WordPressプラグイン無しでやろうシリーズ: 投稿ID(postid)をJavaScriptで取得する

こんにちは!
週末にWordPressのREST APIの可能性を探求している、日曜プログラマー、しずかなかずしです。
前回は、WordPressプラグインを使うこと無く、JavaScriptでカテゴリ一覧を表示する以下の記事を書きました。
本日は、続編、ということでWordPressのプラグインなしで投稿のID(post id)を取得して表示してみましょう。
WordPressの投稿IDとは?
この記事にたどり着いた方ならば、WordPress自体や使い方はよくご存知でしょう。ただ、単にWordPressを使っているだけだと気にならないが、WordPressのREST APIを使ってプログラミングするとなると、投稿IDを知らずして先に進めません。
投稿IDとは、WordPressが各記事につけるユニークなIDです。WordPress自身が自動的に割り当ててくれますので、ユーザは気にすることはありません。いろんなプラグインを入れて使っているよ、という方の中では、もしかすると投稿IDを使って何かを表示するプラグインを使ったことがあるかも知れません。しかし、一般的には普通にWordPressを使っていると存在に気づかないでしょう。
もし、気付くとしたらこんなところです。
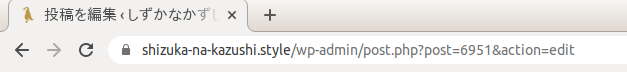
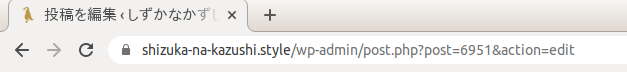
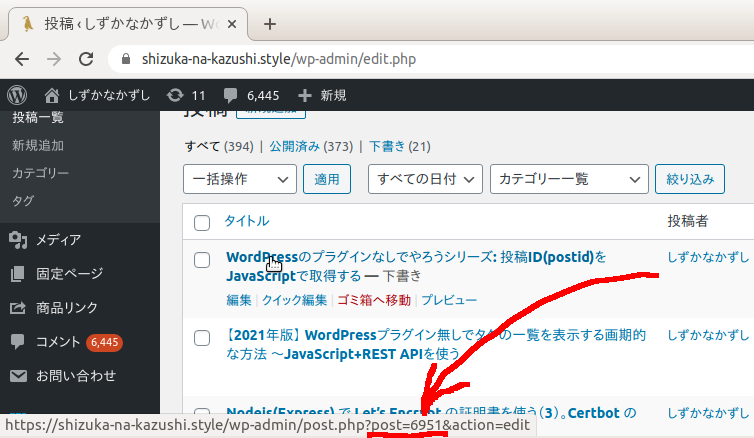
例えば、今私が編集をしているこの投稿。編集画面のURLは以下のように表示されています。


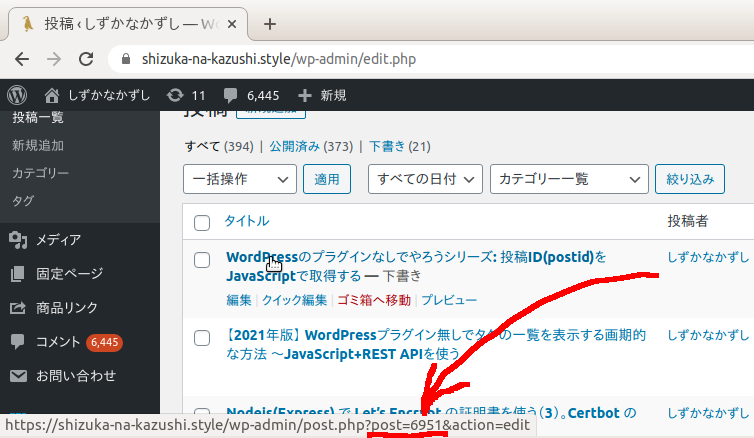
post=6951と記載がありますが、これが、投稿ID(post id)です。または、一覧画面で、特定の記事のリンクにカーソルを当てて、ブラウザの一番下にあるステータスバーをみてみて下さい。ここにも、"post="が表示されているはずです。


