Canvaでデザインを始めよう!ブログのアイキャッチ画像でアートする

こんにちは!しずかなかずしです。
さて、先日Canvaという画像編集アプリを使ったブログのアイキャッチ画像の作品集を投稿しました。
最近、この"Canvaで画像編集"にすっかりハマってしまっています。
このアプリの良いところを是非皆さんに知ってほしい!
そんな想いで、本日は初歩的なCanvaを使ってアイキャッチ画像を作る場合の最低限のポイントをご説明しちゃいます。
Canvaとは?
Webブラウザのアプリで、Chromeなどのブラウザ上で簡単に画像編集ができるツールです。
ブラウザだけではなく、同じ使い勝手のスマホアプリもあります。
このCanva、何がすごいかというと以下のようなところです。
- 日本語のフォントが豊富
- とても簡単に使える
- デザインテンプレートが豊富で、しかもデザインがすばらしい
- Webブラウザで画像編集ができるのでアプリのインストール不要(Web版)
このうち、私が特に推したいのは、日本語のフォントの豊富さです。
普通Windowsのアプリを使うと、そのアプリにフォントはある程度付いてくることがあります。ところが気に入ったものはなかなかなく、結局ネットを探してダウンロードしてインストールすることに。この作業がなかなか面倒くさいのです。
しかし、Canvaの場合、Web版のアプリというメリットが大きいです。
めぼしいフォントをアプリ側で用意してくれているのはもちろんのこと、気付くと使えるフォントの種類が増えています。自分でアップデートすることなく、使おうと思ったときが常に最新。これは素晴らしいです。


