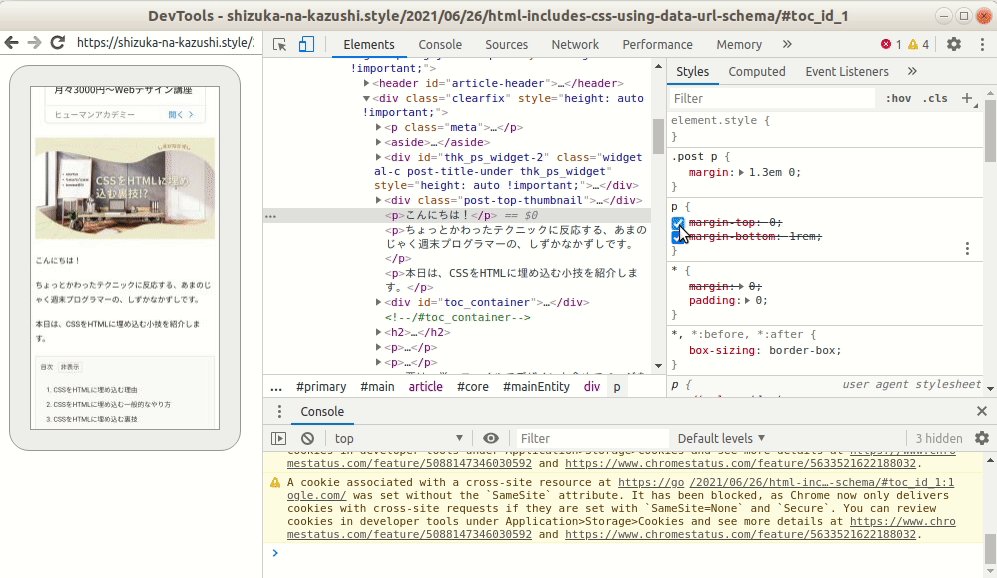
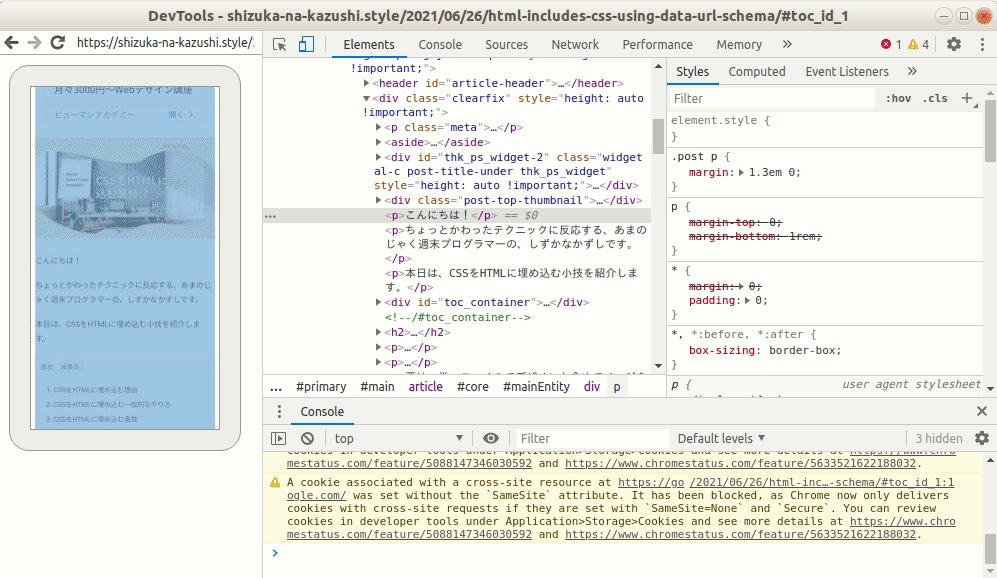
実際の表示は以下のようになります。
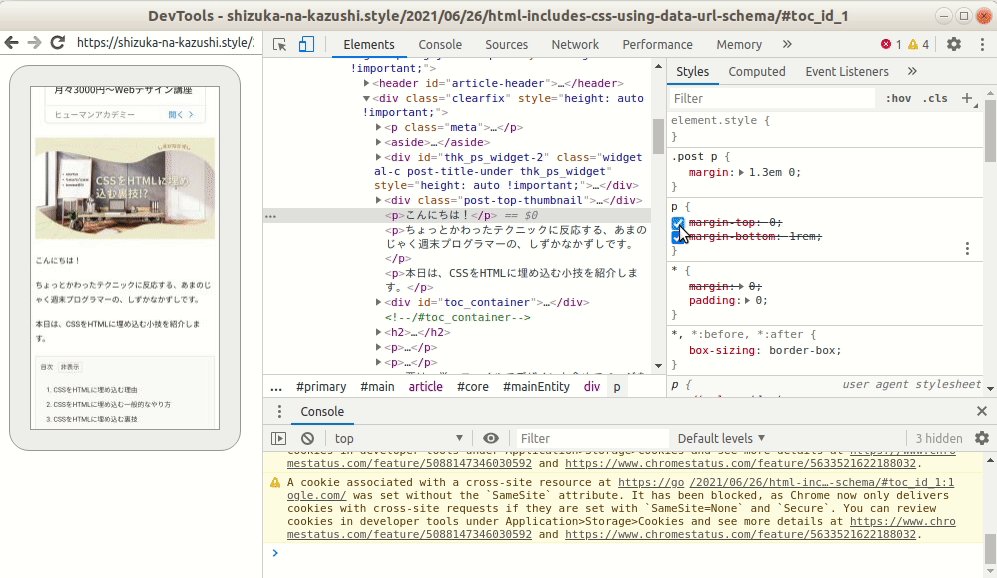
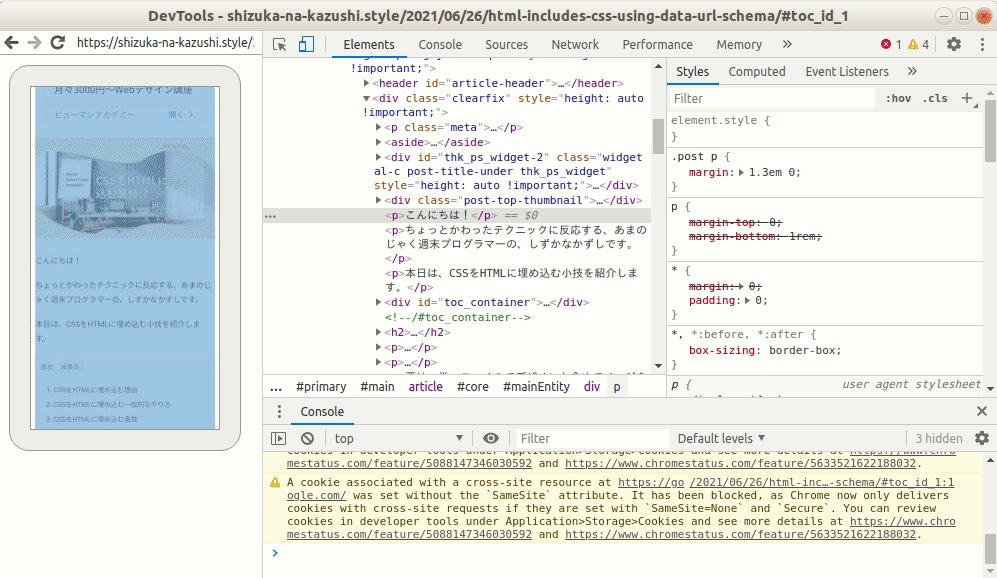
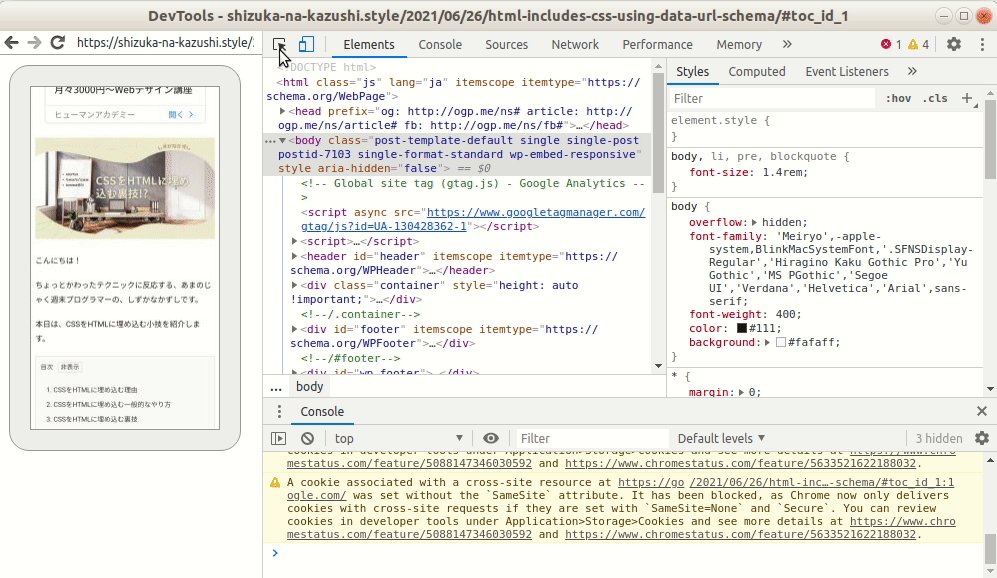
