MDBootstrapならMaterial Designのサイト作りが驚きの手軽さ!Bootstrapでレスポンシブにも対応

こんにちは!
子供の頃からお絵かきは大好きでいつも絵を書いていた記憶があるものの、なぜかそっちの道には進まずに、ソフトウェア開発畑一筋なしずかなかずしです。
マテリアル・デザインというデザインコンセプトをご存知ですか??
遡ること2014年にGoogleが提唱したものです。UIのデザインのコンセプトなのですが、ボタンやテキスト領域などのGUIのコンポーネントを、物質/物体(マテリアル)が重なり合ったようなシンプルな表現で現そうとするデザインです。
最近のWebデザインには頻繁に取り入れられているコンセプトなので、実物をみると「あ、この雰囲気のデザインのことね!」とピントくる方も多いのではないでしょうか。
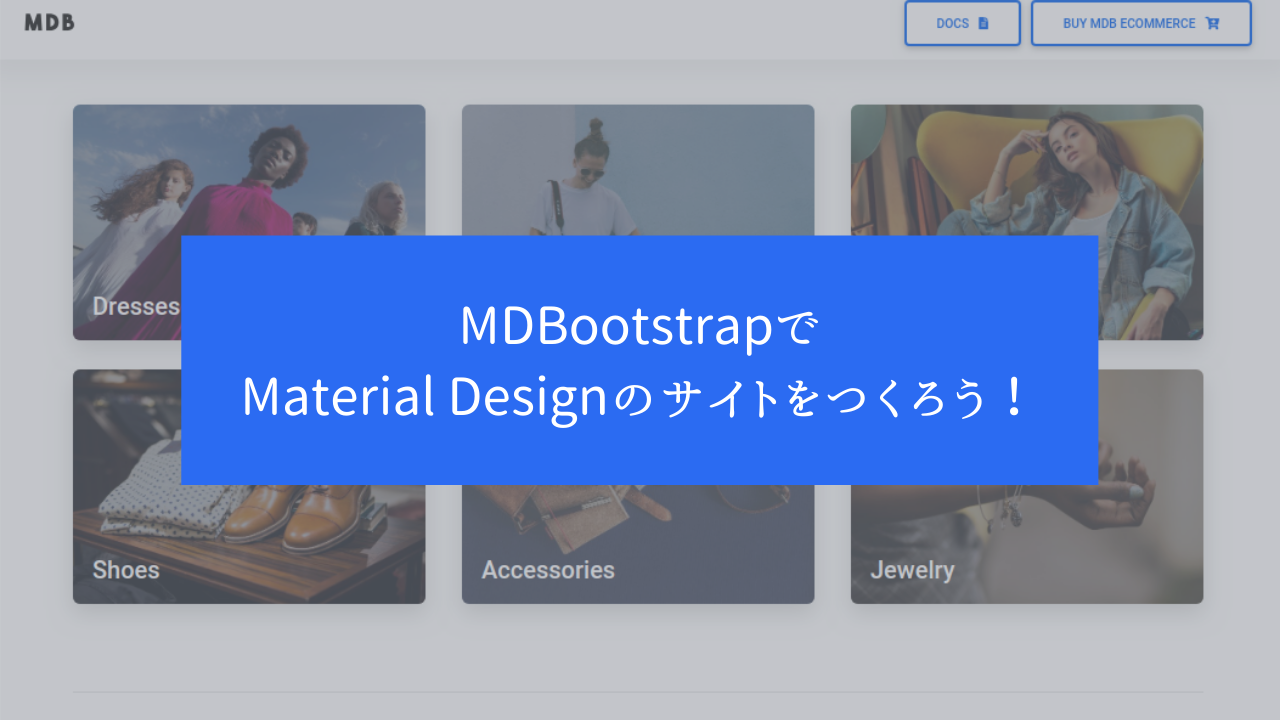
例えば、以下のページのようにUIコンポーネントをみることができます。
今回は、このマテリアルデザインのWebアプリケーションを構築する際に使える、便利なツールMaterial Design for Bootstrap を解説をしていきます。
このツール、私が、週末プログラミングで本格的に開発しているWebアプリケーションで使っています。言わば、最近のお気に入りツールとなっております。みなさんにも、是非、知っていただきたい。そんな熱い思いでお伝えします。
Bootstrapとは
本日のメインテーマのMaterial Design for Bootstrap (MDB)ですが、その名前の一部に登場する「Bootstrap」とはそもそもなんでしょう?