という訳で、今回はCanvaでブログのアイキャッチ画像を作ってみます。作るのは、写真を背景にして、ブログ記事を一言で説明するアイキャッチ画像です。Canvaの特徴をとらえながら見ていきましょう。
作品のサイズを選ぶ(無料版は、ここ、注意!)
作品作りで始めにすることは、作品のサイズを決めること。
Canvaの特徴は、このサイズの選択肢が用途ごとに用意されていることです。
しかもそれらが、インスタサイズ、YouTubeのチャンネルのサイズ、ブログのバナーなど、それぞれの用途を選択する感じです。
大分類は、以下のようなものがあります。
- ソーシャルメディア
- 文書
- 個人
- 教育
- マーケティング
- イベント
- 広告
そして、ソーシャルメディアの中に、Facebookアプリ、Twitter投稿、YouTubeサムネイル、などなどの各種サイズが用意されている感じです。


もちろん、縦横のピクセル数を指定する「カスタムサイズ」も選べます。
ただし、ここで注意したいのは、一度サイズを決めて作品を作り始めたら、途中でサイズの変更ができないことです。一度作った作品のサイズを後から変えるのは、有料のCanva Proというサービスに加入すると可能になります。
ですが、注意して無料の画像やパーツを選んで使えば大丈夫。
後から変えるのは、例えば、一旦決めたブランドロゴを色々シチュエーションで使うケース。いちいち作品をサイズ違いで作り直すケースなど。凝った作品を複数作って、いちいちリサイズするようなことがなければ、無料のプランで問題ありません。
