CSSをHTMLに埋め込む裏技!?「データURL」を使う

こんにちは!
ちょっとかわったテクニックに反応する、あまのじゃく週末プログラマーの、しずかなかずしです。
本日は、CSSをHTMLに埋め込む小技を紹介します。
CSSをHTMLに埋め込む理由
HTMLをCSSでデザインする場合に、HTMLとは異なるファイルにCSS構文を記載するのが一般的。つまり本文とは別に.cssというファイルに分けてデザイン要素を記述します。
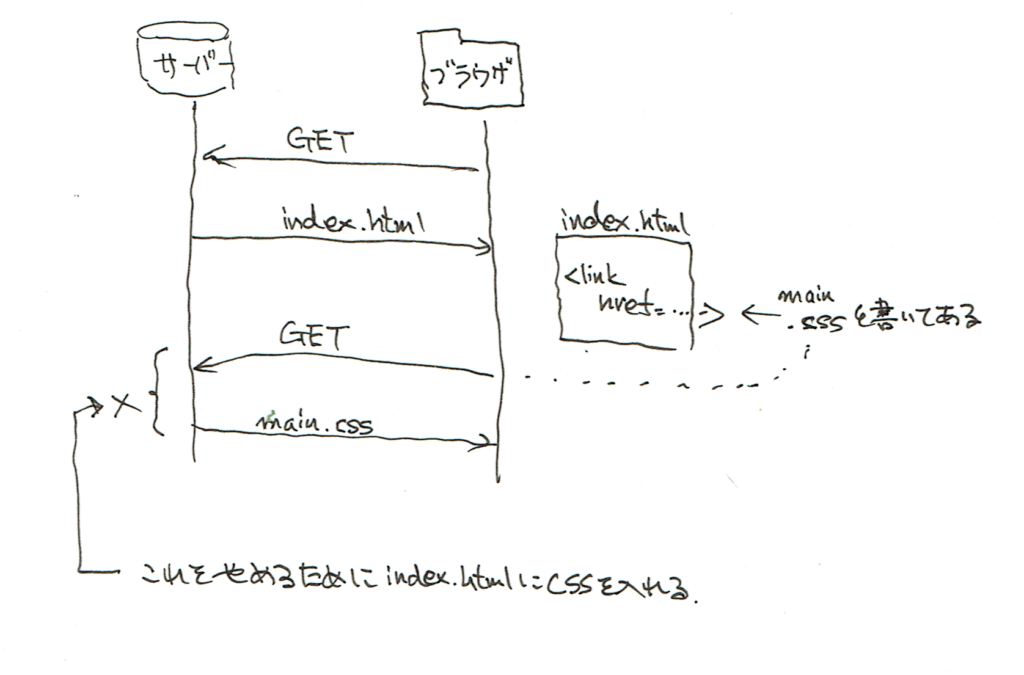
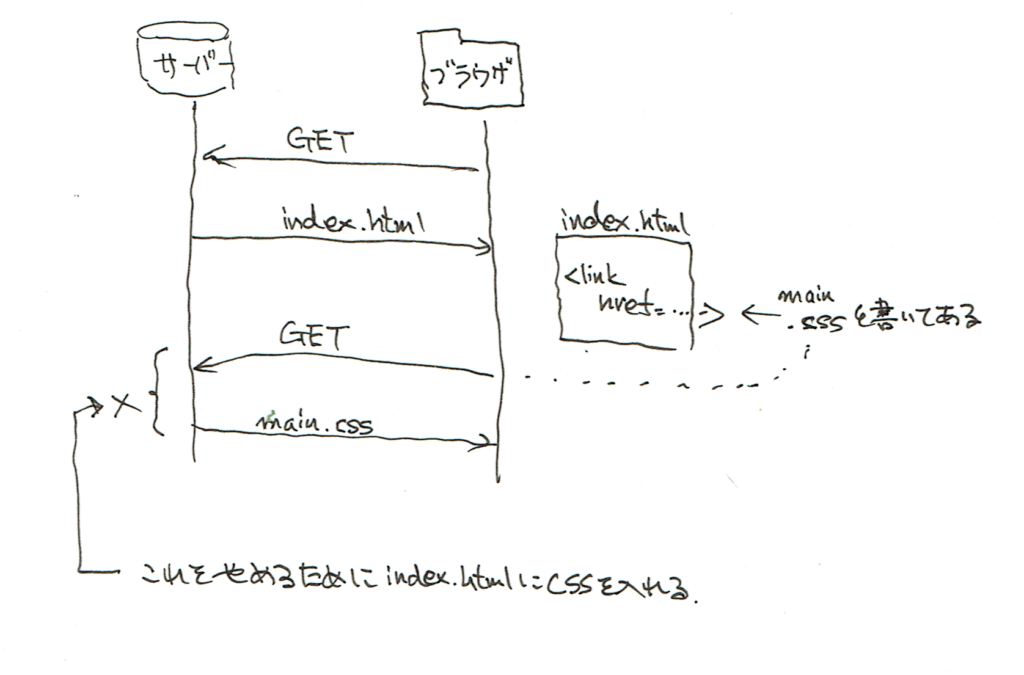
しかし、この方法だと、ブラウザがHTMLをロードしてから再度CSSファイルのリンクを探して、HTTP(S)のリクエストをもう一つ実行することになります。パフォーマンスを気にするサイトだと、このリクエストをできるだけ減らしたい、と考えてHTMLファイルにCSS構文を埋め込むことを考えるわけです。
要は、単一ファイルでデザインも含めてページを構成したい、そんな時にCSSのHTML埋め込みをやりたくなります。


CSSをHTMLに埋め込む一般的なやり方
一般的には、HTMLの中に以下のように<style>タグで詰め込む方法があります。…部分にCSSの構文に従った記述を入れます。
<style type="text/css">
...
</style>具体的に書くとこんな感じ。
<html>
<head>
<title>HTMLにCSSを埋め込む方法1</title>
<style type="text/css">
body {
background-color: #d4a29c;
}
h2 {
margin-top:20px;
padding: 10px;
color: #a26360;
}
p.hello {
padding: 20px;
background-color: #e8b298;
}
p.desc {
padding: 20px;
background-color: #edcc8b;
}
</style>
</head>
<body>
<h2>HTMLにCSSを埋め込む方法1</h2>
<p class="hello">Hello, world!</p>
<p class="desc">styleタグで、埋め込みました</p>