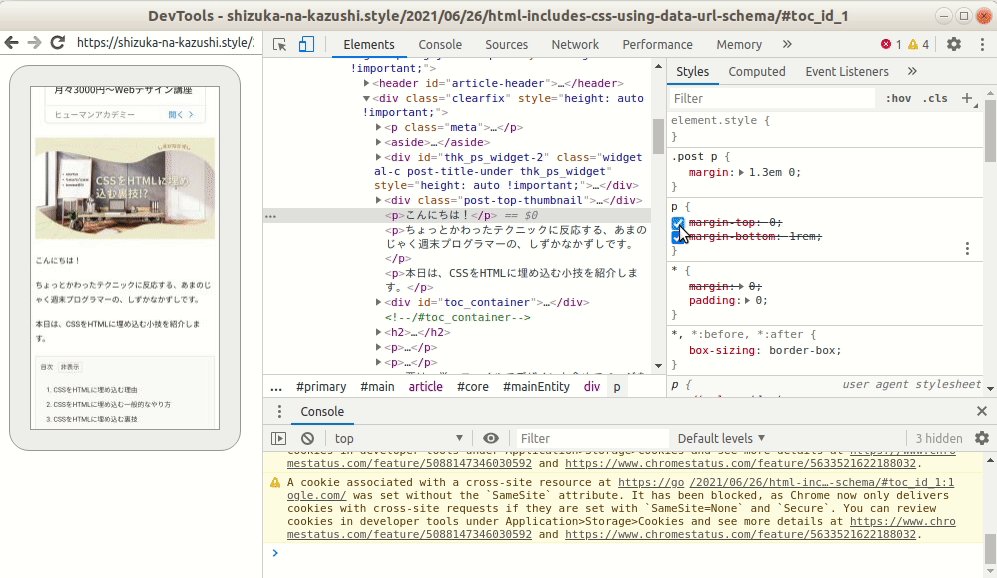
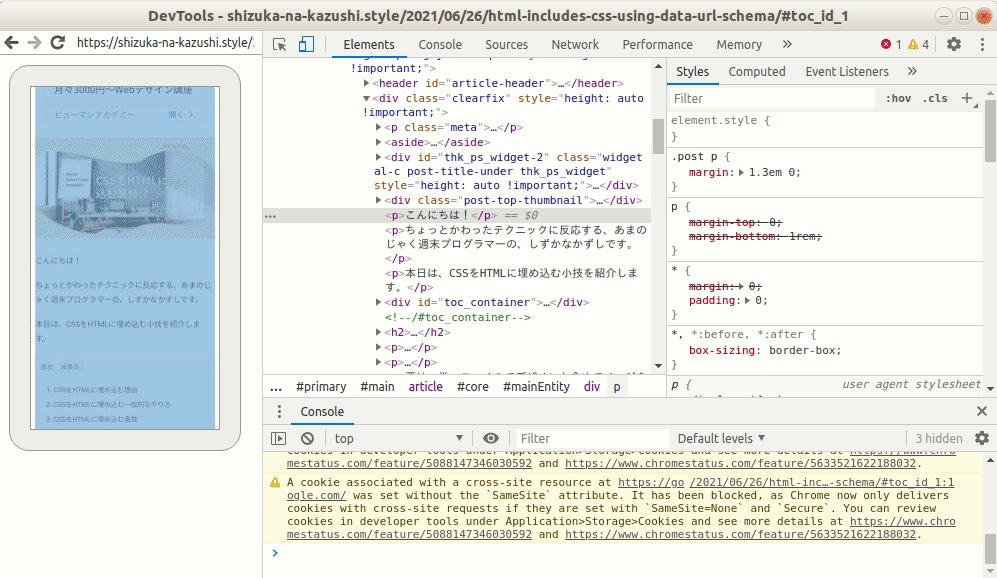
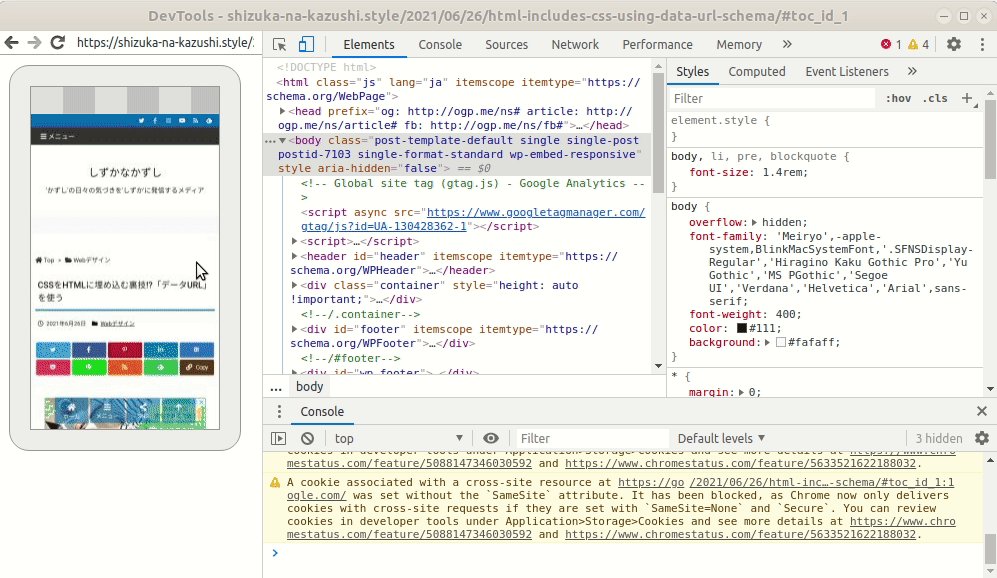
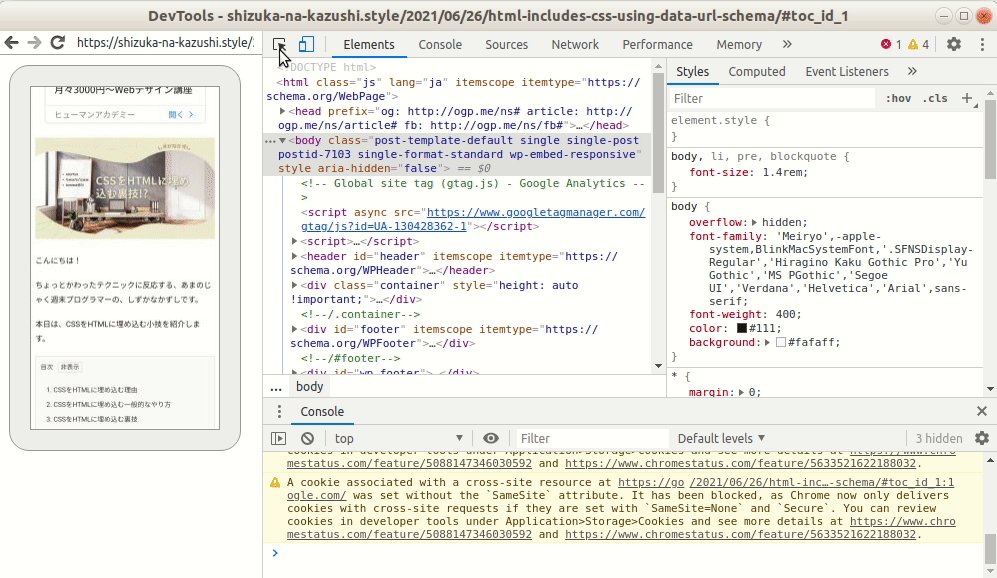
この動画は、パソコン上で開いているPC版のChromeの開発者ツールの画面です。左側に表示されているWebサイトは、AndroidスマホのChromeに表示されているものです。