豊富なデザイン見本が最高
全て自分でデザインしてもいいのですが、デザイン見本が使えるのがCanvaのいいところ。
Canvaには見本となるようなデザイン例がたくさん用意されています。気に入った見本があれば、その見本から作品作りを始めることができます。
デザイン見本から作り始め、文字を入れ換える。写真を入れ換える。または、パーツの配色を変える。これだけでちょっとした雰囲気のある作品になってしまいます。
それではちょっとやってみましょう。
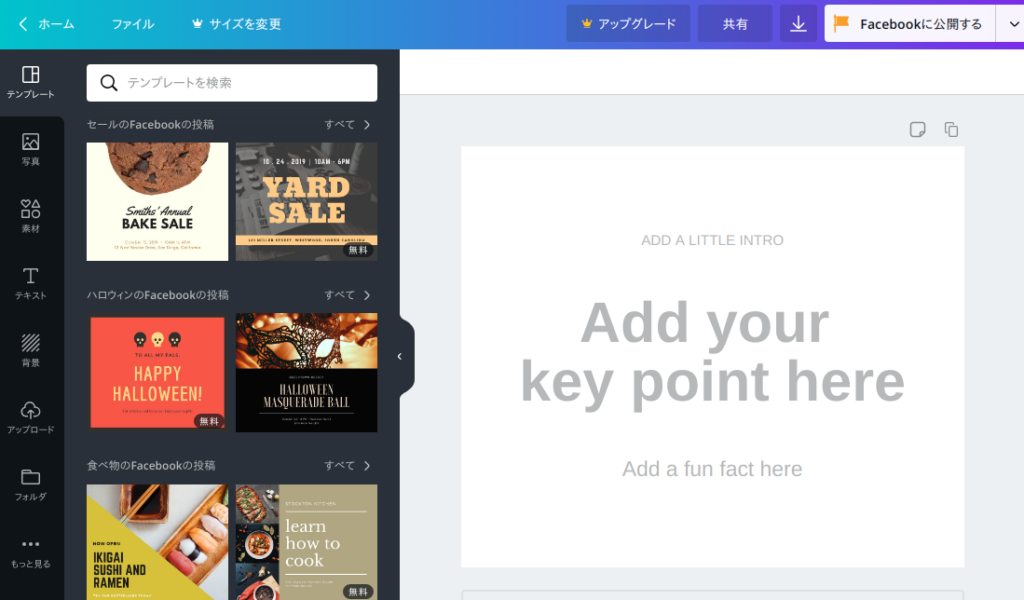
まずは、デザインテンプレートを選択します。
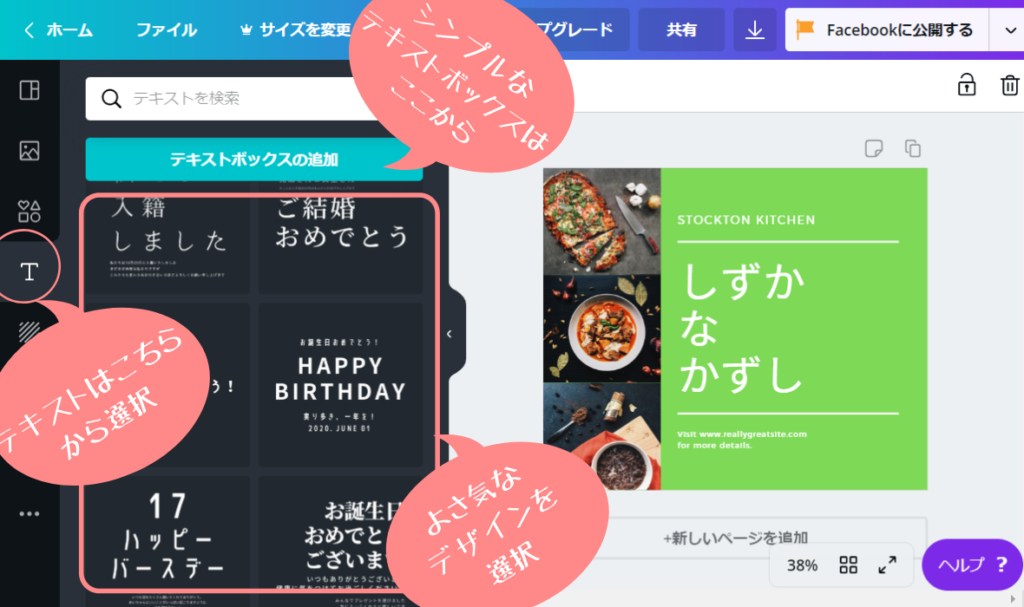
開くと、編集画面が出てきます。始めにキーポイントとなるテキストを決めます。
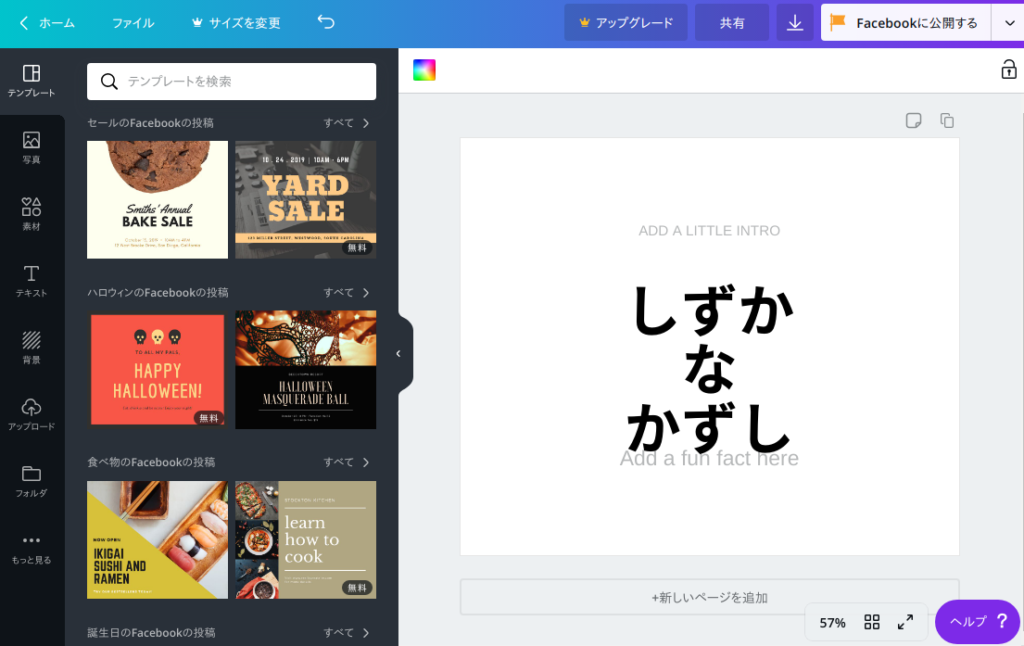
“Add your key point here"のあたりをクリックして、文字列を入力します。ここでは、「しずか な かずし」と入力してみました。
ここからがすごい。
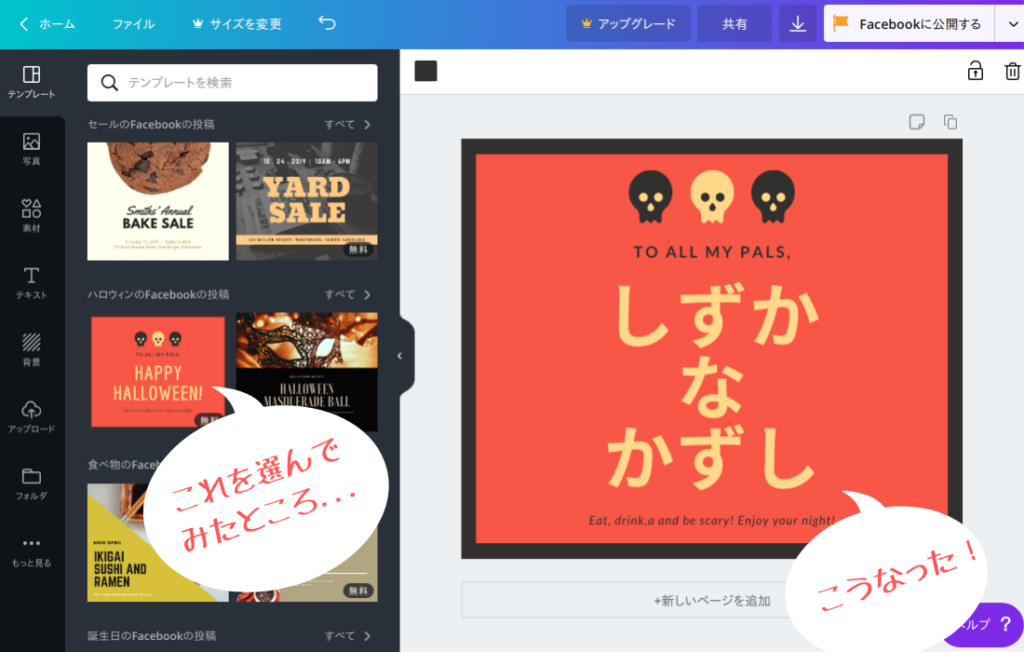
左側のテンプレートで色々なデザインが並んでいる部分をポイちっと押してみます。
テンプレートに合うように文字サイズもうまいこと合せてくれて、いい感じの作品になるではありませんか!
