【2021年版】今さらながら*マークダウン*記法のおさらい

こんにちは!
一級建築士の奥さまが自宅で使っていた古い大型のプリンターを人に送ると言うので梱包をしたのですが、50kg近くある物品を佐川急便がドライバー一人で来て引き取ってくれて、やってくれないクロネコとの差異化戦略が効いている、と感じた、しずかなかずしです。
本日は、前フリとは全く関係のなく、マークダウン(markdown)についておさらいします。
マークダウンとは?
マークダウン記法は2004年にできた文章の表記方法の1つです。ネット上の文章の表現方法としてあまりにも有名なHTMLができたのは1990年代前半ですので、それから比べるとマークダウンは新し目の表現方法であると言えます。
元々は、HTMLの文書を作成するために、その前段階の文書を簡単に作成するために考えられた表記です。この表記方法で記載された文書をHTMLに変換するためのツールと、表記方法がセットで考えられていました。変換ツール自体を*Markdown*としてオリジナルの作者ジョン・グルーバー(John Gruber)が公開しています。作者のページには、フォーマットの記述方法と、Perlで記述された「変換ツール」が2つでMarkdownだと明確に記載されています。
Thus, “Markdown” is two things: (1) a plain text formatting syntax; and (2) a software tool, written in Perl, that converts the plain text formatting to HTML. See the Syntax page for details pertaining to Markdown’s formatting syntax. You can try it out, right now, using the online Dingus.
https://daringfireball.net/projects/markdown/
昨今は、マークダウンというと、変換ツール自体は意図せず、その表記方法を示すことが多くなっています。ちょうどHTMLがブラウザに依存せず、表記スタイルを意味するのと同じです。ですので、この記事でも*マークダウン*といった場合は「マークダウン表記方法」を示すこととして話を進めます。
特徴として、HTMLとの大きな違いは、テキストで記載されたレンダリング前の文章表現が「普通に読める」ことです。普通に読める、というのはつまり、文章表現が違和感なく読みやすい、という意味です。例えば、HTMLの場合、見出し文書は<h1>見出し1<h1>のようにh1という「タグ」でくくる必要があります。この程度であればまだ人が読めなくもないのですが、以下のリストの例のように、複雑な文章になってくると、「タグ」でくくられることでHTML文章そのものはかなり読みにくくなります。