</body>
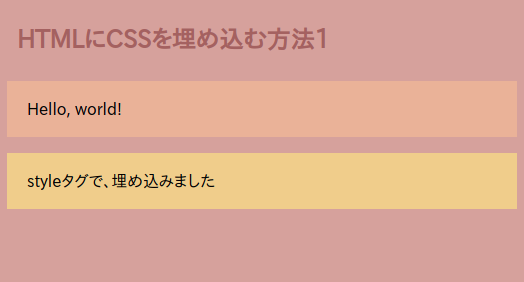
</html>表示してみると以下のような感じで、正しく表示されています。あたり前といえば、あたり前のやり方です。


CSSをHTMLに埋め込む裏技
それでは、裏技(小技)のほうです。<link>タグで外部CSSを読み込むときと同様の記載するのですが、hrefで指定するリンクが外部ファイルではなく「データURL」を使って行きます。
データURLは、こんな形式です。(参照: MDN Web Doc の「データURL」より)
data:[<mediatype>][;base64],<data>
つまり、CSSを埋め込む時は、以下のように記載すればよいでしょう。
data:text/css;base64,<data>
実際のコードで書いてみると。
<html>
<head>
<title>HTMLにCSSを埋め込む方法1</title>
<link rel="stylesheet" type="text/css" href="data:text/css;base64,Ym9keSB7CiAgYmFja2dyb3VuZC1jb2xvcjogI2Q0YTI5YzsKfQpoMiB7CiAgbWFyZ2luLXRvcDoyMHB4OwogIHBhZGRpbmc6IDEwcHg7CiAgY29sb3I6ICNhMjYzNjA7Cn0KcC5oZWxsbyB7CiAgcGFkZGluZzogMjBweDsKICBiYWNrZ3JvdW5kLWNvbG9yOiAjZThiMjk4Owp9CnAuZGVzYyB7CiAgcGFkZGluZzogMjBweDsKICBiYWNrZ3JvdW5kLWNvbG9yOiAjZWRjYzhiOwp9Cg==">
</head>
<body>
<h2>HTMLにCSSを埋め込む方法2</h2>
<p class="hello">Hello, world!</p>
<p class="desc">データURLで、埋め込みました</p>
</body>
</html>
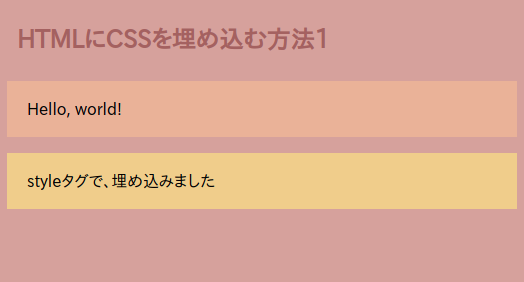
結果を表示すると、こんな感じ。


ちゃんと表示されます。でも、本当にこのデータURLの値が使われているのでしょうか?
