SwitchBotの湿温度計の値をWordPressのサイトに表示する

こんにちは!
コロナのモデルナ製ワクチンの副反応はひどかったです。しずかなかずしです。
前回の投稿では、SwitchBotの湿温度計を使ってエアコンをコントロールする、という使い方をやってみました。今回は、SwitchBotのAPIを使って、当サイト(WordPressを使ったブログ)上で、部屋の温度を表示してみます。
実際の表示はこちらから
と
→ 書斎のSwitchBot温度計のデータを使った表現。これはもはや芸術だ!
(※2021年11月23日追記)
以下の仕組みをWordPress.orgの正式なプラグイン’Show Temperature for Switchbot Meter'としてリリースしました。SwitchBotで検出した温度を写真と共にWordPress上に表示するプラグインです。良かったら使ってみて下さい。
SwitchBot と SwitchBot APIについて
前回の投稿でご紹介した、SwitchBotブランドの製品は、湿温度計でした。今回もこちらを使っていきますので、おさらいです。SwitchBot湿温度計は、Bluetooth搭載でスマホなどから湿度や温度を取り出せる、という商品です。SwitchBotハブミニを使うと、クラウド経由で温度、湿度を取り出すことができます。
上のリンクの投稿が、SwitchBot湿温度計を賢くつかったスマートホーム快適化とも言うべき使い方です。この記事では、スマホアプリの設定を駆使しました。湿温度計の値に従って、部屋にあるエアコンのスイッチを赤外線リモコンを操作して部屋の温度を快適に保つ、という設定です。
一方、SwitchBot商品は、クラウドのAPIが用意されており、プログラミングの知識がある方なら、様々なプログラミング言語を使ってSwitchBot商品の状態を確認したり、コマンドを送って操作するプログラムを記述できます。
以前私は、JavaScript(Nodejs)のプログラムでSwitchBotの赤外線リモコン機能を使ってエアコンの操作をしてみました。
上記のリンクの投稿では、Nodejsを使って、作業パソコンからコマンドラインでエアコンの操作ができるようになり、一々リモコンに手を伸ばすこと無く、作業中に手元でキーボードを打って、エアコン操作をしています。週末のパソコン作業で便利に使っています。
我が家の室温を公開!
今回は、本サイト「しずかなかずし」のサイト上で東京都世田谷区の筆者の自宅の書斎の温度を一挙大公開します!
こちらからアクセスしてみて下さい。リアルタイムで、我が家の書斎の温度がわかります。そんなの知ってどうするの?というのはともかく、わかります。
以下のページを開いてみて下さい。クラウド経由のAPIがちょっと遅いので開くのに時間がかかる場合があります。また、私のネットの都合により、エラーになる場合もあるかも知れません。しかし、なにしろ、うまくいけば、リアルタイムで私の書斎の温度と湿度が、世界中から見られるようになりました。すごい!
SwitchBotによる室温公開の仕組み
本サイトは、WordPressでできていますので、WordPress上でSwitchBotのAPIを利用するには、PHPでプログラミングせねばなりません。
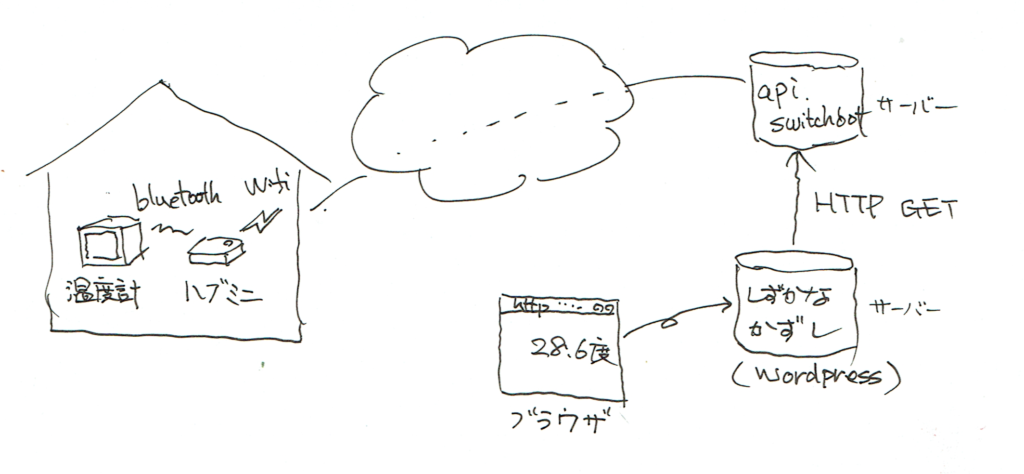
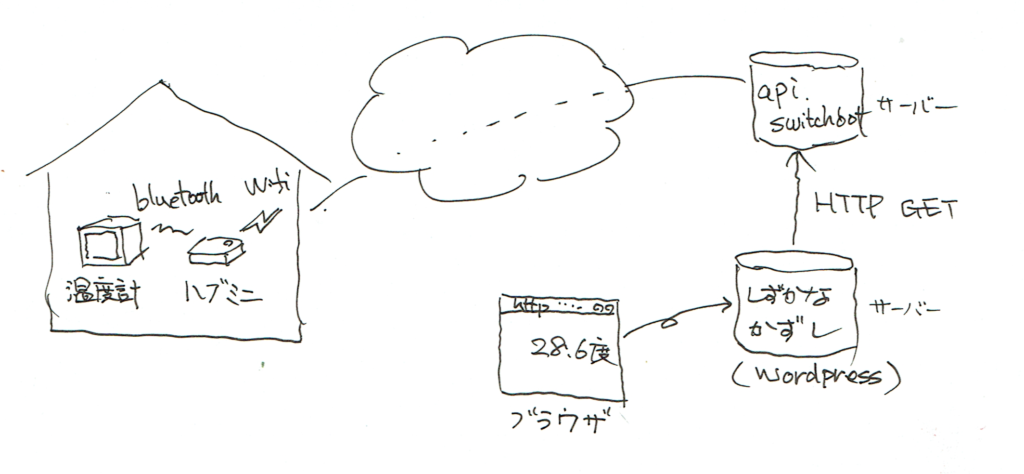
システム全体の仕組みは以下のようなものです。


自宅には、SwitchBot湿温度計および、SwitchBotハブ・ミニが設置されており、自宅のWiFiネットワーク経由でインターネットに接続しています。湿温計単体ではなく、ハブ・ミニ経由でSwitchBotのサーバーにつながっています。
しずかなかずしサーバーは、レンタルサーバー・サービスのエックスサーバー上で動作するWordPressのサイトです。WordPressの一部としてPHPのプログラムを動かして、HTTPSのGETでSwitchBot APIを使ったデータの読み取りを行います。
そして、ブログ「しずかなかずし」上の温度表示ページをブラウザで開くと、その時点の室温が表示される、という流れです。
SwitchBot APIをPHPで呼び出す
それでは、実際のPHPのソースコードを見てみましょう。以下のPHPのコードは、一部です。WordPressのサイトで温度・湿度を表示するには、下記のShowSwitchBotMeter()関数をどこかで呼び出す必要があります。
私の場合は、独自にWordPressのプラグインを作って、ショートコードを実装して固定ページに貼り付けました。このプラグインはもう少し整備をして、そのうち公開する予定です。
include_once dirname(__FILE__) . '/conf.php';
function GetDevices() {
global $swbtConfig;
$headers = [
