JavaScript 2行でWordPress REST APIを試す。世界一簡単な方法とは?

こんにちは!
自称、週末Webデザイナー、詐称、週末フランス料理人、の、しずかなかずしです。
導入から何いってるかわからない投稿ですが、本日のトピックは、知る人ぞ知るWordPressの便利ツール WordPressのREST APIのお話です。
以前、以下のような記事を書きました。
この投稿では、WordPressのREST APIを、カスタムHTMLの中に書いたJavaScriptでWordPressの記事一覧を表示させるテクニックをご説明しました。本日は、上記の記事で出てきたREST APIを使いこなす上での小技をご紹介します。
WordPress REST APIとは?
WordPressのREST APIは、WordPressサイトから、ブラウザ画面ではなく、プログラムからHTTP/HTTPS経由で記事の情報を取得する仕組み(API)です。
ネットなどでは、セキュリティ観点で必要以上に心配してか、無効化する方法を説明する記事が多いようです。しかし、REST APIは最新のWordPressの編集画面等でも使われる合って当然の機能。REST APIを使うと記事のポストや書き換えなども可能ではありますが、nounceという認証の仕組みがあり、誰でも書き換えが出来るわけではありません。REST APIを無効化する必要があるなら、Admin画面(管理画面)も無効化する必要あるんじゃない?という気がします。
例えば、記事自体にすごく価値があって、サイトまるごと自動でコピーされる、ということろを心配されているのであれば、分からなくもないです。そうでなければ、基本的にはブラウザでみられる情報がREST APIで公開されているだけなので、よほどのことでない限り気にすることはないでしょう。
ブラウザでREST APIをつかう
プログラムからREST APIの結果をみるのは簡単です。例えば、記事一覧を取り出すのなら、サイトの /wp-json/wp/v2/posts というエンドポイントのURLをブラウザで表示してみればよいです。
本サイト、しずかなかずし、であれば、以下のURLです。
https://shizuka-na-kazushi.style/wp-json/wp/v2/posts
するとどうでしょう?
以下のように、JSON形式のデータがわらわらと表示されます。日本語の場合は、文字が¥u形式のUnicode(UTF-8)で表示されます。


上記のエンドポイント/posts は、「投稿」の情報を取得するAPIです。デフォルトで10記事分表示されます(URLパラメータ per_pageのデフォルト値)。これだと、「投稿」の中身が全て取れるので、プログラムから使う時は不要なものも多いのではないでしょうか。そういう場合は、各投稿パラメータを調整することで、取得するデータ量を抑制できます。_fields というパラメータで指定します。
例えば、投稿のIDとタイトルとリンクだけ分かればよい、ということなら、以下のようにURLパラメータを追加します。
https://shizuka-na-kazushi.style/wp-json/wp/v2/posts?_fields=id,title,link
すると、以下のような感じで、少しシンプルになりました。結果のJSONには、idとlinkとtitleだけが含まれます。


JSONが読み難いので2行書く
上記のように、ブラウザで直接REST APIを叩くのは手軽に試せるのですが、とにかく結果が読み難いです。
文字列は、¥uで出てくるので人間には読めませんし、読み難い文字がダラダラと長いので、JSONの構造も読み取りにくい。しょうがないからPHPでプログラム書いて結果を見てみようか、と思ったあなた!ちょっとまって下さい。我々には、Chromeブラウザのディベロッパーツールがあるじゃありませんか。(関連記事:初心者にこそ使って欲しい!ChromeのディベロッパーツールでJavaScriptの関数を学ぶ)
JSONがダラダラと表示される結果の画面で、おもむろに「F12」を押します(または、メニューから「その他のツール」→「ディベロッパーツール」を選択)
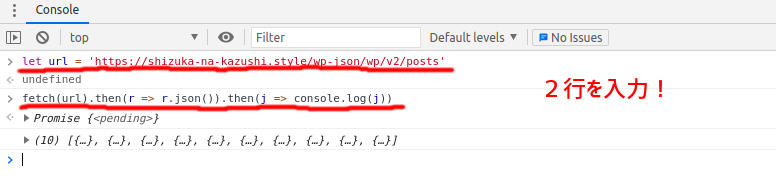
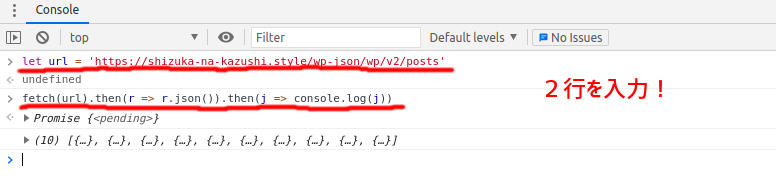
以下の2行のコードをディベロッパーツールの「Console」にコピペしてみて下さい。
let url = 'https://shizuka-na-kazushi.style/wp-json/wp/v2/posts'
fetch(url).then(r=>r.json()).then(j=>console.log(j))