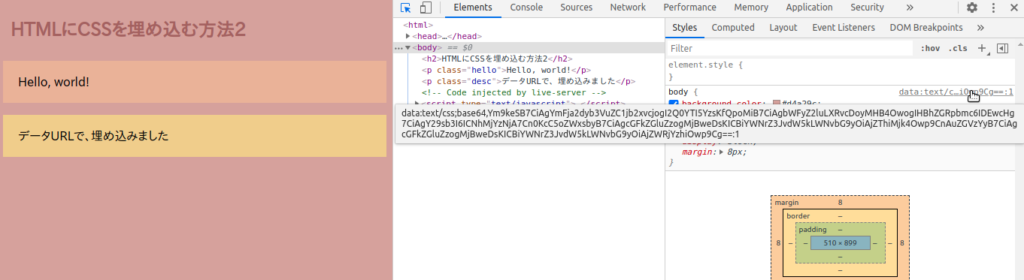
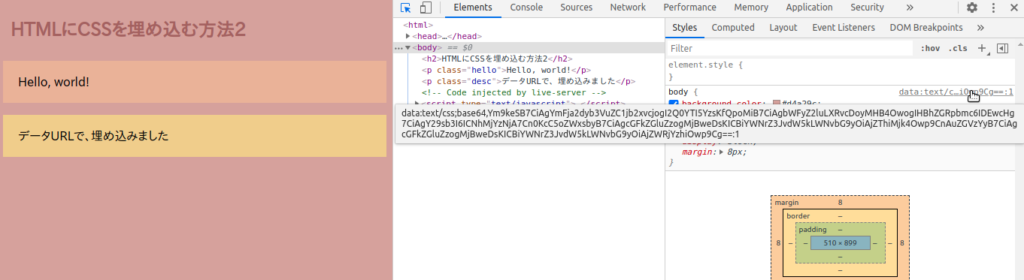
Google Chrome ブラウザでF12キーを押して「ディベロッパーツール」を開いてみます。


ちゃんとCSSの記述元がデータURLになっています。
データURLの作り方
では、このURLはどのように作るのでしょう?
まずは、CSSファイルを用意します。
こんな感じ。上記の一般的なやり方の<style>タグの中に書いてあるものと同じです。
body {
background-color: #d4a29c;
}
h2 {
margin-top:20px;
padding: 10px;
color: #a26360;
}
p.hello {
padding: 20px;
background-color: #e8b298;
}
p.desc {
padding: 20px;
background-color: #edcc8b;
}これを丸ごとbase64エンコードして、"data:text/css;base64,<data>"の<data>の部分に入れ込むだけです。
base64エンコードはどのようにやるのでしょう?