そして、スマホのChromeのページの中身(Elementsやプロパティ)が右側に表示されています。


これだけみると、パソコン上のChromeの開発者ツールで、パソコンで開いているWebサイトをデバッグしているのと全く同じです。
これは便利です。
以降では、これを実現する設定の仕方を、スマホ側とパソコン側でそれぞれ見ていきます。
スマホ側の設定
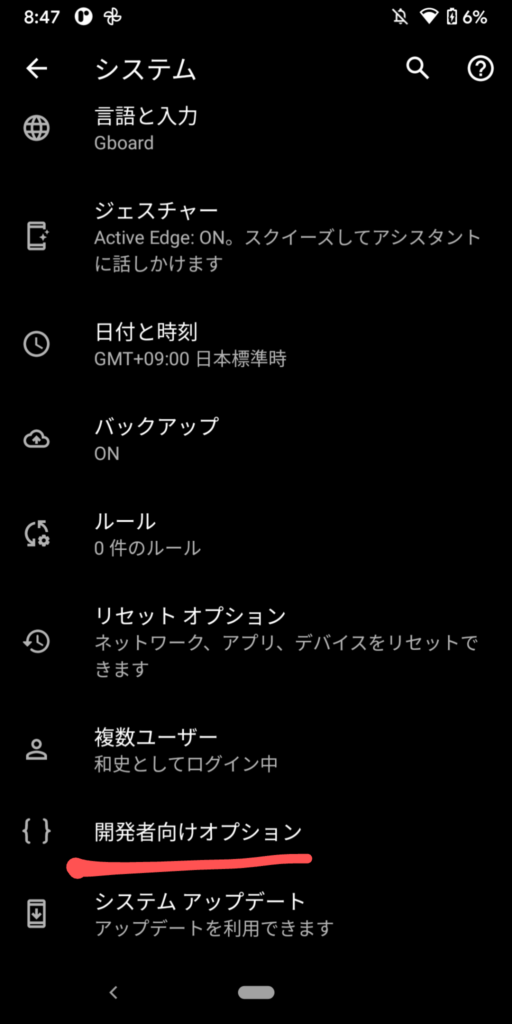
