WordPressプラグイン無しでやろうシリーズ: 固定ページを記事に埋め込む

こんにちは!
PHPもキライじゃないけど、3度のメシよりJavaScriptが好き。しずかなかずしです。
WordPressでブログ記事を書く時に、どの記事にも型的な文章を入れ込みたい、ということありませんか?
定型文を毎回コピペするのでもいいのですが、定型文を書き換えたくなった時に全ての記事を書き換える、というのは手間ですね。
じゃ、プラグインを導入しようかな〜というのはちょっと待って下さい。プラグインはサイトが重くなるし、テンプレートとの相性によってサイトが壊れることもあります。
じゃ、PHPで書くか〜、というのもちょっと待って下さい。PHPはテンプレートの実装によってやり方が異なったりして、WordPressの仕組みに関する知識が必要で、ちょっと敷居が高い。
という訳で、恒例(!?)の「WordPressプラグイン無しでやろうシリーズ」ということで、ブログ記事に固定ページのコンテンツをプラグインもPHPでも無い方法で埋め込む方法です。はりきって行ってみましょー!
固定ページを使った定型文の埋め込み
ブログ記事に定型文章を埋め込むために、固定ページを使ったやり方をご紹介します。定型文を固定ページに記載しておいて、記事では「カスタムHTML」とJavaScriptを使ったREST API呼び出しで実現します。
REST API?なにそれ?
と思った方は、下の記事を見てみて下さい。
WordPressのREST APIは、簡単に言うと(JavaScriptに限らず)プログラムからサイトの記事を取り出すWordPressに予め搭載されている仕組み(Application Programming Interface)です。
WordPressのエディタ上の「カスタムHTML」ブロックに、REST APIを呼び出す簡単なJavaScriptのコードを入れ込んで定型文の埋め込みを実現します。
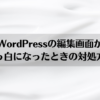
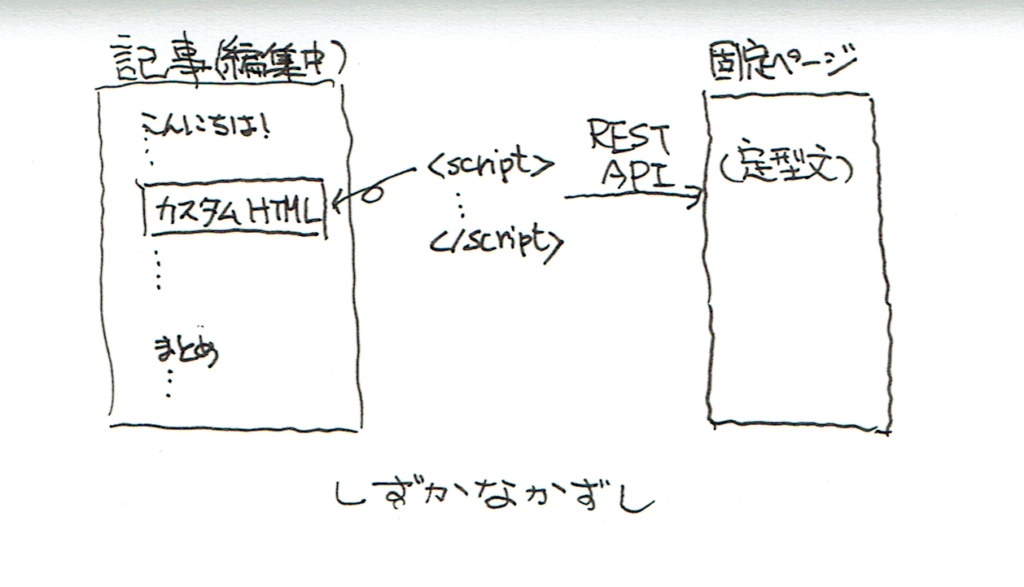
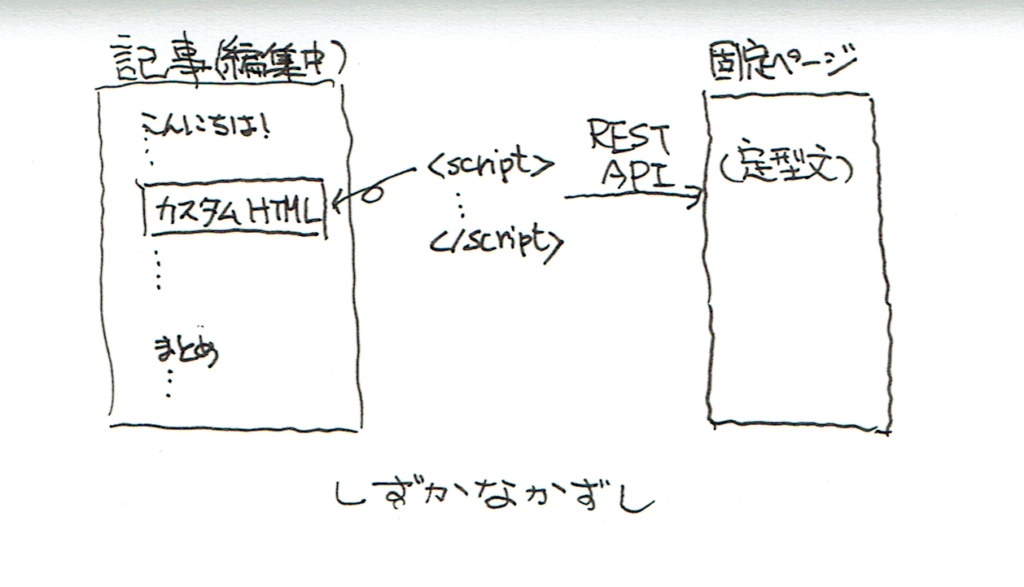
仕組みは以下のようなイメージになります。