Bootstrapは、もとはTwitterのエンジニアが作った、Webアプリケーション開発のフレームワークというか「ツールセット」のようなものです。最大の特徴は、スマホのような小さな画面からPCのような大きな画面まで1つのコードで共通的にレイアウトする「レスポンシブ」なデザインのUIを構築するときに威力を発揮するということ。
構成としては、CSSクラスのツールセットといった感じになっています。ボタンや、メニュー等のCSSのクラスが予め定義されています。プログラマはBootstrapで定義されたCSSのクラスをHTMLにclass=btnのような感じで埋め込んで使うようなイメージです。また、便利なのがレイアウトで、Bootstrapで定義されたクラスを使ってグリッドのレイアウトすると、半ば勝手に「レスポンシブ」になります。
そう。Bootstrapを使うと、トータルの見た目も統一感のある、レスポンシブ・デザインなWebアプリケーションの画面を、おどろくほど簡単に構築することができるのです。
CSSのクラスに関しては、以前丁寧な解説記事をアップしていますので、こちらも合わせてご覧ください。


レスポンシブ・デザインの例
「マテリアル・デザイン」の話をすると言ってはじめた、この記事。途中で「レスポンシブ」デザインが出てきて、なんだ?と思われた方もいるかも知れません。実は、両者は直接的には関係がありません(と私は考えています)。
それではここで、「レスポンシブ」とはどいういったもののことを言うのかを理解しましょう。
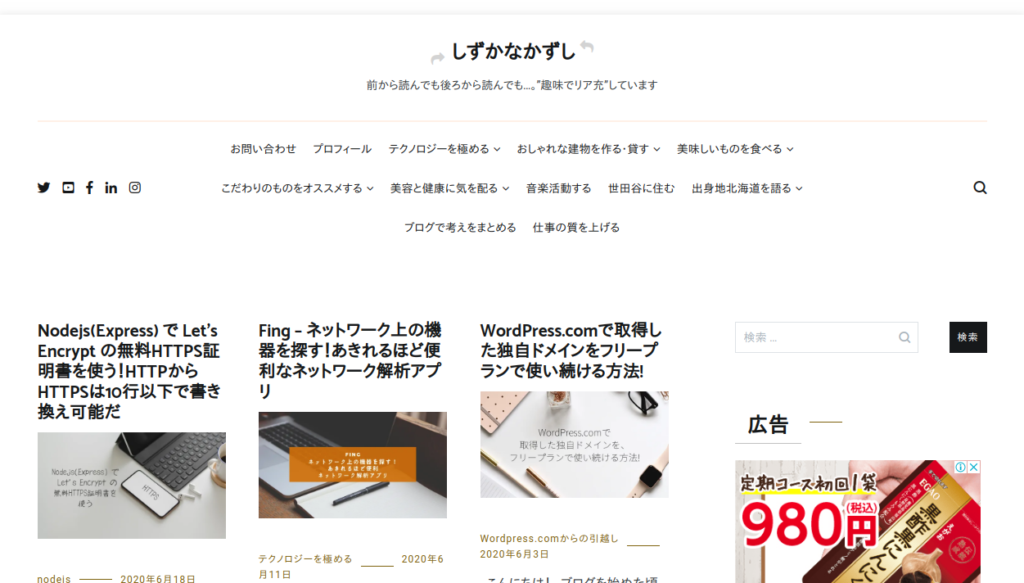
何を隠そう、今ご覧のこのブログ「しずかなかずし」も「レスポンシブ」対応しています。
どういうことでしょう?