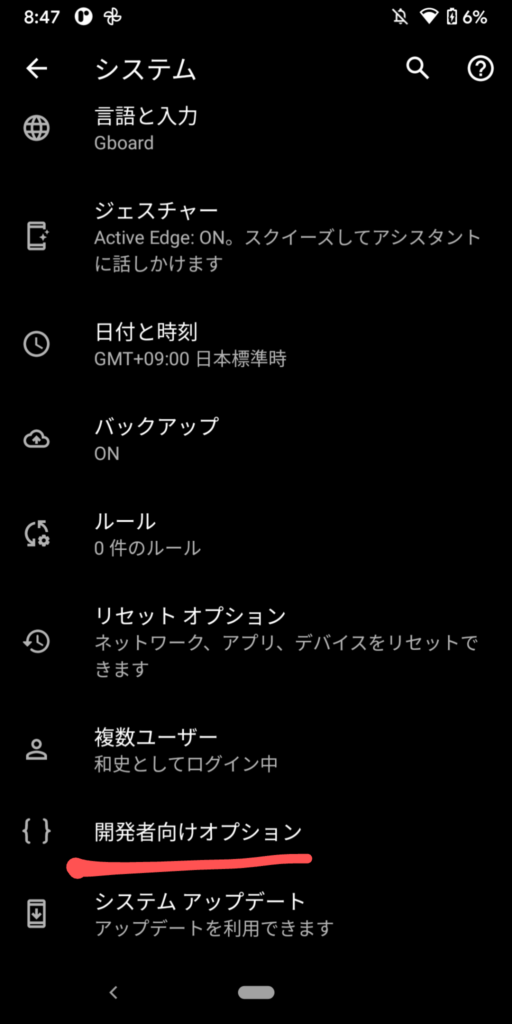
スマホ側ですが、まずは、設定で「開発者向けオプション」を有効にします。Android開発の経験がある方は当然ご存知でしょうが、設定の「ビルド番号」を7回タップすると登場するスペシャルメニューです。


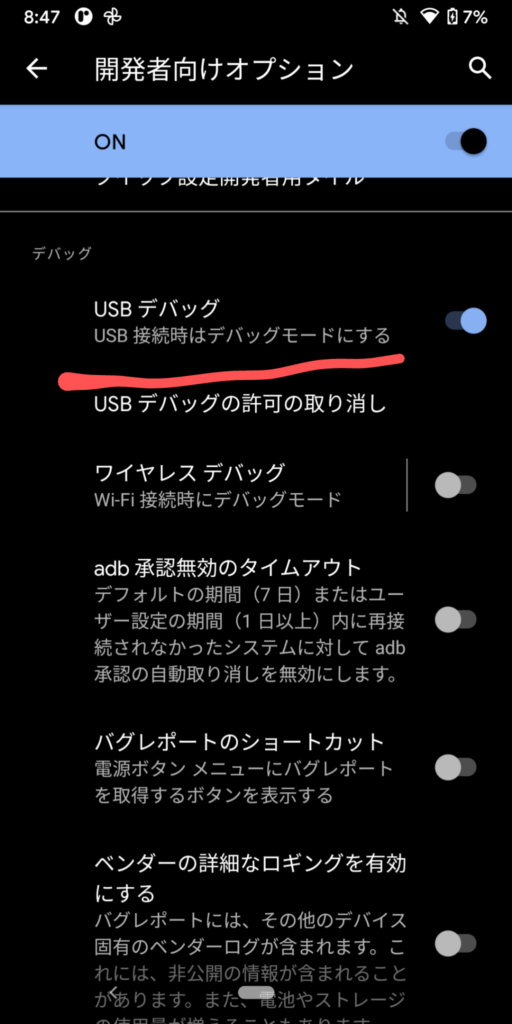
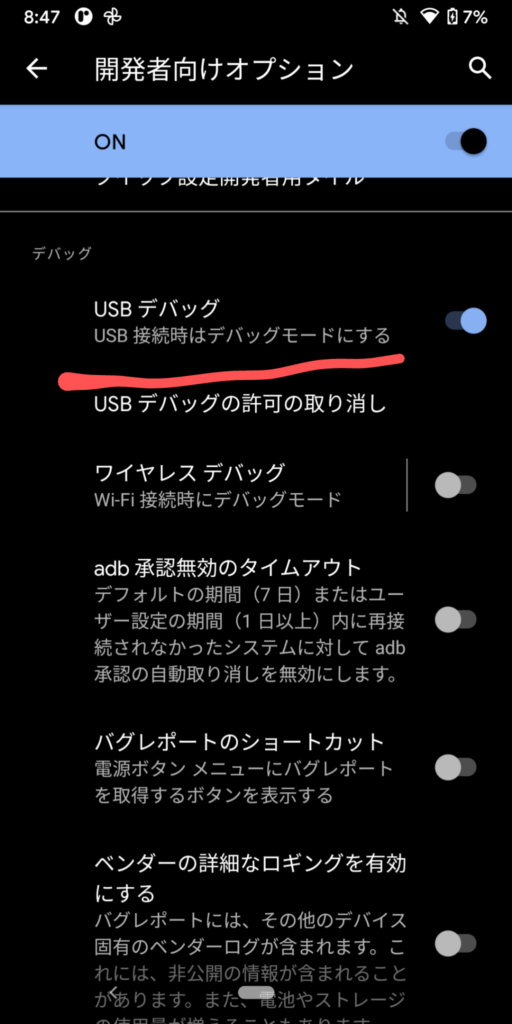
