見出しh1タグを含んだブログ記事。全体を1階層下げるツール〜手作業を半自動化〜

こんにちは!しずかなかずしです。
本日は、SEOでも重要なブログを書く際の「見出し」の付け方に関して、間違っていたのでツールで直しちゃおう!という話をします。
WordPressの見出し機能
WordPressはブログを書くための有名なソフトウェアです。
レンタルサーバーを契約してこのソフトウェアをインストールすると、本格的なブログを立ち上げることができるのが、良いところ。
プラグインやデザインテーマを入れ替える事で多彩なカスタマイズが可能なのが魅力です。しかも、WordPress本体のソフトウェアからプラグインまで多くのものが無料で利用できます。
そんな、WordPressで記事を書くときは、見出しを付けてわかりやすく記事を書くのが基本中の基本。
ブログの読者に対しても、検索エンジンに対しても、文章の構造がキレイに整理されていると、伝わりやすいのです。
H1タグはタイトルだけに使う
そこで、私も見出しを付けてわかりやすくブログを書き続けてました。
しかし、やり方が間違っていたようです。
H1タグはタイトルだけに使い、記事の中では、H2,H3, H4, …を使う。つまり、H1タグは使わないのが普通らしいのです。
参考:
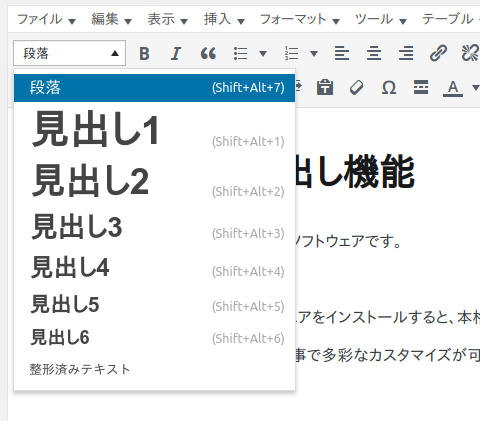
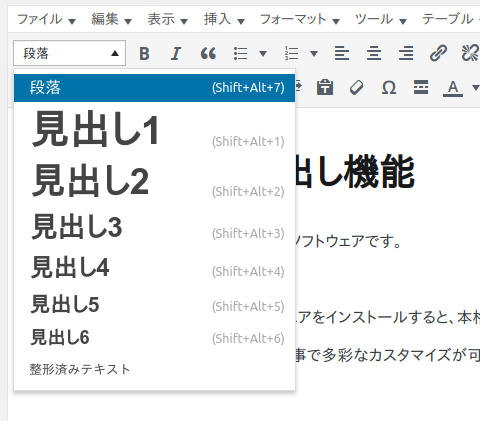
WordPressの「投稿の編集」という画面では、H1を選べます。しかし、普通はH1は使わないように見出しを設定するもののようなのです。
200本以上の記事を書いてきたのに、全く知りませんでした。


置き換えるツール
そこで、簡単にWordPressの記事のHTMLの中から、H1タグを見つけて、H2に置き換えるツールを作りました。
よく考えてみて下さい。
H1タグを、H2タグに置き換えても。もし、既にH2タグを使っていたら、それはH3へ置き換えないといけないです。既にH3タグを使っていたら、H4タグへ置き換え。。。と順々に1レベル下げていかないと上手く行きませんね。
上記のツールは、見出しの階層構造を1つ下げる為の置き換えツールなのです!
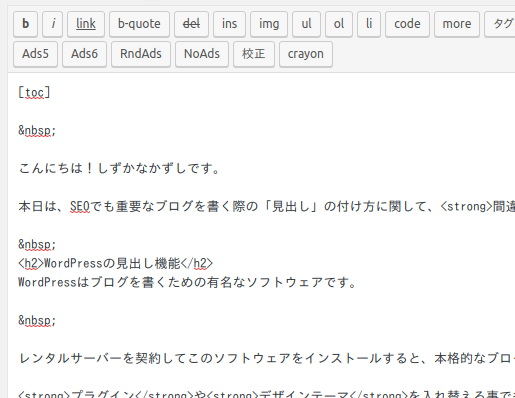
使い方は、まずWordPressの「投稿の編集」画面で「テキスト」モードを選択して、HTMLのテキストを表示。


「見出し」を使っているところは、<h2>, <h3> ..のように書かれていますが、それをまるごとコピー(Ctrl+A、Ctrl+Cを順番に実行)。
hタグを置き換えて「見出し」の階層を下げる のページを開き、左側のテキストボックスにペーストします。
「変換」ボタンを押すと、右側のテキストボックスに階層を下げたHTMLが表示されます(この時にクリップボードにコピーされます)。
そして、WordPressへ戻って、「ペースト」すると、でき上がり。
半分自動・半分手動ですが、一々タグを見つけて書き換えるよりは全然便利です。


