このように、WordPressでは個別の投稿にユニークなIDが付くほか、固定ページや、タグ、カテゴリ、といったWordPressサイトの要素には全てユニークなIDが付きます。WordPressは、このIDを使ってデータを管理する作りになっています。そして、前回の記事にもあったようなREST APIでデータを取得する際には、これらのIDを使うことで、特定のデータを直接取り出したり、検索の際にフィルターをしたり、といった事ができます。
カスタムHTMLを駆使して投稿IDを表示
ここからは、前回の以下の記事で書いた画期的なやり方、つまり、カスタムHTMLにJavaScriptのプログラムを書いてダイナミックにページを表示していきます。
簡単におさらいすると、カスタムHTMLにID付きのDIVタグを挿入。そこに表示される内容をJavaScriptで生成する、というテクニックです。以下のようなソースコードが参考になるでしょう。(JQueryなどを使わない、完全なVanilla JSです)
<div id='put_contents_here'></div>
<script>
(function(){
let elm = document.getElementById('put_contents_here')
elm.innerHTML = `<div style='color:red'>この"hello, world!"は、JavaScriptで表示しています</div>`
})()
</script>今回は、このinnerHTMLのインプットとして現在表示している投稿IDを入れるプログラムを作っていきます。
ところで、投稿IDはどこにあるのでしょう?
作戦はこういうことです。
WordPressの生成する投稿記事のページは、HTMLのbodyタグに、postid-xxxxというclassが含まれます。これをカスタムHTMLの中に書いてあるJavaScriptで読み取ってあげよう、という作戦です。
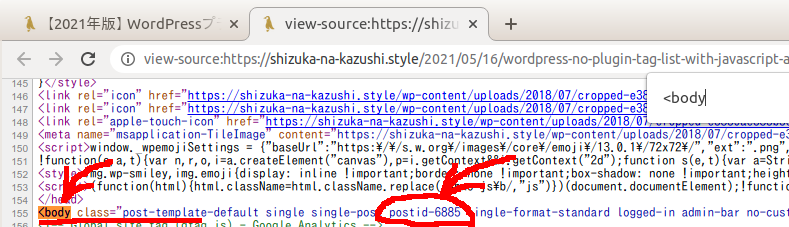
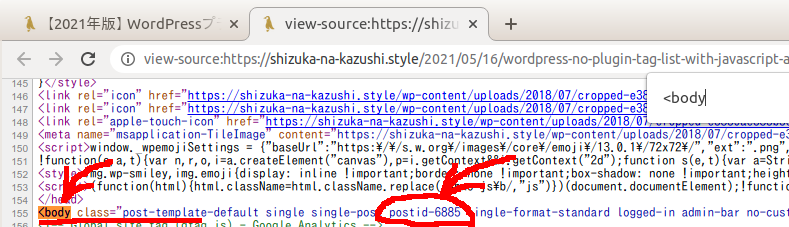
実際に記事のHTMLのソースをみてみましょう。Chromeブラウザなら、記事の上で右クリックして出てくる「ページのソースを表示」という項目を選びます。すると、呪文のようなHTML文書が表示されます。<body>タグを検索して、詳しくみてみましょう。以下のように<body>タグのclass要素の中にpostid-xxxxという文字列が見れると思います。


カスタムHTMLにこの要素を取り出すプログラムを書いてみます。
bodyタグのpostid-xxxxを読み取る
実際のソースコードは以下のようになります。
<div id='display-postid-1' style='text-align: center'></div>
<script>
(function() {
var el = document.getElementsByTagName('body')
var classes = el[0].className.split(' ')
var postid = null
classes.forEach((i) => {if (i.split('-')[0] == 'postid') postid = i.split('-')[1]})
console.log(postid)
document.getElementById('display-postid-1').innerHTML = `<div style='color:red; font-size:150%'>この記事のpostidは${postid}</div>`
})()
</script>上記の記事を、WordPressのGutenbergエディタの「カスタムHTML」にコピペしてみて下さい。下書きの状態でもちゃんと投稿IDが取れて表示されます。
簡単にプログラムを説明します。
1行目は、表示エリアを指定するHTMLです。ここにテキストが表示されます。id=のところは任意の文字列でよいですが、ページ全体で一意である必要があるので注意して下さい。
4行目は、<body>タグを取り出しています。HTMLの要素は配列で返ってきますが、通常bodyタグはページで1つしかないので、el[0]と配列の先頭を決め打ちで取り出して、その<body>要素のclassNameを取得します(5行目)。classNameには、"post-template-default single single-post postid-6951 single-format-standard"のように、スペースで分割されたテキストが入るので、split()で配列に分割したものがclassesに入ります。7行目はその配列の中の中身をforEach()で回して、要素の中でpostid-で始まる文字列の後ろの数字をpostid変数に代入しています。
以下が、このページで実際に動作しているJavaScriptが表示したテキストです。
次回は、この投稿IDを利用して高度なテクニックを解説していきます。
お楽しみにー!