新たに表示されたスペシャルメニュー、「開発者向けオプション」の中から「USBデバッグ」という項目を有効にしておきます。


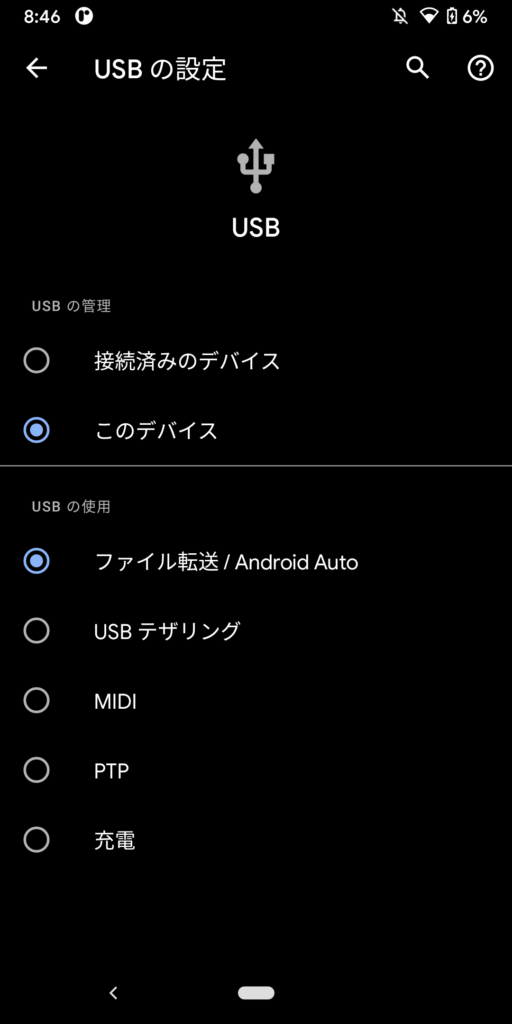
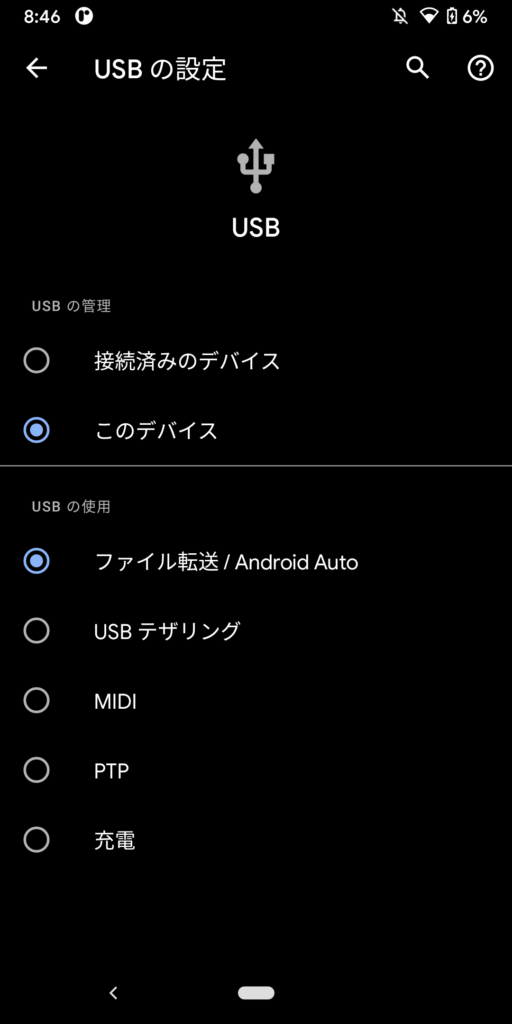
また、USBの設定も「充電」ではなく以下のようなデータ転送が可能なオプションを選択しておく必要があります。