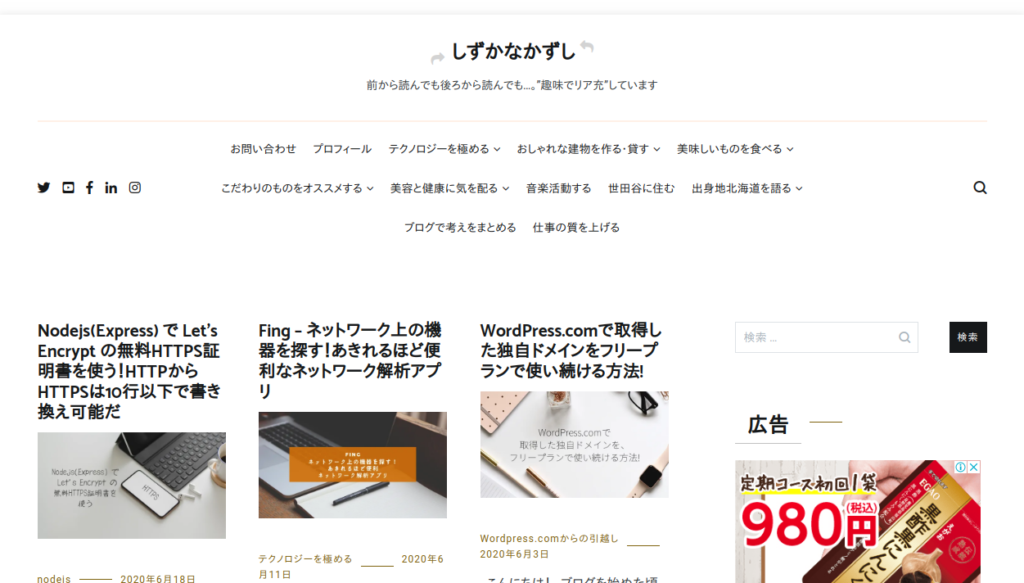
例として、PCのブラウザで「しずかなかずし」のトップページを見てもらうとわかりやすいです。
PCモニターに合わせて横長に表示していると、ページの構成要素は3列で記事がならび、その右にはさらに「サイドバー」が表示されるようなレイアウトです。ブログタイトルのすぐ下には、記事のカテゴリの「メニュー」も並んでいます。


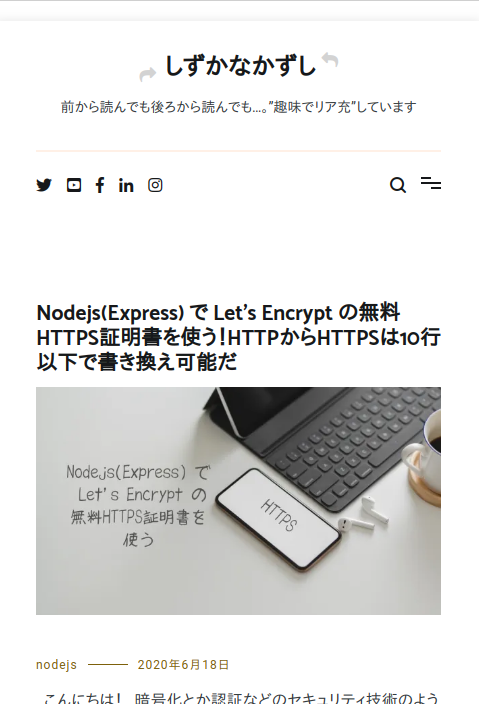
一方、表示しているブラウザウィンドウの右端をマウスでつまんで、ぎゅっと左の方に持っていきます。つまり、ブラウザ画面全体が縦長になるように縮めます。ちょうど、縦長のスマホのディスプレイに表示した感じです。
するとどうでしょう。