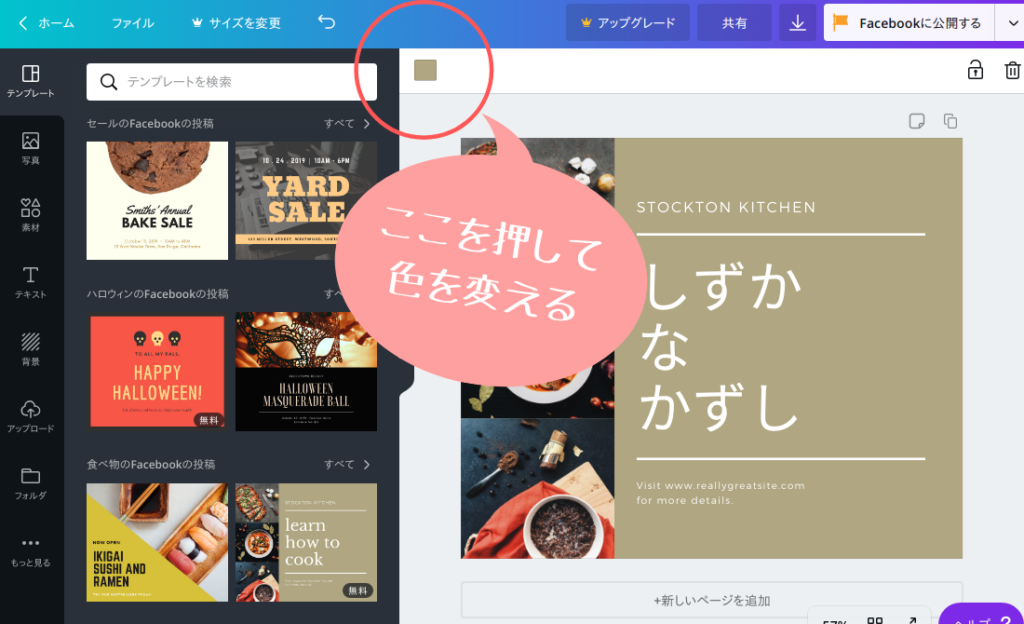
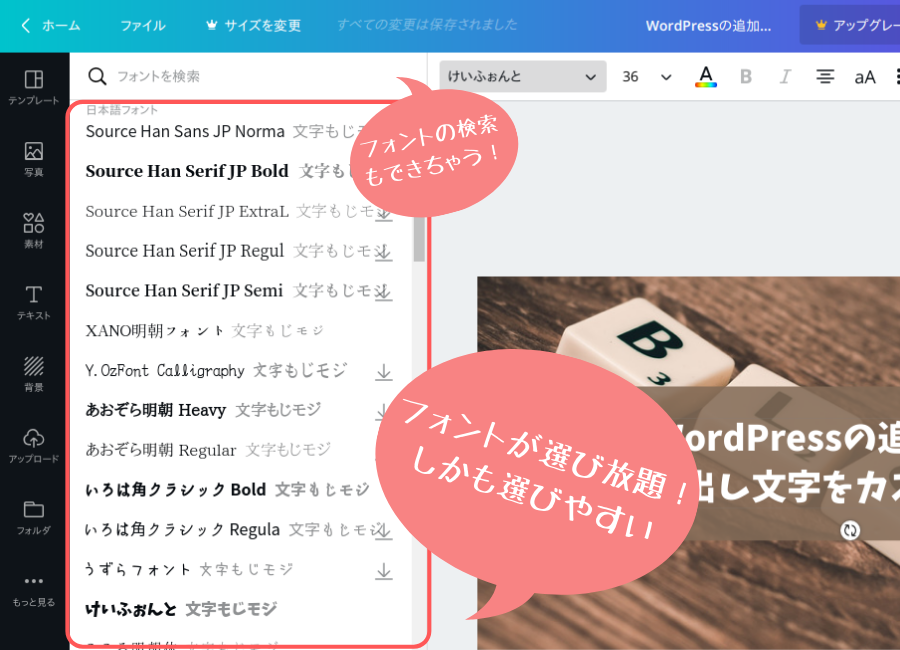
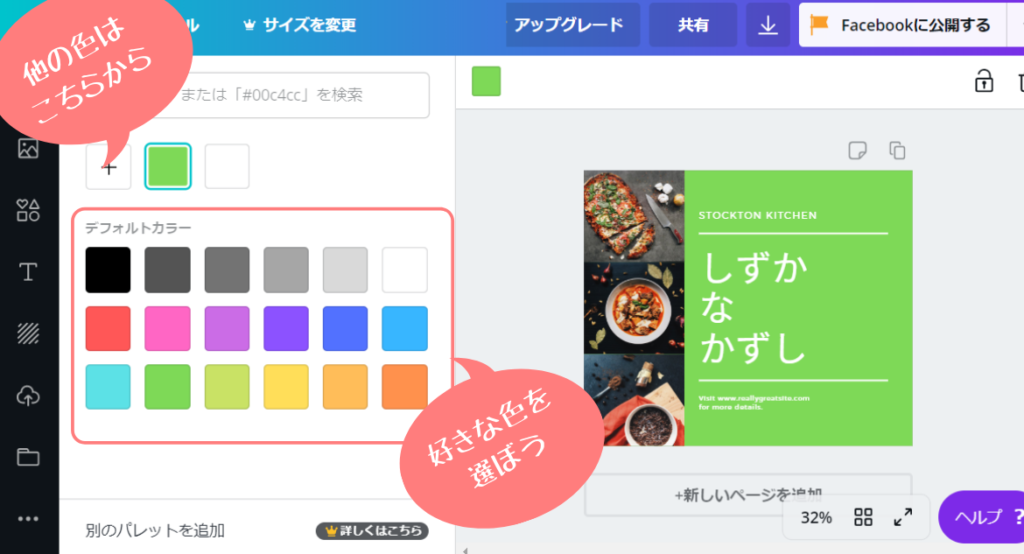
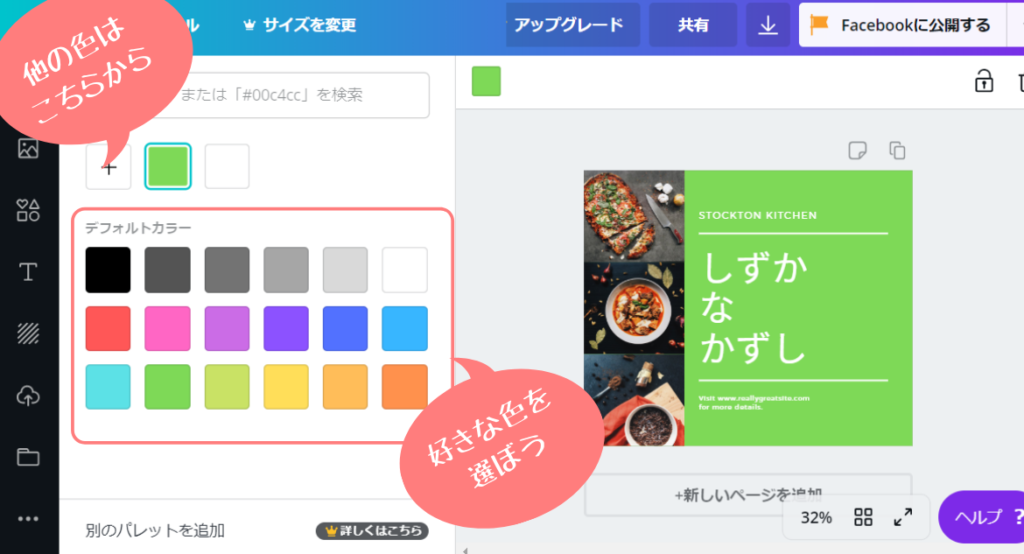
今度は、"キッチン"のテンプレートを選択して、背景の茶色を変更してみましょう。
作品の左上にある、色が付いた四角を押します。
このコンテンツでは、右側の背景マットの色になっていますが、文字を選べば文字の色、パーツを選べばパーツの色、という感じで選択した要素に合せて、色が変わります。
色のパレットが出てくるので、好きな色のボタンを押せば色が変更できます。
カスタムの色も一度使うと、履歴として同じ色のボタンが増えるので、次回はそのボタンを押すことで同じ色を選べます。