以上が完了すれば、Chromeブラウザでデバッグしたいサイトを開いておきます。
パソコン側の設定
パソコン側では、PC版のChromeを開き、アドレスバーに以下のように入力します。
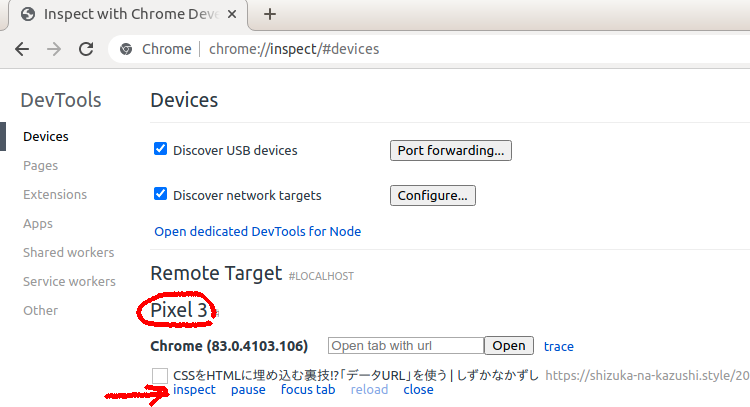
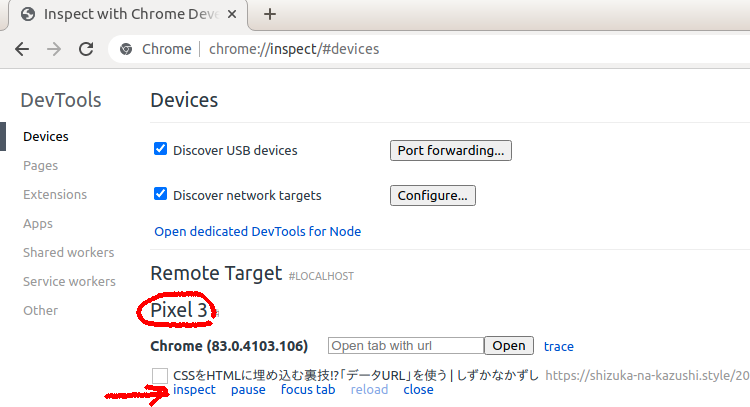
chrome://inspect/#devicesAndroidスマホをUSBで接続してスマホ側の設定が適切になっていると、そのスマホがデバイス一覧に表示されます。