<h1>すきな食べ物</h1>
<ul>
<li> りんご </li>
<li> みかん </li>
<li> かき </li>
</ul>レンダリング結果は以下のように、当然読みやすいのですが、オリジナルのHTML文書そのものは、場合によっては人が読めたものではありません。


一方、マークダウンは、見出しはテキストの前に # をひとつつけるだけ。リストの場合は、テキストの前に – をつけるだけ。
# 好きな食べ物
- りんご
- みかん
- かきこの文書そのものが普通に読めるし、文章の構造(リストであること)が判りやすく表現できるのです。
要は、単なるテキストよりも構造やリンクなどが書けるので、そのまま読んでも判るけど、レンダリングされると更に装飾され読みやすくなる。しかも、HTMLで書くよりも簡単だし、そのままの状態でも誰がみても読みやすい、というのがマークダウン。このような特徴があるために、最近ではさまざまなところでマークダウン記法が使われています。リモートワークで活躍するTeamsといったコミュニケーションツールのチャットの入力にも使えるのは印象的です。
VS Codeでマークダウンを記述してみる
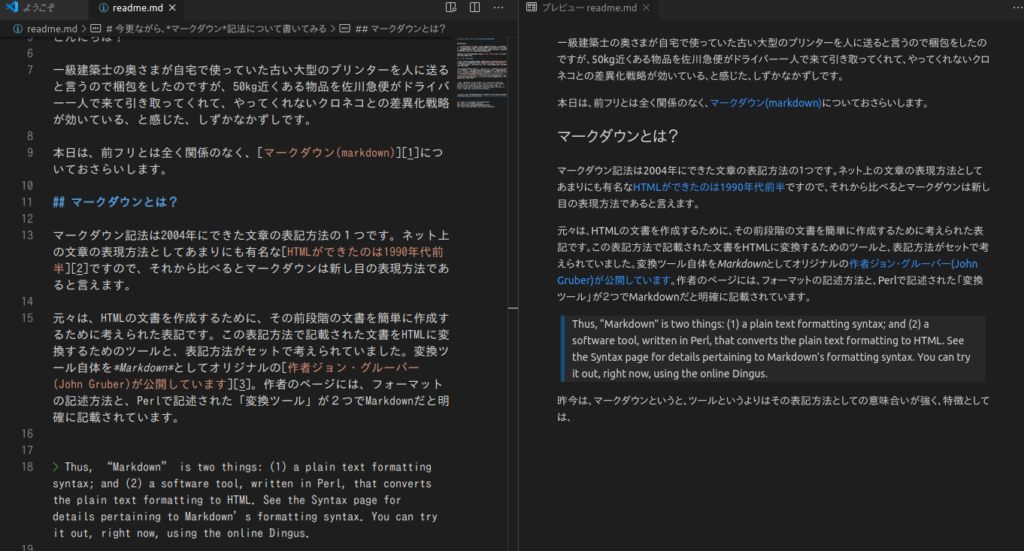
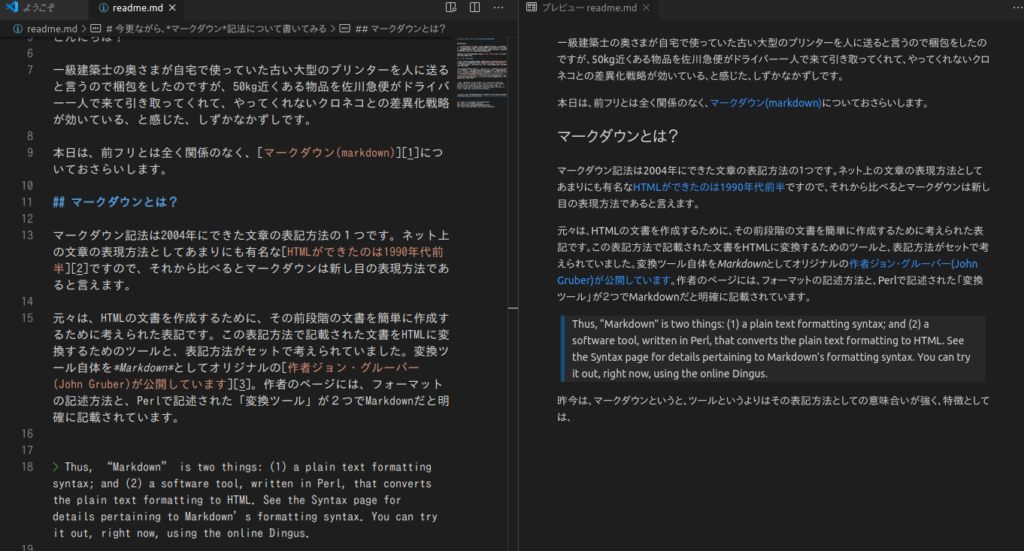
テキストファイルをのままでも読みやすい、ということはテキストファイルをよく使用するWeb開発者であるとかエンジニアの人が多く目にするはず。そんな訳で、私もよく使う開発ツール Visual Studio Codeで書いてみました。
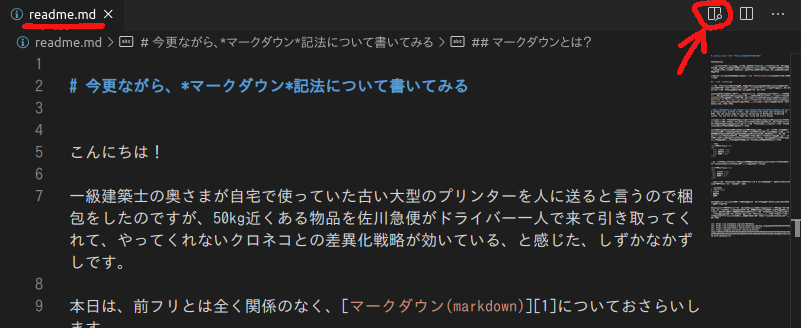
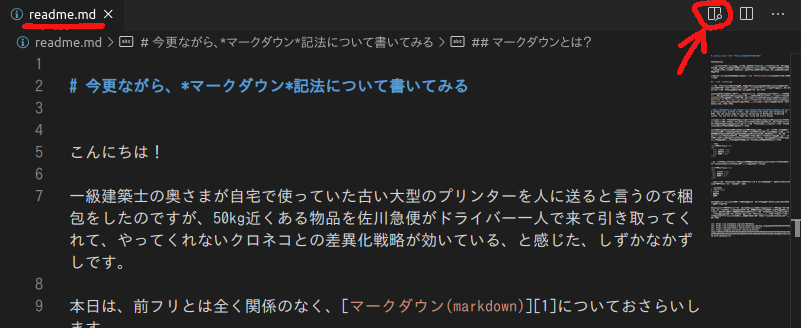
マークダウンで記載するファイルは慣例的には.mdという拡張子をつけます。この記事の一部をVS Codeエディタで書いてみました。
VS Codeで .mdファイルを開くと右上に「プレビューを横に表示」というボタンが出てきます。


これを押すと、以下のような感じで.mdファイルを編集しながら結果がレンダリングされます。


マークダウン表記の基本
今さらですが、マークダウンの書き方をさらっと解説していきます。
見出し
まずは見出しです。見出しは#マークをテキストの先頭に記載します。#の後にスペースを1つ入れるのばポイント。また、#ひとつはHTMLのh1に、2つ(##)にするとh2に変換されます。
| マークアップ | HTML |
|---|---|
| # 見出し1 | <h1>見出し1</h1> |
| ## 見出し2 | <h2>見出し2</h2> |
書式
