WordPressでサイトタイトルを改行して表示する技!?CSSではなくJavaScriptで解決

こんにちは!
ブログを通勤電車の中でスマホで書くのが習慣だったのが、在宅勤務で通勤時間がなくなり日課がこなせないことが何より残念な、しずかなかずしです。
WordPressでブログ書いてますか?
しずかなかずしブログでは、WordPressネタが久しぶりですが、今日はちょっとマニアックで難易度高め、でもそこそこ使えそうな小ネタをご紹介していきます。
ブログタイトルを改行したい
WordPressでブログを作った時に、タイトルを改行したいなと思うことありませんか?
実はこれ、簡単のようでなかなか難しいのです。
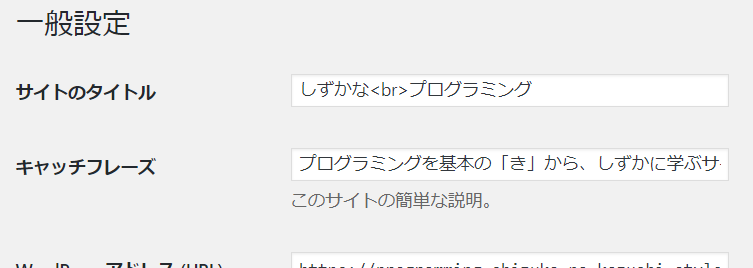
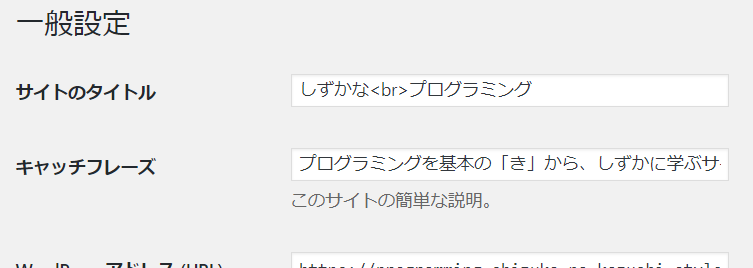
WordPress の"設定"→"一般"から、"サイトのタイトル“の文字列に改行を入れてみます。
HTMLなので、改行したい位置に<br>などと入れてみます。


するとどうでしょう?
そのまま表示されます。


がそのまま表示される
こりゃダメだ、となって、では、ちょっと知った感じで"\n"記号を記載してみましょう。PHPなどのプログラミング言語では、文字列の中に"\n"と記載すると改行されるので、これならば…