ブログ記事は縦1列のレイアウトになりますし、タイトルの直下にあったメニュー項目は、右端の三本線の「メニューボタン」に取って代わりました。メニューの項目は、この「メニューボタン」を押して初めて左側から登場する、というレイアウトになります。先程の横長表示の時には画面右側にあった「サイドバー」は、まるごと画面の下の方に配置し直されていることが解ります。


これらはHTMLで書き分けけているわけではありません。単一のHTMLの中に適切に埋め込まれたCSS(スタイルシート)で実現しています。
このように、使用する機器の画面サイズによって見た目のレイアウトを最適化するようなデザインを、属に「レスポンシブである」と言います。
一般的にはWordPressのデザインテンプレートはPCでもスマホでもどちらの画面でも適切に表示できるよう「レスポンシブ」対応している場合が多いです。
そう、もうおわかりですね。私のブログもWordPressの「レスポンシブ」対応済みのテンプレートを使っているために、上の図のように「いい具合」に画面サイズに最適化されているのです。


Material Design for Bootstrapとは
前置きが長くなりましたがここからが本題。Material Design for Bootstrap (MDB)の登場です。
MDBは、BootstrapのCSSクラスを使ってマテリアルデザインのUIを作れるライブラリ(CSSテンプレート)です。ボタンなどの各種UIパーツ(UIコンポーネント)がマテリアル・デザインのテイストで多数用意されています。Gridのレイアウトや各部品の位置指定も、BootstrapのCSSクラス指定で調整可能です。
Bootstrapを使ったことがある方であれば、かんたんにマテリアルデザインのUI画面が作れるでしょう。
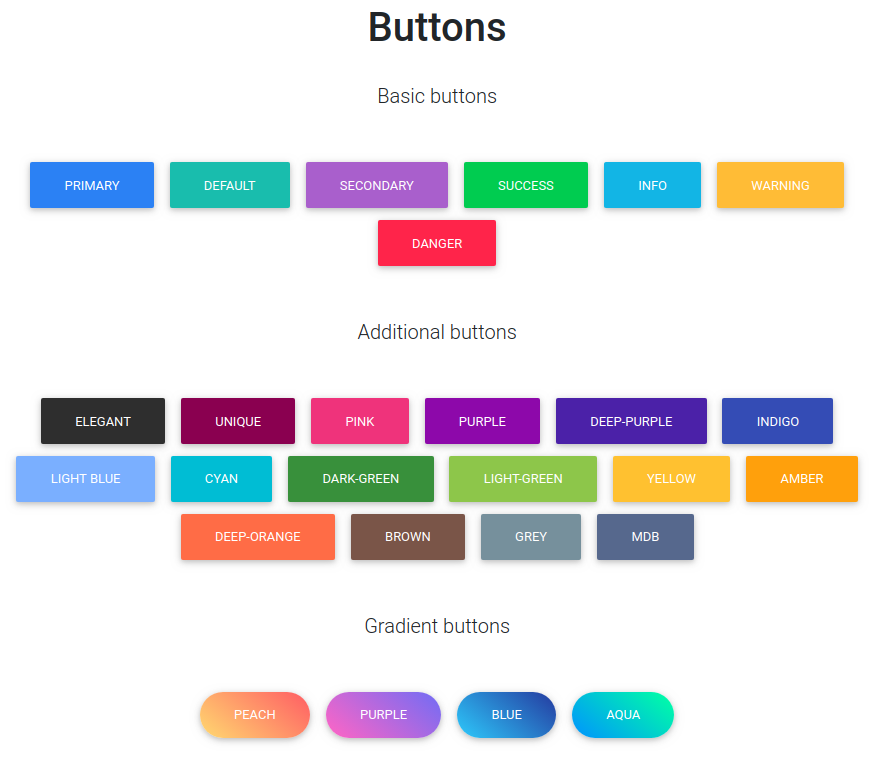