固定ページを用意する
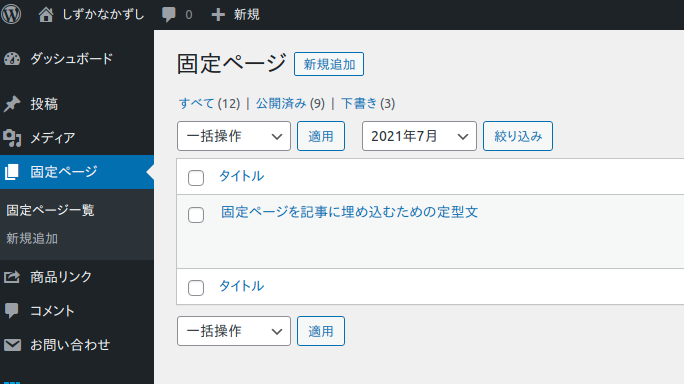
まずは定型文を固定ページで作ります。サンプル的に以下のようなページを作りました。
リンク→ 固定ページを記事に埋め込むための定型文


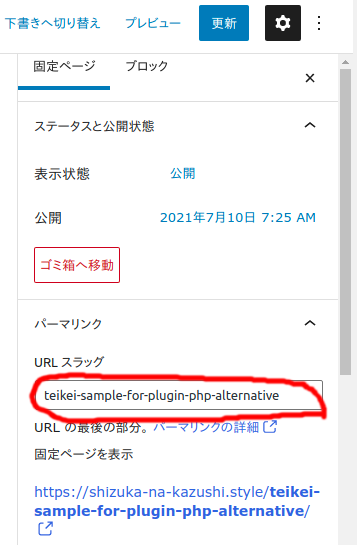
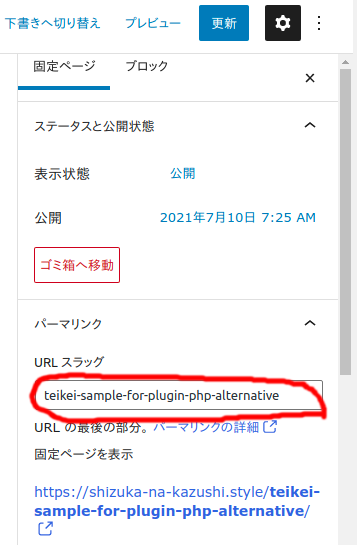
下の図のように、固定ページの「編集」画面でURLスラッグを指定します(デフォルトだと、ページタイトルから自動的に生成されます)。URLスラッグを後で使うので、メモっておきます。