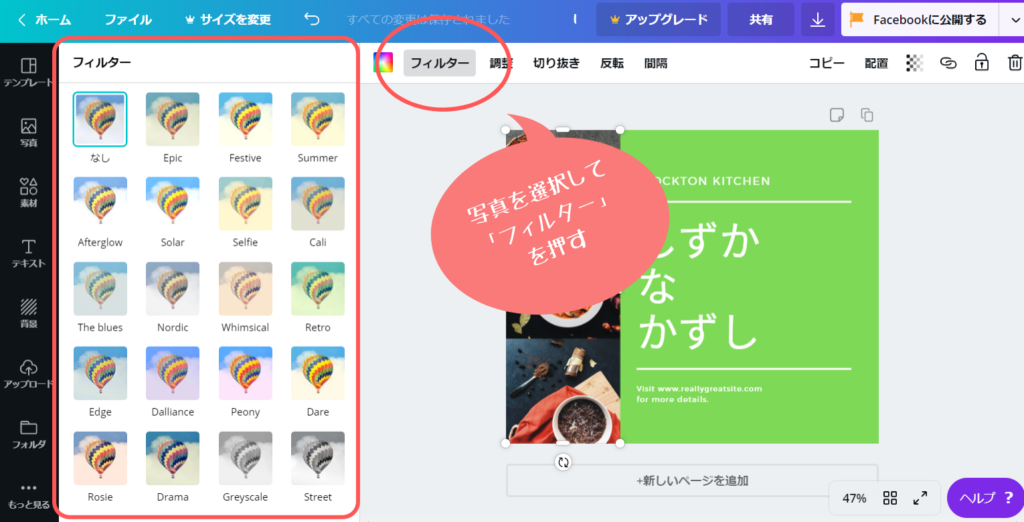
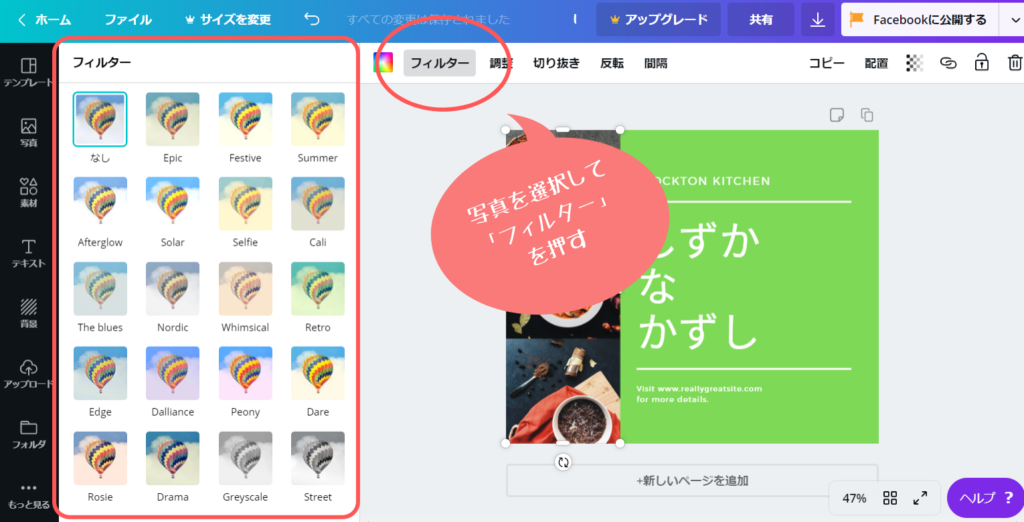
自分の写真もフィルターで加工
作品に使う写真は、豊富なサンプルから選択することもできます。でも、やはりブログ記事に合わせて自分で撮影したものを使いたいですよね?当然、自分で取った写真もCanvaにアップロードするとそれを使って作品が作れます。
Canvaのフリーのプランでは1Gの容量が利用できます。自分の写真も、この容量以内なら自由にアップロードOK。
そして、以下の図のように、写真に対するフィルターも豊富です。


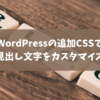
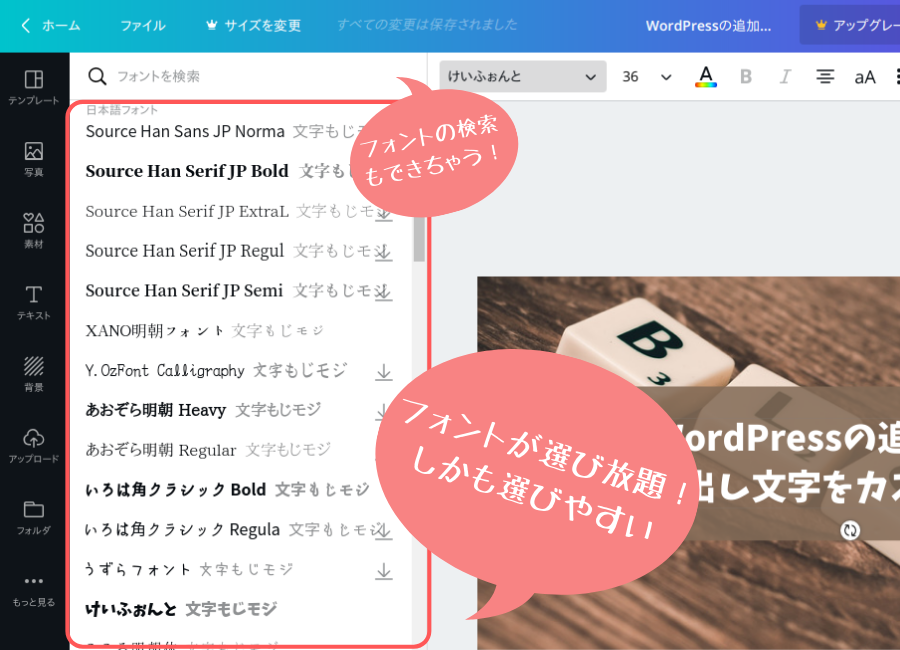