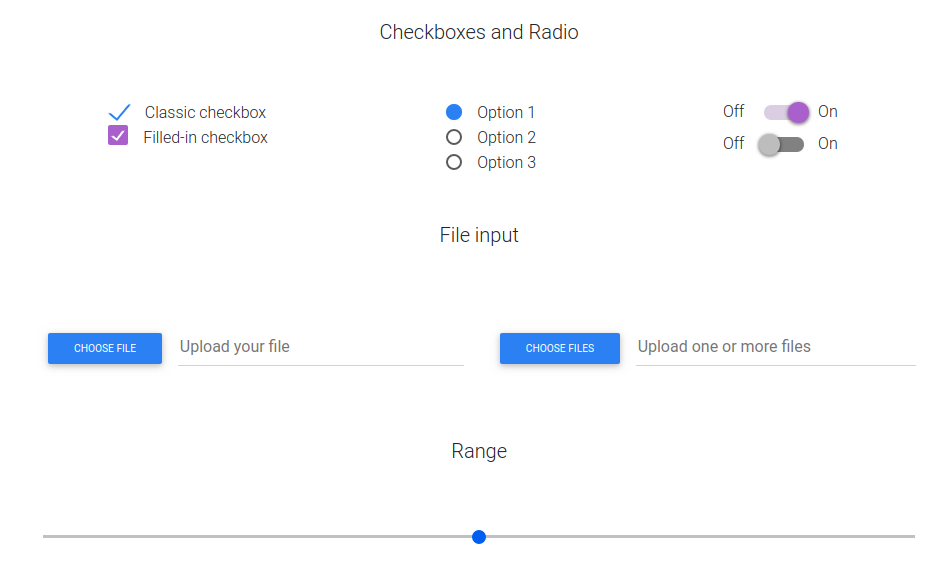
まずは、mdbootstrapのサイトのコンポーネントのデモのページを見てみましょう。






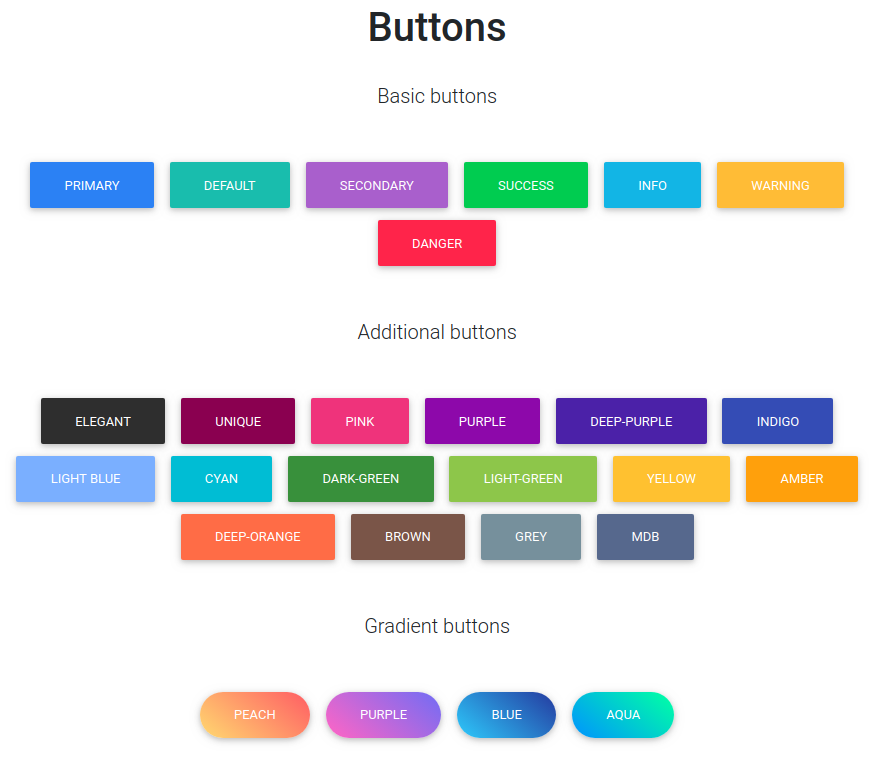
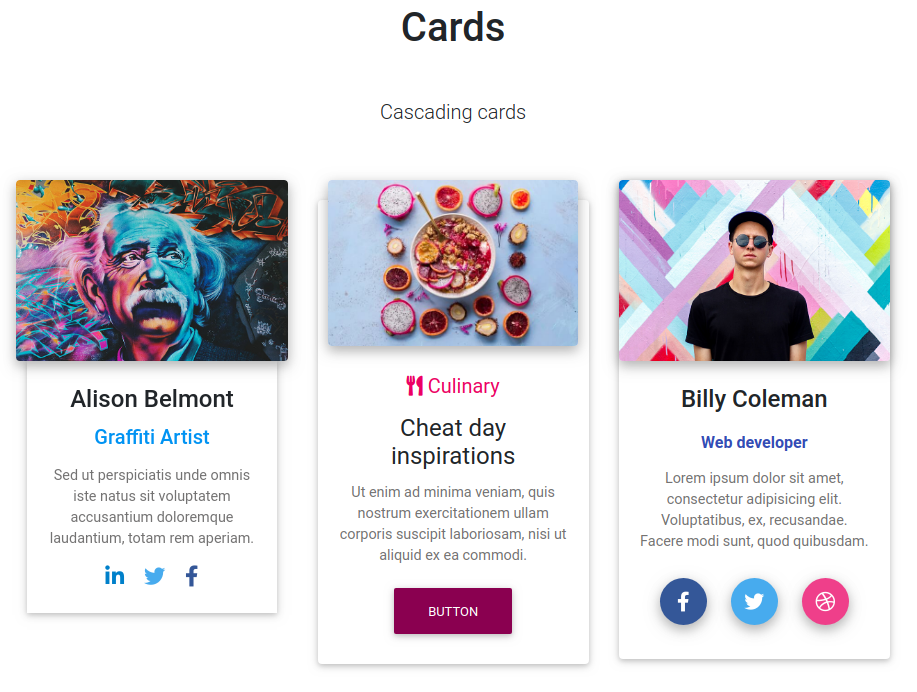
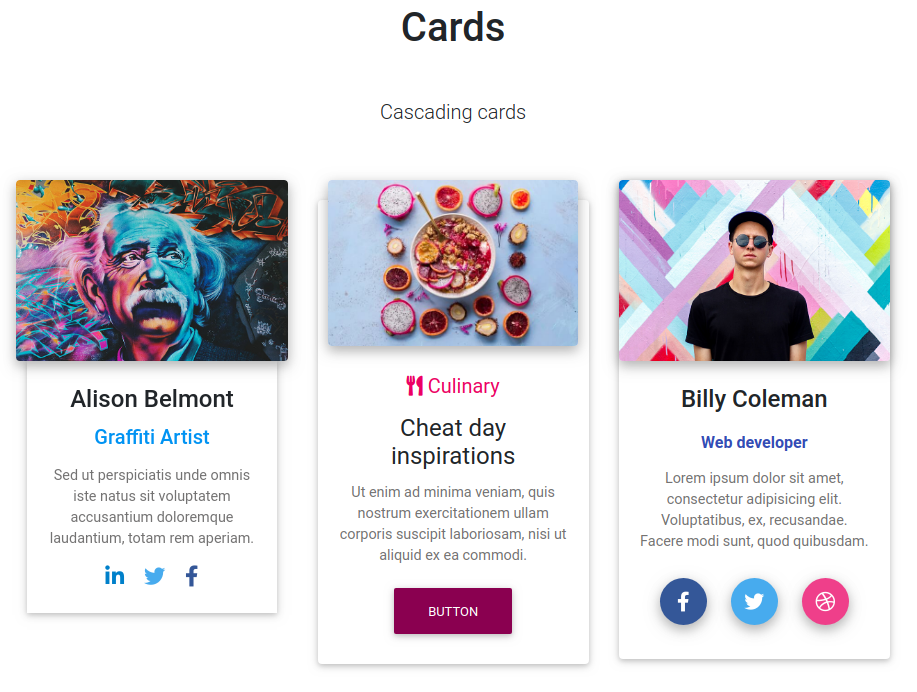
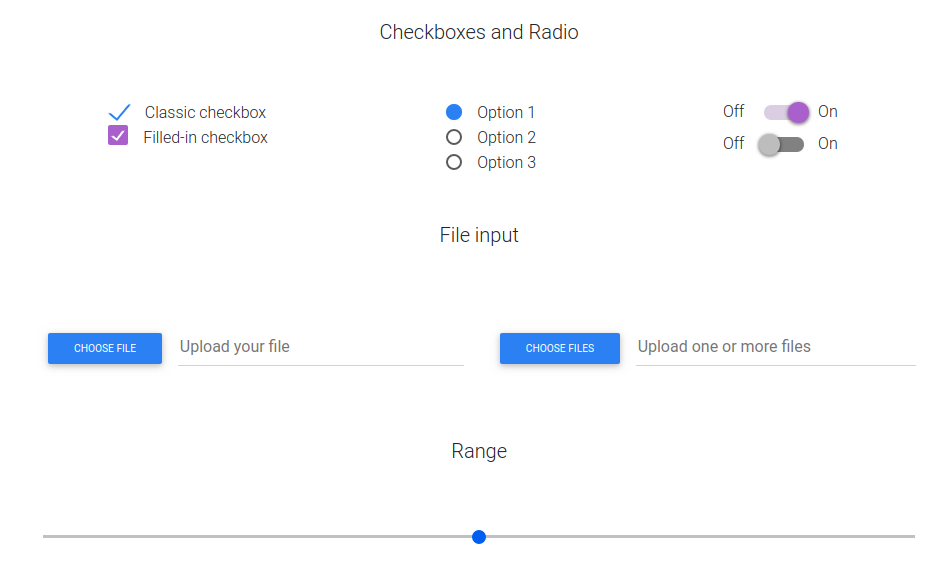
このように、マテリアル感たっぷりのUIのコンポーネントがBootstrapのCSSを操ることで利用可能になるのです。
しかもこちらのサイト、ドキュメントやチュートリアルなどのコンテンツが非常に豊富。ただし、すべて英語ですが…。でも、恐れることはありません!