コピペでOK!REST APIを呼び出すコード
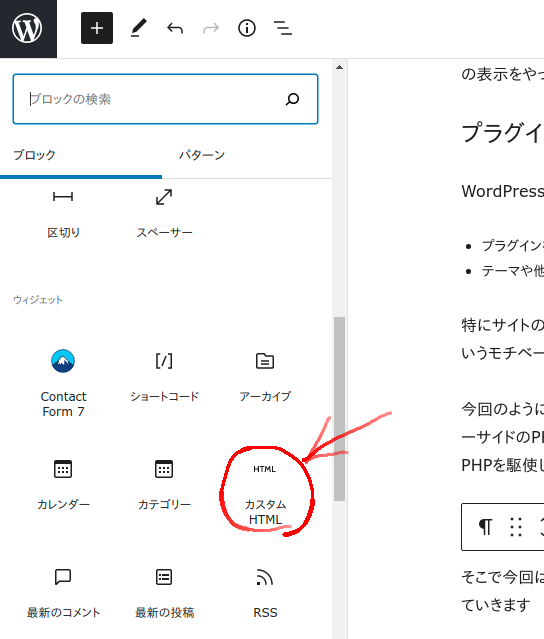
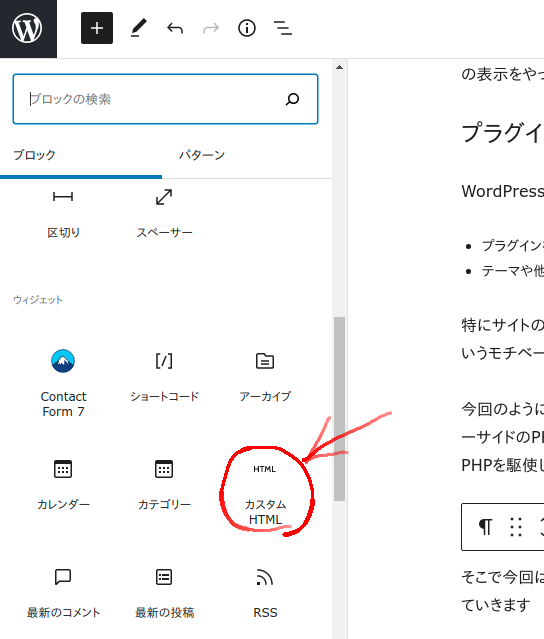
次に、「投稿」を用意します。編集画面で「カスタムHTML」ブロックを挿入します。


「カスタムHTML」の中に以下のコードを「コピペ」します。
<div id='embed-page-here'
style='background-color:#EAF2F8; padding:10px'></div>
<script>
let slug = 'teikei-sample-for-plugin-php-alternative'
let element = document.getElementById('embed-page-here')
fetch(`/wp-json/wp/v2/pages?slug=${slug}&_fields=content`)
.then(res => res.json())
.then(pages => {
pages && pages.forEach(p => {
element.innerHTML = p.content.rendered
});
})
</script>4行目のlet slug = " で指定している文字列は、先程の固定ページのURLスラッグで指定しているものに置き換えて下さい。また、2行目のdiv要素のstyle=もわかりやすいように色をつけているだけなので不要であれば削除してください。このdiv要素の中に固定ページの内容が埋め込まれます。
コードの解説
上記のコピペのコードが何をしているのか、簡単に解説します。
1〜2行目: div要素です。ここに固定ページの中身を埋め込みます。id属性はページで一意である必要があります。以下のJavaScriptで参照しています。
3行目: JavaScriptの開始
5行目: div要素をJavaScriptで取り出し、element変数に代入します。getElementByIdは、1行目のdiv要素で指定したid属性と同じものである必要があります。
6行目: fetch()関数を使って、WordPressのREST APIを呼び出しています。REST APIのURL、/wp-json/wp/v2/pages?slug=’teikei-sample-for-plugin-php-alternative’&_fields=contentは、特定slugで検索して結果をもらう形式です。そのページのcontentフィールドだけを送ってもらう指定をしています。
8行目〜9行目: REST APIの戻り値(JSON形式)は、ページのリストになっているので、その中の1つを取り出します。
REST APIの呼び出すについては、以前書いた記事に詳しく書いていますので、こちらも合せてご覧ください↓
固定ページが埋め込まれた実際の表示
実際の表示は以下のようになりました。薄いブルーの背景色のテキストが、固定ページ「固定ページを記事に埋め込むための定型文」の本文です。
—ここから—
—ここまで—
見事に埋め込まれています。プラグインも使わず、PHPのコーディングも不要。コピペでできちゃいましたね。何かのお役に立てば!