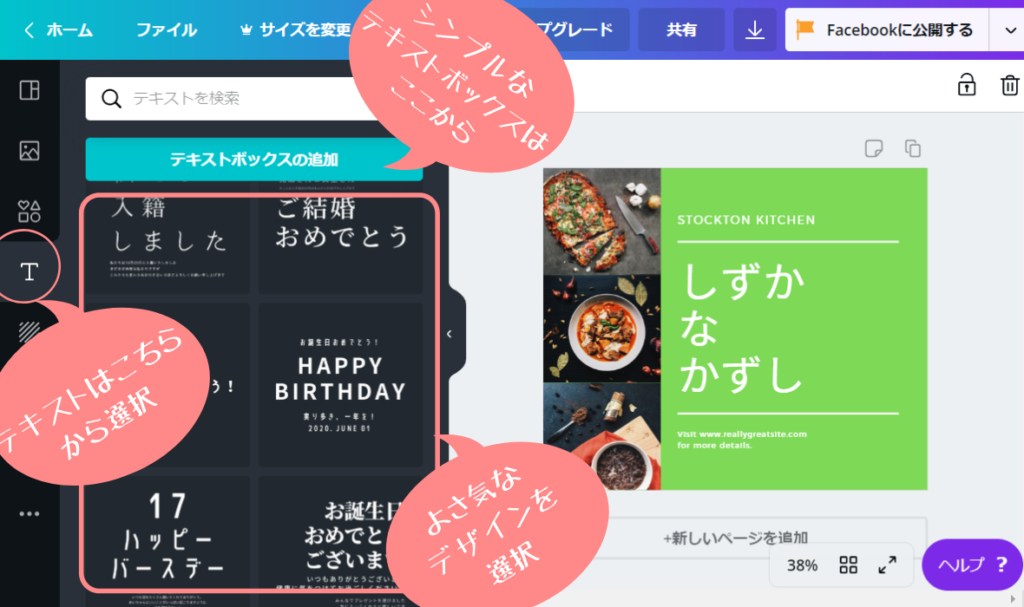
文字のフォントも見本から選ぶ
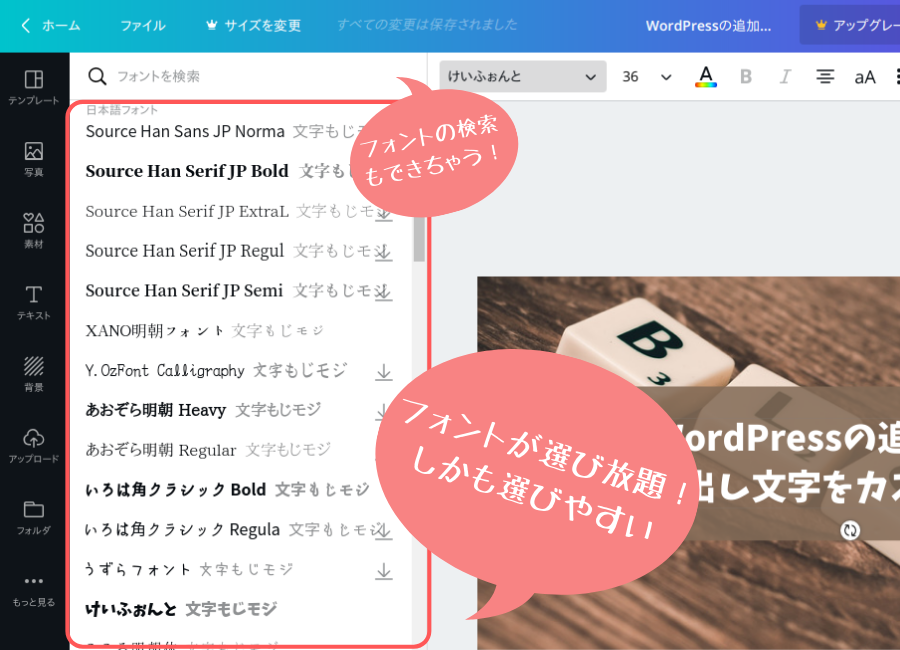
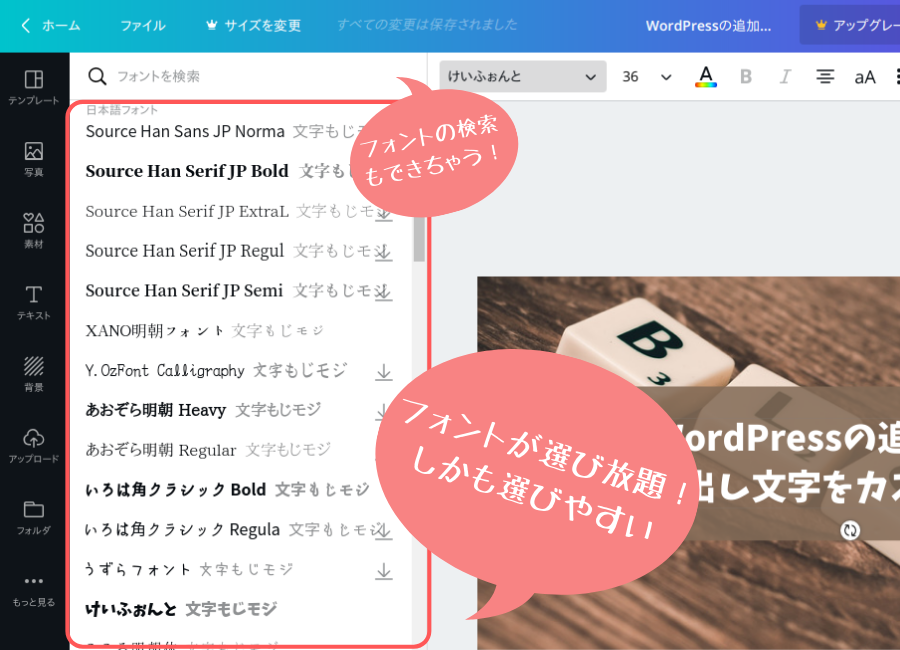
最初にふれたように、Canvaのいいところはフォントが豊富なところ。
しかも、単にフォント一覧からフォントを選ぶだけではなく、色々なフォントの大小組み合わせの出来上がりのイメージが一覧で見られるのがうれしいところです。これだけで、自分の作品のイメージがかなり膨らみますね。


デザインのサンプルを使わずに、シンプルにテキストボックスを配置して、フォントを自分で選んで当て込んでいく使い方も、もちろん出来ます。その場合は、上の写真にあるような「テキストボックスの追加」と書かれたブルーのボタンを押しましょう。