各コンポーネントのサンプルの下に、それを表示をするためのHTMLのコードが記載されています。つまり、ページ構成を理解してしまえば、あまり文章を細かく読まなくても何となく使えてしまうのです。
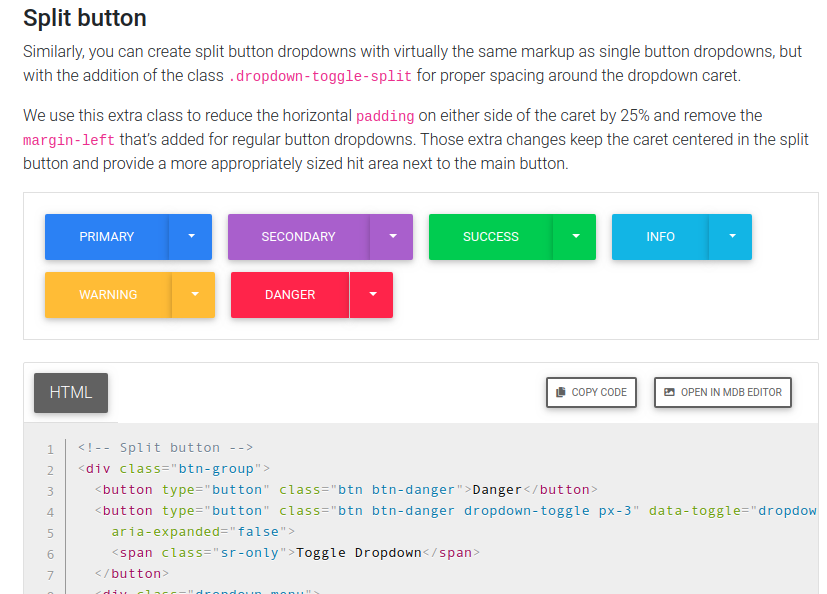
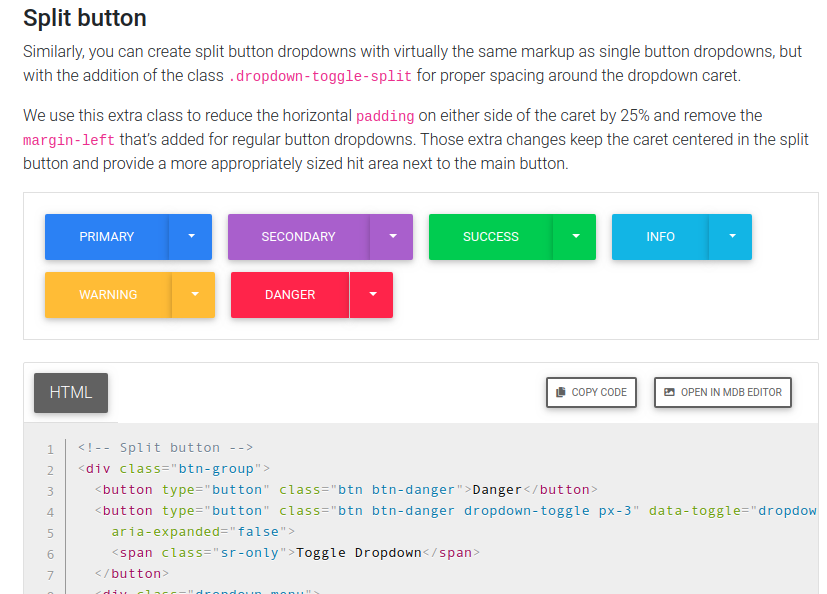
たとえば、ドロップダウン・メニューを使いたいなら、以下のように所望のパーツの説明ページを表示して、その下のCOPY CODEボタンでコピペすればよいです。


MDBの使い方
簡単にコンポーネントのHTMLをコピペすれば使えてしまうMDB。CSSやHTMLをご存じの方はおわかりかと思いますがコピペしたコードを適切に表示するための準備が必要です。予めMDBのCSSファイルや、JavaScriptなどのファイルを読み込んでおく必要があります。
MDBのインストールガイドに使い方の記載があります。
説明によると、インストールの仕方(準備)にはいくつかの方法があります。
- zipファイルをダウンロードしてHTMLページに取り込む方法(Manual installation)
- NPMツールを使って nodejs のパッケージとしてネットからダウンロードする方法(NPM installation)
- CDNのサーバーから、オンデマンドでブラウザに取り込む方法(CDN installation)
今回は、そのなかでもお手軽に使えるCDN installationを試してみましょう。Webフロントの開発ではおなじみの方法ですね(例: JQueryを使う場合など)。
CDNの完全なリストは、MD Bootstrap CDN というページに用意されています。
私がみている現在のver4の最新版は、「MDB 4.19.1」というバージョンです。
それでは、4.19.1を使ってみます。
エディターで以下のようなコードをHTMLに取り込みます。HTMLの<head>タグの中に記載しましょう。
<!-- Font Awesome -->
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.2/css/all.css">