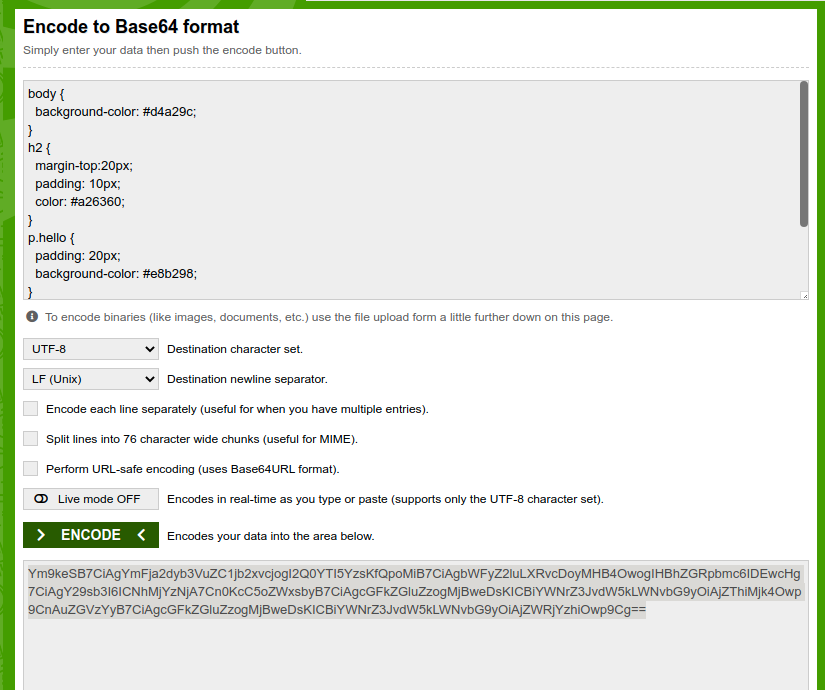
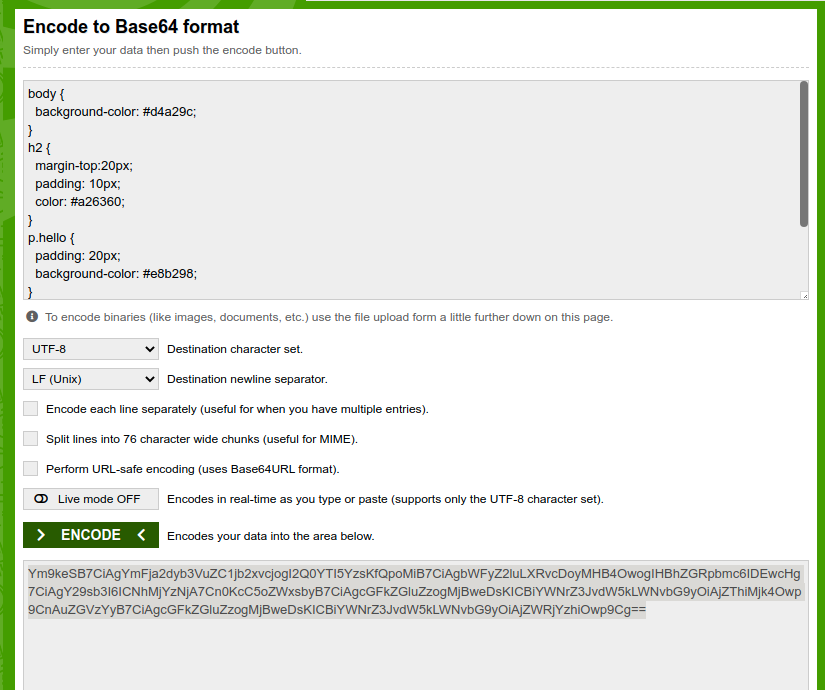
ツールは、なんでもいいのですが、例えば、以下のbase64encode.orgという↓オンラインのツールを使う方法があります。
- まずは、CSSファイル全体をクリップボードにコピー
- 上記のbase64encode.orgを開いてペースト
- 「 > ENCODE < 」ボタンを押して、出てきたテキストを"data:text/css;base64,<data>"の<data>の部分に入れ込む
これだけです。


考察と使いみち
この裏技、CSSを書き換える度にbase64エンコードしなければならないので手間がかかります。ビルド用のツールでコンパイル作業のようなことでもしなければ、実用性に欠けます。実際、webpackなどのビルドツールは、画像のバンドルにデータURLを使うようです。
実際にユースケースがあるか判りませんが、例えば、JavaScriptを使ってCSSをまるっと動的に置き換えたい、なんてときにも新たなHTTPリクエストをすること無く置き換えられるので良いかも知れませんよー。
ということで、本日はここまで。




