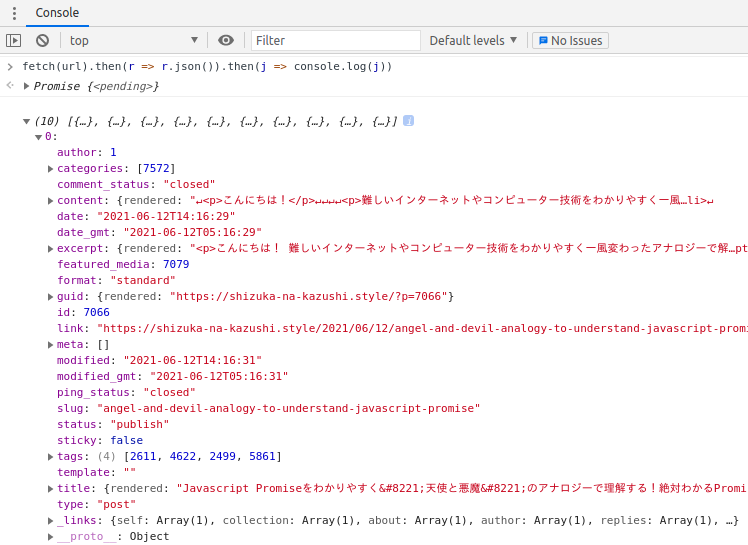
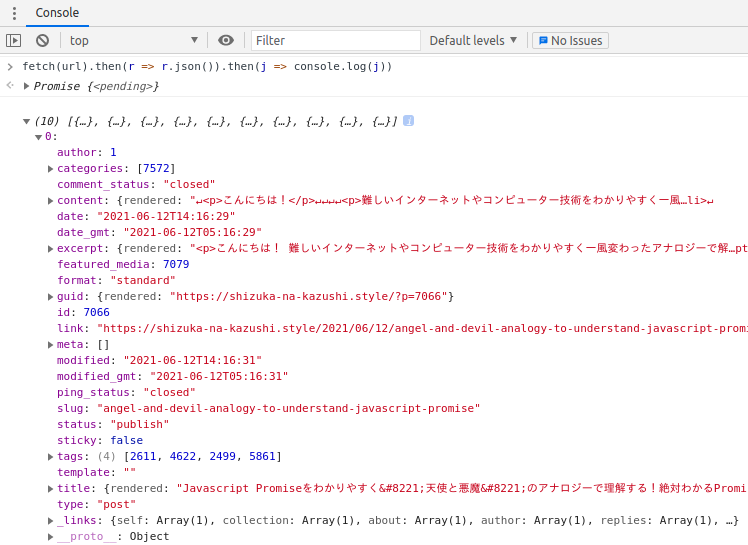
すると、結果が、「(10) [{…}, {…},… ]のように表示されているのがわかります。ここが2行で記述した一部にあるconsole.log()の出力ですね。JSONをConsoleで表示すると、構造化されて表示されますので、「▲」マークをポチッと押すと、JSONの構造がカラーリングされて表示されます。


たった2行で驚きの結果です!
Console上で、上矢印キーを押すと1行目を書き換えられるので、url変数に設定したURLを色々変更することで得られる結果を確認できる、という訳です。
というのを動画にしてみました。
まとめ:「2行」の解説
let url = 'https://shizuka-na-kazushi.style/wp-json/wp/v2/posts'
fetch(url).then(r=>r.json()).then(j=>console.log(j))コードを簡単に解説しておきます。
1行目は、urlという変数に開きたいREST APIのURLを指定します。
2行目は、fetch()というブラウザ関数でHTTP/HTTPSをコールします。Promiseが返ってきますので、r => r.json()として、サーバのJSON文字列をJavaScriptのObjectに変換(パース)するjson()関数を呼び出す関数を記述しています。すると、またPromiseが返ってきますので、j=>console.log(j)として パースされたJavaScriptのObjectをコンソール上に出力する関数を記述しています。
2行で書いていますが実は、よくみると簡単に1行に書き直しできます。ただ、1行にしちゃうとURLを書き換えていろいろ試してみる場合に書き直しがちょっとややこしいので、あえて2行にしてみました。
ではでは!




