'Content-Type: application/json; charset=utf-8',
'Authorization: ' . $swbtConfig['token'],
];
$options = array(
'http' => array(
'method'=> 'GET',
'header'=> implode("\r\n", $headers),
)
);
$context = stream_context_create($options);
return file_get_contents('https://api.switch-bot.com/v1.0/devices', false, $context);
}
function GetDeviceStatus($deviceId) {
global $swbtConfig;
$headers = [
'Content-Type: application/json; charset=utf-8',
'Authorization: ' . $swbtConfig['token'],
];
$options = array(
'http' => array(
'method'=> 'GET',
'header'=> implode("\r\n", $headers),
)
);
$context = stream_context_create($options);
return file_get_contents('https://api.switch-bot.com/v1.0/devices/' . $deviceId . '/status', false, $context);
}
function SearchDeviceByName($devices, $name) {
foreach($devices['body']['deviceList'] as $d) {
if ($d['deviceName'] == $name) {
return $d['deviceId'];
}
}
return null;
}
function ShowSwitchBotMeter() {
global $swbtConfig;
$devices = GetDevices();
$obj = json_decode($devices, true);
$deviceId = SearchDeviceByName($obj, $swbtConfig['deviceName']);
if (!$deviceId) {
print('ERR: no device found: '. $swbtConfig['deviceName']);
return;
}
$stat = GetDeviceStatus($deviceId);
$obj = json_decode($stat, true);
return "<div class='switchbot-meter-content'>"
. "<p> 温度:<span class='switchbot-meter-content-value'>"
. $obj['body']['temperature'] . "</span>℃</p>"
. "<p>湿度:<span class='switchbot-meter-content-value'>"
. $obj['body']['humidity'] . "</span>%</p>"
. "</div>";
}
8行目および、27行目に、あるtokenはSwitchBotのスマホアプリから取得したものを埋め込む必要があります。私の場合は、conf.phpというファイルに連想配列$swbtConfigという変数を作りその中の”token”というキーに格納しています。
tokenの取得方法は、以前の投稿に詳しくありますが、以下に簡単に抜粋します。
まずは、Google Play Storeでアプリをダウンロード(iOS版もあり、同様の仕組みがあります)して、ログインします。そして、プロフィール > 設定 > アプリバージョン と進み。アプリバージョンが出ているところを10回タップします。するとどうでしょう。「開発向けオプション」という特権情報を表示するための項目が得られるのです。
開発者向けで表示される「トークン」をHTTPSのリクエスト時に、「Authorization」ヘッダとして加えてあげるだけです。
SwitchBotハブのAPIの使い方。エアコンをコントロールするプログラムをJavaScriptで書いた!
まとめ
私の書斎にあるSwitchBot湿温度計のデータをWordPressブログ「しずかなかずし」で公開しました。使ったのはSwitchBotのAPIで、PHPのプログラムで呼び出して、WordPressの固定ページに埋め込んでみました。
こちら↓から現在の東京世田谷区しずかなかずしの自宅の室温をご確認下さい。





