私のスマホはGoogle Pixel3 なので、以下のようになりました。


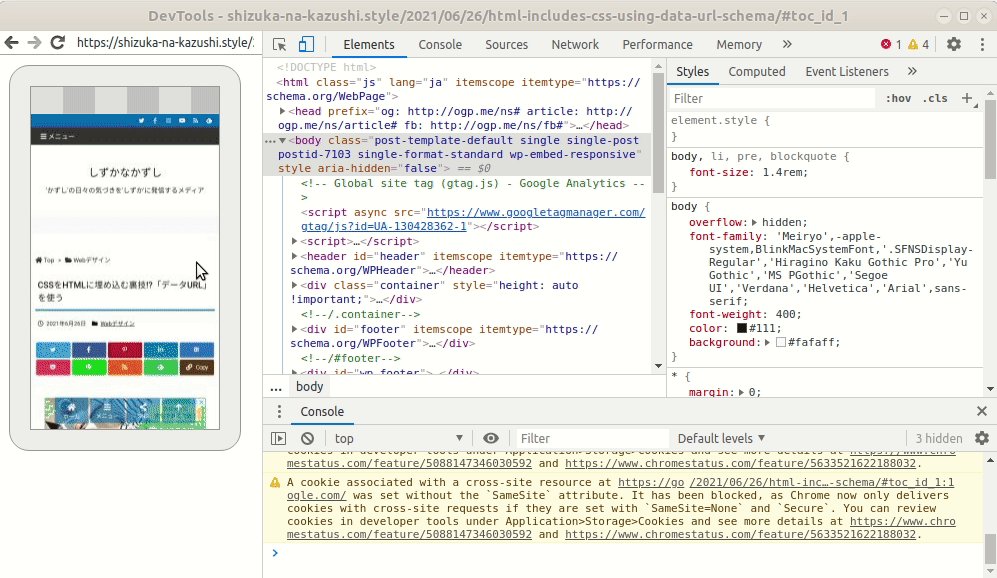
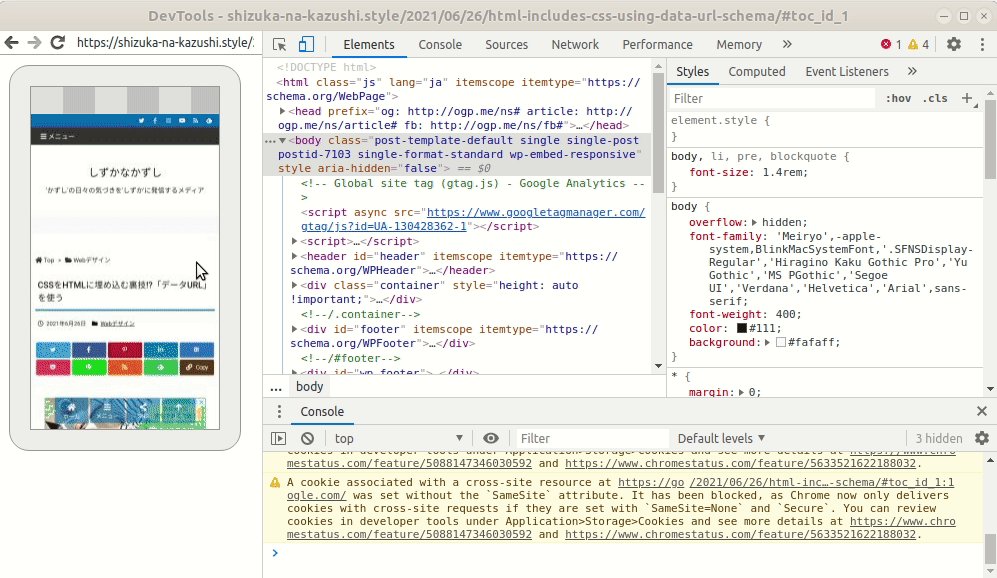
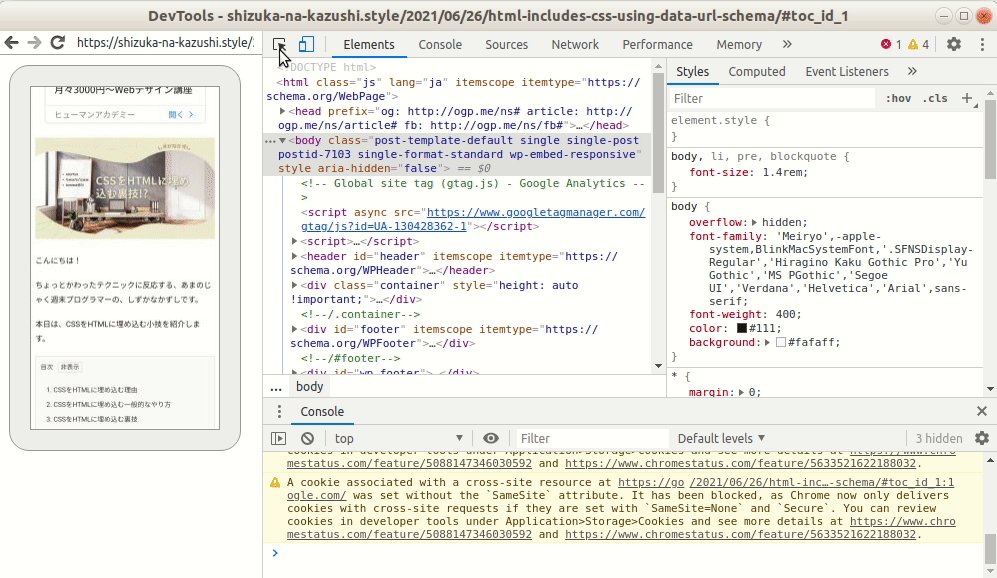
Androidスマホで開いているページがタイトル(上図では、「CSSをHTMLに埋め込む裏技…」)つきで表示されます。その下にある、「inspect」リンクを押します。
すると、先程の動画にあった以下の画面が表示されます。
また、「Open tab with url」と書かれた入力エリアにURLを入力すると、Android上のChromeで新しいタブでそのURLのサイトが表示されます。


さあ、デバッグをしましょう!
ちょっと古い本ですが、2021年現在でも読み込むと忍者になれます↓
JavaScript忍者なら、デスクトップアプリも作れる↓