<!-- Google Fonts -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap">
<!-- Bootstrap core CSS -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet">
<!-- Material Design Bootstrap -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/css/mdb.min.css" rel="stylesheet">
<!-- JQuery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.4/umd/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/mdbootstrap/4.19.1/js/mdb.min.js"></script>一旦このようなコードをHTMLに貼り付けてしまえば、後は、コンポーネントのサンプルページを見ながら使いたいコンポーネントのタグを記載していきます。
例えば、ボタンのサンプルページから、Exampleをコピペして、<body>タグの中に埋め込んでみましょう。
以下のようなコードです。
<body>
<div class='container mt-5'>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
</div>
</body>このサンプルでは、<button>タグの、class="btn btn-xxxx"というクラス指定が重要です。この属性があるお陰で、MDBのマテリアル風のデザインがあたる、という訳です。
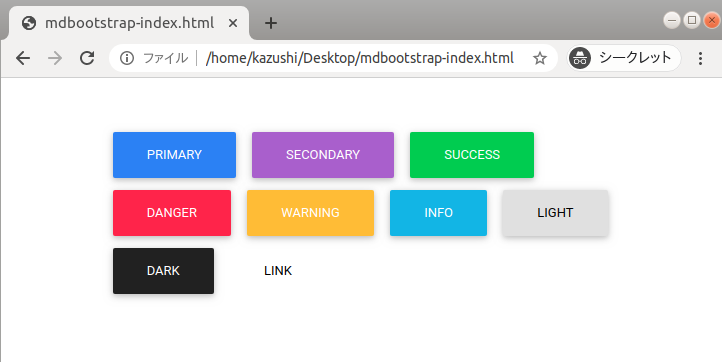
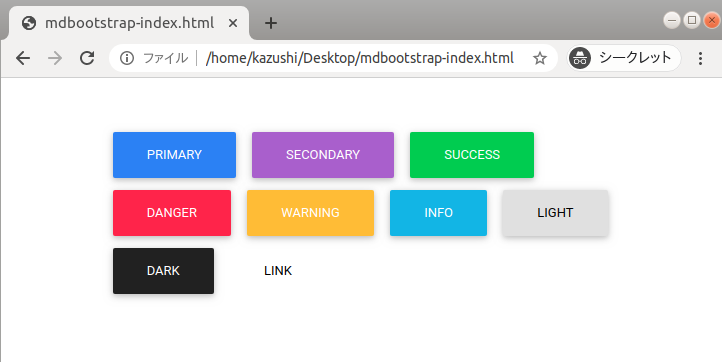
ブラウザで表示してみると、こんな感じになります。


うー、か・ん・た・ん!そして、すてき〜!