WordPress テーマ ‘Cenote’でパンくずリスト表示にBreadcrumb NavXTプラグインを使う方法

パンくずリストは重要だ
パンくずリストとは、ブログの記事のページの上の辺りに横一列に表示される、リンクの一覧です。これは、通常辿ってきたページの一覧を表示するとか、階層化されたサイトのどこにいるかを示すために表示されたりします。
最近のSEO対策は、読む人がいかに有用な情報を素早く見つけられるか、つまりユーザ・エクスペリエンス(UX)を考えて行うのがトレンド。なので、SXO(Search eXprerience Optimization)と言ったりする方もいるようです。パンくずリストは、サイトを訪れた人が、このサイトはどういうカテゴリの情報をまとめているサイトで、自分はそのカテゴリの中のどの部分を見ているのか?を示す上で結構重要です。パンくずリストがあることで、ユーザに対する情報検索の利便性を向上させる事ができます。その結果、検索エンジンもそのサイトが信頼できるサイトであると判断します。これがSEO対策の1つになるとされている理由です。
私は、ブログの運営にWordPressを使っていますが、デザインテーマによってはパンくずリストを表示するものがあります。
現在のデザイン・テーマはCenote
この記事を執筆時点(2018年12月26日)では、私は「Cenote」というデザインテーマを使用しています(将来はテーマを入れ替えてしまうかも知れません)。バージョンは、1.2.4です。
デザインとしてはとてもシンプルです。私が気に入っているポイントは、トップページなどで、ブログ記事の一覧を出すときにタイリング表示してくれるところ。各記事にアイキャッチ画像を設定して置くと、そのサムネールも含めてタイリングしてくれるのでPintrest 的な写真のタイリング表示になります。カスタマイズ次第で、3列とか2列とかのタイルの列の数も変更可能です。
この「Cenote」のテーマは、設定でパンくずリストを表示するかどうかを指定する箇所があります。パンくずリストは重要だと色んなサイトで教えてくれていたので、私は迷わず表示するように設定しました。ところが、イマイチなのは、パンくずリストが日付ベースになってしまうこと。例えば、
「ホーム→2018→12月→ 24→タイトル」
のような表示形式です。確かに日記つけているだけならこれで十分かも知れません。でも、SEO的にはどうなんでしょう???
という訳で、パンくずリストをWordPressのカテゴリで表示してくれる方法を探しました。
パンくずリストを生成するプラグインBreadcrumb NavXT
ちょっと調べてみたところ、有名なものは、Breadcrumb NavXTです。ただし、インストール後にPHPのプログラムに手を加える必要があります。ですので、ちょっと敷居が高いです。色々なサイトで、「表示したい箇所に〇〇のコードを書きます」のような形で説明しているもが多いです。
でも、この「表示したい箇所」って、いったいどうやって見つけるのでしょう??
その場所って、デザインテーマによっても異なりますので、一筋縄では行かないのではないでしょうか。
私は、自分の使っているテンプレート、Cenoteのソースコードを見て場所を特定できました。ですので、この記事では、「Cenoteではここに、こう書く」という説明をしたいと思います(自分の備忘録としても。。。)。
Cenoteのパンくずリスト生成のソースコードの場所
ソースコードの場所ですが、WordPressのインストールディレクトリの下、wp-content/themes/cenote/template-parts/breadcrumb/breadcrumb-trail.php に該当箇所があります。ここのソースコードが、オリジナルの「年・月・日」のパンくずリストを表示するための関数を呼び出している箇所です。
ここを書き換えることにします。
ソースコードの書き換え
オリジナルとしては、以下のようなソースコードがあります。breadcrumb_trail()という関数がCenoteのデザイン・テーマの関数で年・月・日のリンクのパンくずを生成してくれる関数です。
<nav id="breadcrumb" class="cenote-breadcrumb cenote-breadcrumb--light">
<?php
breadcrumb_trail( array(
'container' => 'div',
'before' => '<div class="tg-container">',
'after' => '</div>',
'show_browse' => false,
) );
?>
</nav>この部分を削除して、全て以下のコードに置き換えます。
bcn_display()という関数が、Breadcrumb NavXTのプラグインの機能です。そのままだとデザイン的に文字のサイズなどが不釣り合いになります。ですので、その周りにCenoteのデザインを適応する為のタグをいくつか埋め込んで完成です。
<nav id="breadcrumb" class="cenote-breadcrumb cenote-breadcrumb--light">
<div role="navigation" aria-label="パンくずリスト" class="breadcrumb-trail breadcrumbs" itemprop="breadcrumb">
<div class="tg-container">
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display')) {
bcn_display();
}?>
</div>
</div>
</div>
</nav>パンくずリストに「ホーム」の家アイコンをつける
上記のソースコードの変更で、パンくずリストは置き換わります。せっかくなので、プラグインの設定画面で少し表示項目を変更することにします。
「設定」→「Breadcrumb NavXT」で、設定画面が開きます。その中の、「ホームページテンプレート」という項目があります。ここは、パンくずリストの一番トップの項目の表示内容を決める部分です。
デフォルトでは、「%htitle%」となっていて、ブログのタイトルが入るようになっています(私の場合は、「しずかなかずし」と表示されました)。「ホーム」とシンプルにする、かつ、ホームアイコンを表示させるように、以下のように変更しました。「%htitle%」を「<i class="fa fa-home"></i>ホーム</span>」に置き換えたコードが以下です。
<span property="itemListElement" typeof="ListItem">
<a property="item" typeof="WebPage" title="Go to %title%." href="%link%" class="%type%">
<span property="name"><i class="fa fa-home"></i>ホーム</span></a>
<meta property="position" content="%position%"></span>入れ替えた結果
プラグインのインストールと設定変更、そして、Cenoteのデザイン・テーマのソースコードの書き換えを行った結果、以下のように変わります。
最初の画像が、Cenoteデフォルトです。年→月→日のパンくずリストが表示されています。
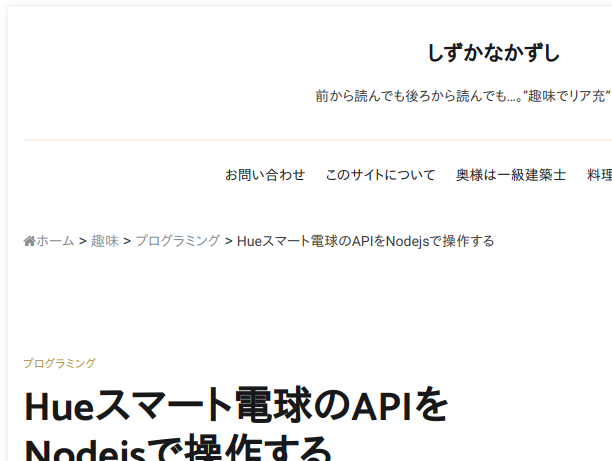
変更後は、カテゴリを使った表示に変わりました。
めでたしめでたし。
今度は、カテゴリの分類をもう少し判りやすく整理しないといけませんね。それはまだこれからです。下記の記事にも書きましたが、今だに悩んでいます。
関連記事: WordPressブログで「カテゴリー」を整理しよう。分類がうまく出来なくて1ヶ月も悩んだ理由とは??