この場合は、前述の「Canvaとは?」でも書いたようなフォント一覧から好きなフォントを選びます。
フォントの名前を知っていれば、フォントの名前から検索もできちゃいます。つまり、検索するほど豊富に用意されているので、デザインし放題なのです。


グループ化に注意しよう
デザインのテンプレートを使う場合、注意したいのは、パーツが複数組み合わされて「グループ化」されている場合があること。
「グループ化」は複数のパーツを一つのパーツのように扱うための仕組み。グループ化しておくと複数のパーツを一緒に移動させるときなどとても便利。
でも、テンプレートを使い始めるときにそれに気づかないと、不要な部分を消したい時など、どうしてよいかわからなくなります。
あれ?あれ?とおもったら、グループ化を疑いましょう。
要素を選択して、作品の上のところに「グループ解除」のテキストが出てきたら、グラフィックの要素がグループ化されているという事なので、解除してテンプレートを分解していくのがよいと思います。
Auto Amazon Links: プロダクトが見つかりません。 http_request_failed: 有効な URL ではありません。 URL: https://ws-fe.amazon-adsystem.com/widgets/q?SearchIndex=All&multipageStart=0&multipageCount=20&Operation=GetResults&Keywords=4797398892|B07RLTVDN6|4774173800&InstanceId=0&TemplateId=MobileSearchResults&ServiceVersion=20070822&MarketPlace=JP Cache: AAL_7a6d04397b344c9876ce78b132252b2d