ボールドやイタリックなどの書式は、*マークを使い、効果を当てたい文字列をはさみます。ボールドは2個。イタリックが1個です。また、取り消し線は、~~を2個。
| マークアップ | HTML | 結果 |
|---|---|---|
| **強調**してみます | <strong>強調</strong>してみます | 強調してみます |
| *イタリック*にしてみます | <em>イタリック</em>にしてみます | イタリックにしてみます |
| ~~取り消し~~してみます | <del>取り消し</del>してみます |
リスト
リストは、-マークを先頭に置くことで簡単に表現できます。また、数字のリストは数字.のようにドットを使います。テキストの前にスペースを1ついるのがポイント
| マークアップ | HTML | 結果 |
|---|---|---|
| – りんご – みかん | <ul> <li>りんご</li> <li>みかん</li> </ul> |
|
| 1. りんご 2. みかん | <ol> <li>りんご</li> <li>みかん</li> </ol> |
|
引用
引用は、文章の先頭に > を記載します。
マークアップ
> 文章を引用する際は引用元をかならず記載しますHTML
<blockquote>文章を引用する際は引用元をかならず記載します</blockquote>結果
文章を引用する際は引用元をかならず記載します
コードブロック
コードブロックは、“`(逆向きの単引用付)で開始し、“`で終わります。htmlのように記載言語が何かを示すことでエディタが適切にフォーマットしてくれます。
```html
<h1>すきな食べ物</h1>
<ul>
<li> りんご </li>
<li> みかん </li>
<li> かき </li>
</ul>
```リンク
リンクは、[リンクテキスト](URL)のように記載します。
すきな食べ物を検索するには[Google検索エンジン](https://google.com)を使います。また、リンクをもう少し見やすくするために、リンク部分を別に記載することができます。
文章を書く時は、[リンクテキスト][番号]のように記載し、例えばファイルの末尾に[番号]: のように記載できます。
すきな食べ物を検索するには[Google検索エンジン][1]を使います。
[Yahoo検索エンジン][2]を使うこともできます。
[1]: https://google.com
[2]: https://yahoo.co.jp直接リンクを入れたい場合は、<リンク>のように書きます。
直接リンクを <https://google.com> のように書くこともできます。以上、今さらですが、何かと便利なマークダウン記法をまとめました。
こちらも合せてみてみて下さい。



