と、やっぱりダメです。
JavaScriptを使う
ちょっと難易度が高いですが、JavaScriptを使ってHTMLを動的に変更するのが良さそうです。
PHPでタイトルを置き換える方法もあるのですが、それだと、サイトタイトルが他の場所で使われるとき、例えば、SNSでリンクをコピーするなどする際に、"記号"が入っちゃったりするのではないかと思います(やり方によりますが…)。
という事で、以下のようなJavaScriptのコードを使ってみましょう。
var selector = '.site-name-text'; // 注1: タイトルのタグに使われている"CSSセレクタ"
var title = jQuery(selector).html();
var pos = 4; // 注2: 何文字目で改行するか?
jQuery(selector).html(title.slice(0, pos) + '<br>' + title.slice(pos));
簡単にこのソースコードが何をしているのかを解説してみます。
注1は、タイトルのテキストで使われているタグの"CSSセレクタ“と呼ばれるものです。
テーマによってどんなテキストが使われているか違うようです。site-titleとなっていたり、上記のようにsite-name-textとなっていたり、色々異なります。自身のテーマがどんなテキストで「サイトタイトル」がタグづけされているかを調べる必要があります。
注2は、自分で設定している「サイトのタイトル」の何文字目で改行するかを示す数字です。好きなように書き換えて使って下さい。
2行目では、titleという変数に、HTMLの中のselector変数が示すCSSセレクタで指定されている「サイトのタイトル」文字列を代入します。4行目では、slice関数でposで指定された文字数で文字をちょん切って、あいだに改行を示すHTMLタグである<br>を挟んでいます。
そして、それをまた同じCSSセレクタが示すHTMLタグの中に、HTMLのテキストとして戻してあげる、という処理をしているわけです。
サイトタイトルのCSSセレクタを調べる
自分のテーマがサイトタイトルにどんなCSSセレクタを使っているかは、いくつかの方法があります。
Chromeブラウザだと、サイトを表示して右クリックで表示されるメニューの「ページのソースを表示」から生のHTMLを表示させて確認することができます。も少し簡単な方法は、Chromeの ディベロッパーツールを使う方法です。
以前、このしずかなかずしブログでも取り上げましたが、以下の記事で詳しく記載されています。
上記の記事の通り、サイトタイトルのCSSセレクタが分かったら、先のJavaScriptのコードの1行目をそれに変更しましょう。class=で指定されてる文字列の先頭にドットマーク(.)が必要ですので注意してください。
JavaScriptを記載する場所を決める
さて、JavaScriptのコードは書きあがりました。
でも、このコードをどこに書けばいいのでしょう???
このJavaScriptのコードは、WordPressが吐き出すHTMLのどこかに入っていればよいのですが、記載の仕方によっては、上記コードが使っている jQueryというライブラリが読み込まれる前だったりして正しく動作しない場合があります。
しかも、どこに書くかは、使っているテーマにも依存します。ちょっとした試行錯誤が必要になりますね。
通常は、WordPressの設定画面の中で、
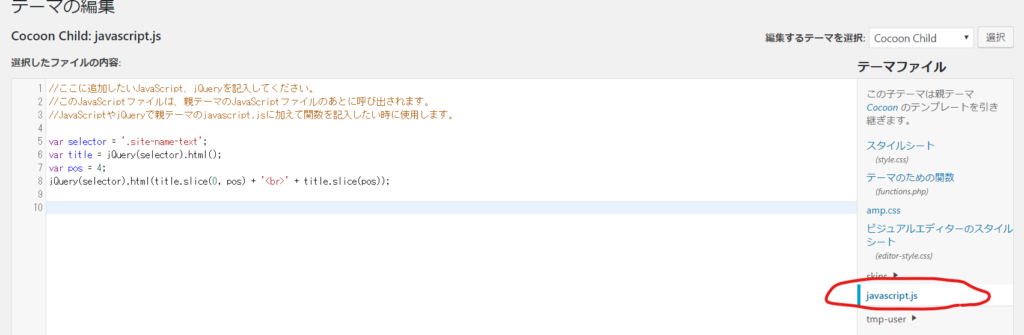
「外観」→「テーマの編集」
と進んだ中で、PHPやJavaScriptを書き換える画面がありますので、そこを使うのがよいいでしょう。
ただし、ここに現れるファイルがテーマによってまちまちなので、少し悩むことになります。
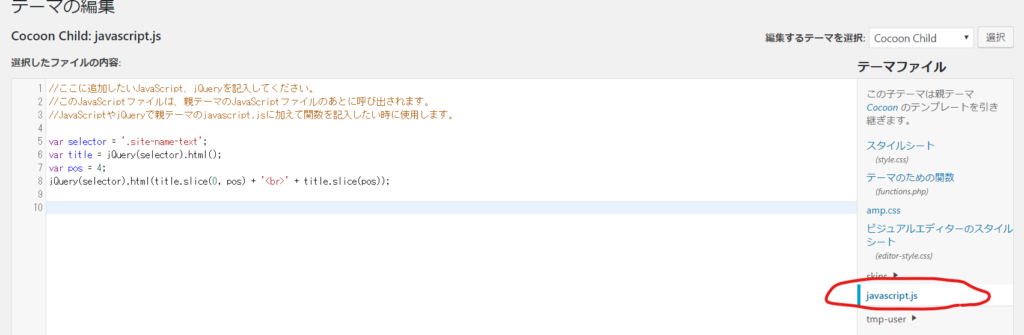
私が上記のコードを試したのは、Cocoonという無料テーマです。Cocoonの場合は、カスタマイズしやすいように、javascript.jsが用意されています。ここに書けばうまく行きました。


まとめ
うまくいくと、ご覧の通り。タイトル「しずかなプログラミング」が、いい感じに改行されて表示されています。


下記のコードを参考にしましたー




















